后面就想到关联组件索引,关联的组件也可以在平台中编辑自己的参数 。只是当组件删除后,关联的组件也要一并删除,代码的复杂度会变高 。
6)交互预览
在预览时,为了能实现交互,就需要修改状态驱动视图的更新 。
对于一些方法,在执行过后,就能实现状态或视图的更新 。
但对于一些属性,例如 values.allState,若要让其能动态读取内容,就需要借助 getter 。
const values:ObjectType = {get allState() {return wrapperState;},};二、配套设施要将该平台推广到内部使用,除了渲染引擎外,还需要些配套设施,包括自定义业务组件、页面呈现、持久化存储等 。
1)业务组件
内置的组件肯定是无法满足实际的业务,所以需要可以扩展业务组件,由此制订了一套简单的数据源规范 。所有的业务组件我都放到了custom文件中,可自行创建新文件,例如 demo 。
custom├──── demo├──── index.tsx├──── test.tsx在 index.tsx 文件中,会引入自定义的组件,后面就能在平台中使用了 。
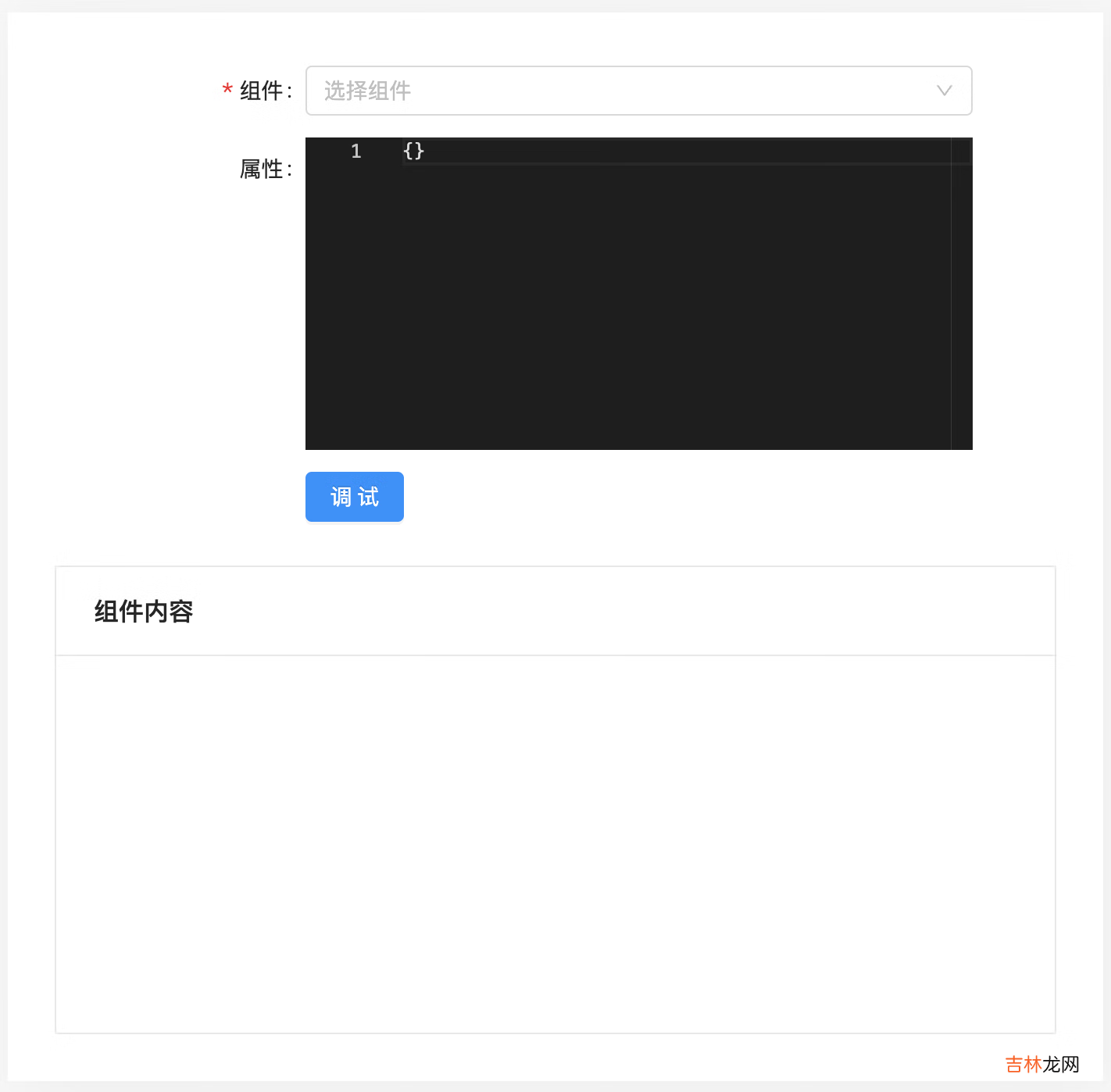
import Demo from './demo';const Components:ObjectType = {Demo,};export default Components;为了便于调试,预留了测试组件的页面,在下拉框中选择相应的组件,并填写完属性后,就会在组件内容区域呈现效果 。

文章插图
2)生成文件
在配置区域点击生成/更新文件后,就会将菜单、路由、权限等信息保存到 MongoDB 中 。其中最重要的就是组件的原始信息,如下所示 。
{"components": [{"props": {"message": "44","description": "555","showIcon": true},"name": "Prompt"}],"auto_url": ['api', 'article/list'],"authority": "backend.sql.ccc","parent": "backend.sql","path": "lowcode/test","name": "测试",}为了与之前的路由和权限机制保持一致,在保存成功后,需要自动更新本地的路由文件(router.js)和权限文件(authority.ts) 。
// 路由{path: "/view/lowcode/test",exact: true,component: "lowcode/editor/run"}// 权限{id: "backend.sql.test",pid: "backend.sql",status: 1,type: 1,name: "测试",desc: "",routers: "/view/lowcode/test"}3)页面呈现
由于是运行时渲染,因此页面的呈现都使用了一套代码,只是路由会不同 。所有的路由都是以 view/ 为前缀,在首次进入页面时,会根据路径读取页面信息,路径会去除前缀 。
const { pathname } = location; // 查询参数if (pathname.indexOf("/view/") >= 0) {dispatch({type: "getOnePage",payload: { path: pathname.replace("/view/", "") }});}在页面呈现的内部,代码很少,在调用 initialPage() 函数后,得到组件列表,直接在页面中渲染即可 。initialPage() 其实就是渲染引擎,内部代码比较多,在此不展开 。
function Run({ dispatch, state, allState }:EditorProps) {const { pageInfo } = state;let components;if (pageInfo.components) {components = initialPage(pageInfo, dispatch, allState, false);}return (<>{components && components.map((item:ComponentType2) =>(item.visible !== false && item.component))}</>);}4)体验优化
体验优化很值得推敲,目前还有很多地方有待优化,自己只完成了一小部分 。
例如在创建页面时,第一次点击后,第二次点击是做更新,而不是再次创建 。因为在创建后会更新路由和权限文件,那么就会重新构建,完成热更新,页面再刷新一次 。为了下次点击按钮是更新,可以更改地址,带上id 。
history.push(`/lowcode/editor2?id=${data._id}`)在组件区域提供一个按钮,还原最近一次的组件状态,这样即使页面报错,刷新后,还能继续上一步未完成的操作 。
经验总结扩展阅读
- 点亮led esp32把玩记-④ 星星点灯
- 题解 2021 CCPC 威海站 VP记录
- Docker | 发布镜像到镜像仓库
- 2023年农历正月初八登记结婚怎么样
- 如何更新电脑的显卡驱动(笔记本显卡驱动要不要更新)
- 2023年农历正月初一登记结婚怎么样
- 2023年农历正月初五办结婚登记好吗
- 个人信用有不良记录还能贷款买房吗 哪些行为会影响个人信用记录
- 简单好记的微信号 augenstern什么意思
- 奔腾处理器和i5哪个好-英特尔奔腾处理器和酷睿i5处理器哪个好














