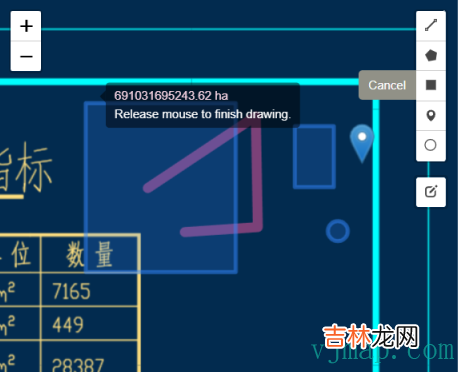
Leaflet中图形绘制实现思路为:利用leaflet提供的图形绘制插件https://github.com/Leaflet/Leaflet.draw进行图形绘制 。

文章插图
var editableLayers = new L.FeatureGroup();map.addLayer(editableLayers);var MyCustomMarker = L.Icon.extend({options: {shadowUrl: null,iconAnchor: new L.Point(12, 41),iconSize: new L.Point(25, 41),iconUrl: './js/leaflet2.0/plugins/images/marker-icon.png'}});var options = {position: 'topright',draw: {polyline: {shapeOptions: {color: '#f357a1',weight: 10}},polygon: {allowIntersection: false, // Restricts shapes to simple polygonsdrawError: {color: '#e1e100', // Color the shape will turn when intersectsmessage: '<strong>Oh snap!<strong> you can\'t draw that!' // Message that will show when intersect},shapeOptions: {color: '#bada55'}},circle: false, // Turns off this drawing toolrectangle: {shapeOptions: {clickable: false}},marker: {icon: new MyCustomMarker()}},edit: {featureGroup: editableLayers, //REQUIRED!!remove: false}};var drawControl = new L.Control.Draw(options);map.addControl(drawControl);map.on(L.Draw.Event.CREATED, function (e) {var type = e.layerType,layer = e.layer;if (type === 'marker') {layer.bindPopup('A popup!');}editableLayers.addLayer(layer);});Leaflet中CAD图叠加互联网地图[CAD为底图]
文章插图
// 增加高德地图底图let gdlayer;const addGaodeMap = async (isRoadway) => {const tileUrl = svc.webMapUrl({tileCrs: "gcj02",tileUrl:isRoadway ? ["https://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}"] :/* 如果用影像 */["https://webst0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=6&x={x}&y={y}&z={z}","https://webst0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}"],tileSize: 256,tileRetina: 1,tileMaxZoom: 18,tileShards: "1,2,3,4",tileToken: "",tileFlipY: false,mapbounds: res.bounds,srs: "EPSG:4527",// 可通过前两位获取 vjmap.transform.getEpsgParam(vjmap.transform.EpsgCrsTypes.CGCS2000, 39).epsg// 因为sys_cad2000这个图只有6位,没有带系 。需要在坐标转换前平移下带系https://blog.csdn.net/thinkpang/article/details/124172626fourParameterBefore: "39000000,0,1,0"})gdlayer = L.tileLayer(tileUrl,{zIndex: 0});gdlayer.addTo(map);// cad坐标与高德坐标相互转换示例let webCo = await cad2webCoordinate(center, false); // cad转高德let cadCo = await web2cadCoordinate(webCo, false); // 高德转cadconsole.log(center, webCo, cadCo)}Leaflet中互联网地图自动叠加CAD图[互联网图为底图]
文章插图
let cadEpsg = "EPSG:4544";// cad图的espg代号// 增加cad的wms图层let wmsUrl = svc.wmsTileUrl({mapid: mapId, // 地图idlayers: layer, // 图层名称bbox: '', // bbox这里不需要srs: "EPSG:3857", //crs: cadEpsg,})let mapBounds = vjmap.GeoBounds.fromString(res.bounds);// cad图坐标转web wgs84坐标const cadToWebCoordinate = async point => {let co = await svc.cmdTransform(cadEpsg, "EPSG:4326", point);return co[0]}// 增加wms图层let wmsLayer = L.tileLayer.wms(wmsUrl, {attribution: "vjmap.com"});wmsLayer.addTo(map);Leaflet中互联网地图公共点叠加CAD图[互联网图为底图]
文章插图
// cad上面的点坐标let cadPoints = [vjmap.geoPoint([587464448.8435847, 3104003685.208651,]),vjmap.geoPoint([587761927.7224838, 3104005967.655292]),vjmap.geoPoint([587463688.0280377, 3103796743.3798513]),vjmap.geoPoint([587760406.0913897, 3103793700.1176634])];// 在互联网图上面拾取的与上面的点一一对应的坐标(wgs84坐标)let webPoints = [vjmap.geoPoint([116.48476281710168, 39.96200739703454]),vjmap.geoPoint([116.48746772021137, 39.96022062215167]),vjmap.geoPoint([116.48585059441585, 39.9588451134361]),vjmap.geoPoint([116.48317418949145, 39.960515760972356])]// 通过坐标参数求出四参数let epsg3857Points = webPoints.map(w => vjmap.geoPoint(vjmap.Projection.lngLat2Mercator(w)));let param = vjmap.coordTransfromGetFourParamter(epsg3857Points, cadPoints , false); // 这里考虑旋转let fourparam = [param.dx, param.dy, param.scale, param.rotate]// wms图层地址const getCadWmsUrl = (transparent) => {let wmsUrl = svc.wmsTileUrl({mapid: mapId, // 地图idlayers: layer, // 图层名称bbox: '', // bbox这里不需要fourParameter: fourparam,transparent: transparent,backgroundColor: 'rgba(240, 255, 255)' // 不透明时有效})return wmsUrl}let mapBounds = vjmap.GeoBounds.fromString(res.bounds);let cadPrj = new vjmap.GeoProjection(mapBounds);// cad图坐标转wgs84坐标const cadToWebCoordinate = point => {// 再调用四参数反算求出web的坐标let mkt = vjmap.coordTransfromByInvFourParamter(vjmap.geoPoint(point), param);return vjmap.Projection.mercator2LngLat(mkt);}// wgs84转cad图坐标const webToCadCoordinate = point => {let mkt = vjmap.Projection.lngLat2Mercator(vjmap.geoPoint(point));return vjmap.coordTransfromByFourParamter(mkt, param)}let VisibleBounds = mapBounds.scale(0.4);let pt1 =cadToWebCoordinate([VisibleBounds.min.x, VisibleBounds.min.y])let pt2 =cadToWebCoordinate([VisibleBounds.min.x, VisibleBounds.max.y])let pt3 =cadToWebCoordinate([VisibleBounds.max.x, VisibleBounds.max.y])let pt4 =cadToWebCoordinate([VisibleBounds.max.x, VisibleBounds.min.y])// 计算出cad的范围let bounds = vjmap.GeoBounds.fromDataExtent([pt1, pt2, pt3, pt4])let wmsLayer;const addWmsLayer = async (transparent)=> {removeWmsLayer();let wmsUrl = getCadWmsUrl(transparent);wmsLayer = L.tileLayer.wms(wmsUrl, {attribution: "vjmap.com"});wmsLayer.addTo(map);}const removeWmsLayer = ()=> {if (!wmsLayer) return;wmsLayer.remove();wmsLayer = null;}
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 通过QQ抓IP查询地址
- 原神似乎未持有足够的权能如何解决
- 长款西服如何搭配下装?
- 十二星座男生如何提高恋爱中的讲话技巧
- 如何设计衣帽间实用又美观 衣帽间装修要点有哪些
- 夏普4k液晶电视机怎么样 看用户是如何评价的
- 冰箱有异味如何去除 冰箱异味去除的方法
- 小米电视质量如何 小米电视机价格大全
- 液晶电视哪款品牌好 海信MU9600型号质量如何
- 不允许还有Java程序员不了解BlockingQueue阻塞队列的实现原理









