由于绝对路径对页面结构要求比较严格,因此不建议使用绝对路径 。
语法:
driver.find_element(By.XPATH, "/html开头的绝对路径")举栗:
# author: 测试蔡坨坨# datetime: 2022/10/23 11:13# function: xpath绝对路径import timefrom selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()# 打开电商网站driver.get("http://127.0.0.1")driver.maximize_window()# 绝对路径# 搜索框输入 阿迪达斯# XPath的下标是从1开始的driver.find_element(By.XPATH, "/html/body/div[2]/div/div[2]/div[1]/form/input[1]").send_keys("阿迪达斯")# 点击搜索driver.find_element(By.XPATH, "/html/body/div[2]/div/div[2]/div[1]/form/input[2]").click()driver.quit()相对路径匹配任意层级的元素,不限制元素的位置 ,相对路径是以 // 开始, // 后面跟元素名称,不知元素名称时可以使用 * 号代替,在实际应用中推荐使用相对路径 。
语法:
driver.find_element(By.XPATH, "//input")driver.find_element(By.XPATH, "//*")举栗:
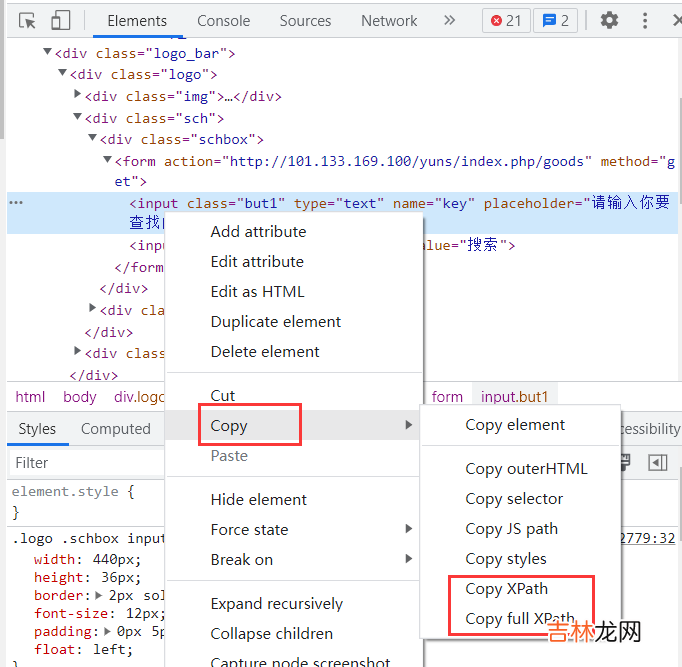
# author: 测试蔡坨坨# datetime: 2022/10/23 12:35# function: xpath相对路径import timefrom selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()# 打开电商网站driver.get("http://127.0.0.1")driver.maximize_window()# 相对路径# XPath相对路径以 // 开头# 搜索框输入 鞋子driver.find_element(By.XPATH, "//input[@class='but1']").send_keys("鞋子")# 点击搜索按钮driver.find_element(By.XPATH, "//*[@class='but2']").click()使用浏览器开发者工具直接复制xpath路径值(偷懒的方法,不推荐在学习的时候使用):

文章插图
通过元素属性定位单个属性使用目标元素的任意一个属性和属性值(需保证唯一性) 。
注意:
使用 XPath 策略,建议先在浏览器开发者工具中根据策略语法,组装策略值,测试验证后再放入代码中使用 。
目标元素的有些属性和属性值可能存在多个相同特征的元素,需注意唯一性 。
语法:
driver.find_element(By.XPATH, "//标签名[@属性='属性值']")driver.find_element(By.XPATH, "//*[@属性='属性值']")比如:下面这个input标签的placeholder属性的属性值为“请输入你要查找的关键字”<input class="but1" type="text" name="key" placeholder="请输入你要查找的关键字">举栗:# author: 测试蔡坨坨# datetime: 2022/10/23 17:27# function: 单个属性import timefrom selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get("http://127.0.0.1")driver.maximize_window()# 通过单个属性匹配driver.find_element(By.XPATH, "//input[@placeholder='请输入你要查找的关键字']").send_keys("测试蔡坨坨")多个属性通过多个属性和属性值进行匹配,解决单个属性和属性值无法定位元素唯一性的问题 。多个属性可由多个 and 连接,每一个属性都要以 @ 开头,可以根据需求使用更多属性值 。
语法:
driver.find_element(By.XPATH, "//标签名[@属性1='属性值1' and @属性2='属性值2']")driver.find_element(By.XPATH, "//*[@属性1='属性值1' and @属性2='属性值2']")比如:下面这个input标签的class属性的属性值为"but1",placeholder属性的属性值为"请输入你要查找的关键字"<input class="but1" type="text" name="key" placeholder="请输入你要查找的关键字" value="">举栗:# author: 测试蔡坨坨# datetime: 2022/10/23 17:38# function: 多个属性匹配import timefrom selenium import webdriverfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get("http://127.0.0.1")driver.maximize_window()# 通过多个属性匹配driver.find_element(By.XPATH, "//input[@class='but1' and @placeholder='请输入你要查找的关键字']").send_keys("测试蔡坨坨")
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 三 Selenium+Python系列 - 常见浏览器操作
- 二 Selenium+Python系列 - 元素定位那些事
- 厨房小蟑螂怎么彻底消灭
- 怎么快速学会河南话
- 恋爱不懂及时止损,会被伤得彻底的星座
- 感情中慢慢才学会信任对方的星座
- 为爱不择手段而彻底失去爱情的星座
- selenium4-定位单个页面元素
- 感情里学会经营和思考的星座女
- 家里有蛾蠓怎么彻底清除













