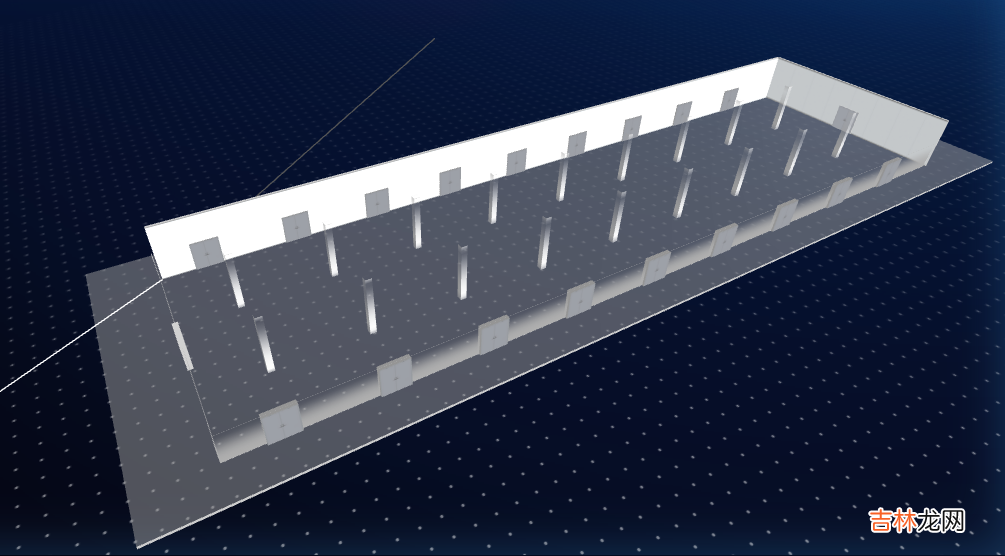
2.1.2、创建室内库房模型

文章插图
这里的模型通过代码实现,篇幅过长,不便展示 。
2.1.3、创建箱子模型

文章插图
{ "show": true, "uuid": "", "name": name, "objType": "ExtrudeGeometry", "position": { "x": position.x, "y": position.y, "z": position.z }, "style": { "skinColor": 16711680, "skin": { "skin_up": { "skinColor": color1, "side": 1, "opacity": 1, "imgurl": imgurl1, "repeatx": true, "width": 0.01, "repeaty": true, "height": 0.01 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_side": { "skinColor": color2, "opacity": 1, "imgurl": imgurl2, "repeatx": true, "width": 0.01, "repeaty": true, "height": 0.01 } } }, "scale": { "x": size.x / 100, "y": size.y / 100, "z": size.z / 100 }, "shapeParm": { "points": [{ "x": 0, "y": 0, "type": "nomal" }, { "x": 0, "y": 100, "type": "nomal" }, { "x": 100, "y": 100, "type": "nomal" }, { "x": 100, "y": 0, "type": "nomal" }], "holes": [] }, "extrudeSettings": { "amount": 100, "curveSegments": 1, "steps": 1, "bevelEnabled": false, "bevelThickness": 1, "bevelSize": 1, "bevelSegments": 1, "extrudePathPoints": [] }, "showSortNub": 100, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }2.1.4、创建集装箱模型

文章插图
[{"show":true,"uuid":"","name":"cube2_6","objType":"cube2","length":400,"width":200,"height":200,"x":0,"y":200,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_down":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_fore":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_behind":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_left":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"},"skin_right":{"skinColor":2531071,"side":1,"opacity":1,"imgurl":"../img/3dImg/cbjysfk2.jpg"}}},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]2.1.5、车辆模型

文章插图
{ "name": _name, "objType": "objmodel", "position": _position, "scale": _scale, "visible": true, "rotation": [{ "direction": "x", "degree": _rotation.x }, { "direction": "y", "degree": _rotation.y-Math.PI/2 }, { "direction": "z", "degree": _rotation.z }], "filePath": "../js/models/car/", "mtlFileName": "car03.mtl", "objFileName": "car03.obj", "mtlIsPublic": false, "showSortNub": 7, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }2.2、数据载入
通过数据生成模型,画出库位,载入车辆等
/* type:1://集装箱2://箱子3://筒状color://颜色id :设备id 唯一必填position :设备位置必填 格式 { x: 0, y: 0, z: 0} 这里矢量单位size:尺寸 默认值 { x: 1, y: 1, z: 1 };*/function createModelJsonByType(type,color, id, position, size) {if (!scale) {scale = { x: 1, y: 1, z: 1 };}var modeljson = null;switch (type) {case 1:{modeljson = {....};}break;case 2:modeljson = {.... 。};break;case 3:modeljson = {....};break;}modeljson.name = "dev_T_" + type + "_ID_" + id;if (config && config.name) {modeljson.name = config.name;}if (modeljson.children) {$.each(modeljson.children, function (_i, _o) {_o.name = "dev_T_" + type + "_ID_" + id + "OBJCREN" + _i;});}if (modeljson.position) {modeljson.position.x = position.x;if (position.y || position.y == 0) {modeljson.position.y = position.y;}modeljson.position.z = position.z;}return modeljson;}
经验总结扩展阅读
- 如何祝福生日快乐
- 十二星座创造爱情的能力如何!
- 12星座爱情路上的障碍是什么?
- 如何用身份证号码计算年龄
- 如何从身份证号中提取年龄
- 如果这些星座不敢勇敢追爱,将一直遗憾终生
- 如何把螃蟹杀掉(如何将螃蟹从洞里赶出来)
- 用什么茶具
- git 多个commit 如何合并
- 31 《吐血整理》高级系列教程-吃透Fiddler抓包教程-Fiddler如何抓取Android系统中Flutter应用程序的包