
文章插图
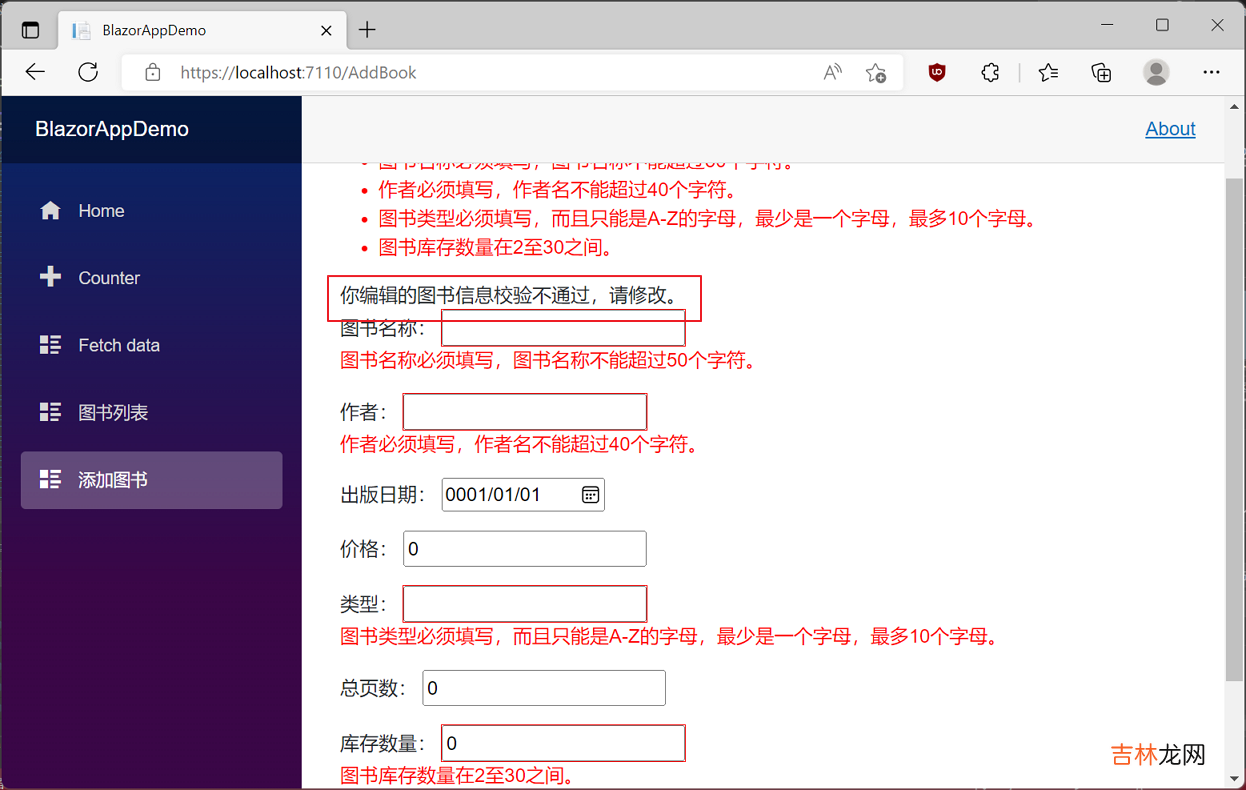
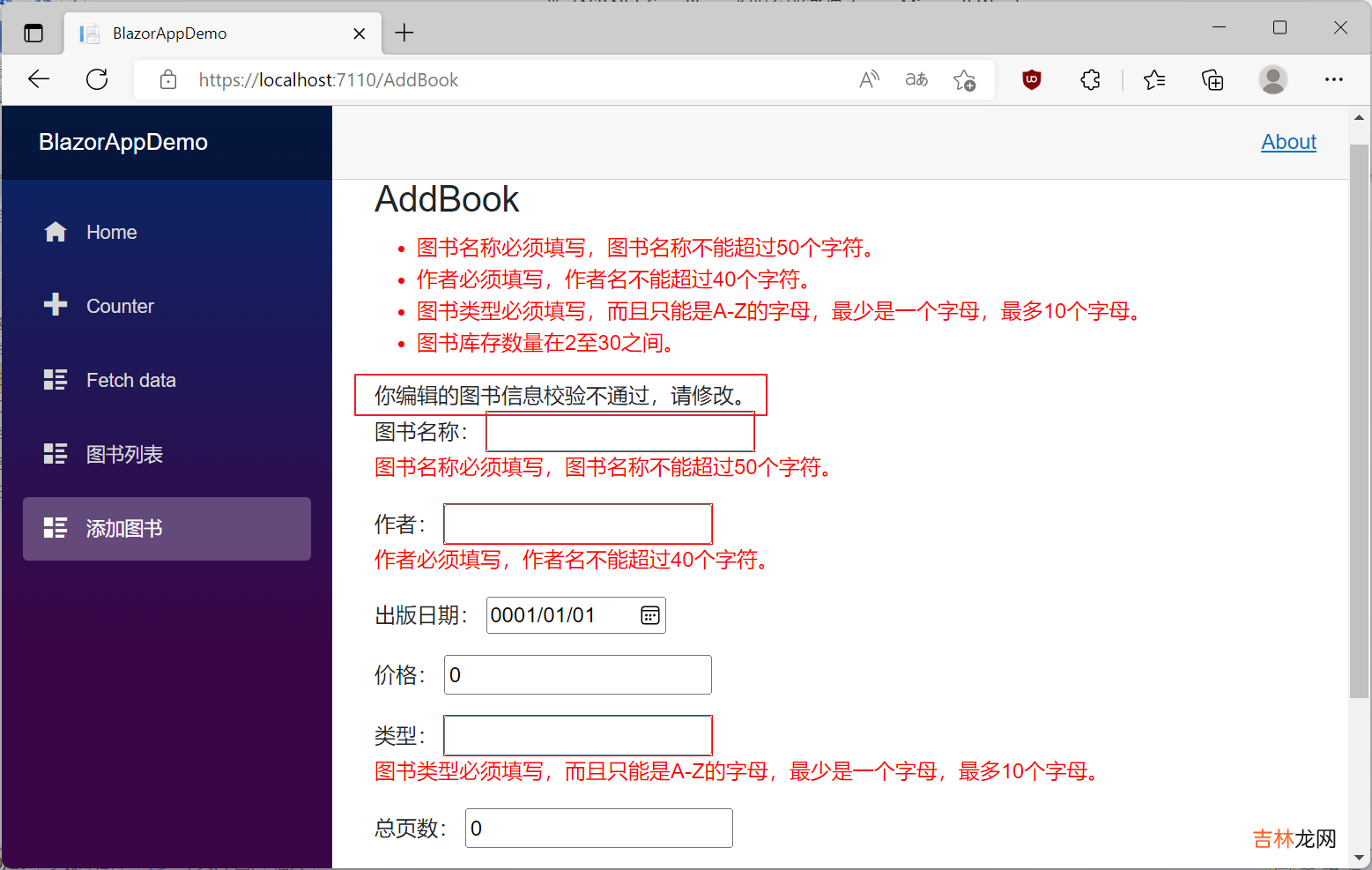
第十二,如果改用 OnValidSubmit 和 OnInvalidSubmit这两个事件,则如果校验不通过则会触发OnInvalidSubmit事件,反之如果校验通过,则会触发OnValidSubmit事件 。
@page "/AddBook"@using BlazorAppDemo.Models@using Microsoft.EntityFrameworkCore@inject IDbContextFactory<BookContext> dbFactory<h3>AddBook</h3><EditForm Model=@addBook OnValidSubmit=@ValidSubmitInfo OnInvalidSubmit=@InvalidSubmitInfo> <DataAnnotationsValidator /> <ValidationSummary /> <div>@Message</div> <p> 图书名称: <InputText @bind-Value=https://www.huyubaike.com/biancheng/addBook.Name>
作者:
出版日期:
价格:
类型:
总页数:
库存数量:
已租数量:

文章插图
经验总结扩展阅读
- 脆皮烤鸭那里可以学
- 快读《ASP.NET Core技术内幕与项目实战》WebApi3.1:WebApi最佳实践
- 重新整理 .net core 实践篇 ———— linux上排查问题 [外篇]
- 重新整理 .net core 实践篇 ———— linux 上线篇 [外篇]
- .Net Core&RabbitMQ限制循环消费
- IQueryable和IEnumerable 快读《ASP.NET Core技术内幕与项目实战》EFCore2.5:集合查询原理揭秘
- 学习笔记之——C语言 函数
- 四十 Salesforce LWC学习 dynamic interaction 浅入浅出
- Netty学习记录-入门篇
- 高三物理学习方法技巧是什么 有哪些窍门
















