妙不可言!!!!!!!!!!
1.4前端页面的设计1.在register页面中编写发送请求的方法,后端接收方法为reg,当检测中点击事件后触发请求--》 点击事件
选择对应的按键(%(“选择器”)),再去添加点击的事件,$.ajax()函数发送异步请求额2.JQuery封装了一个函数,称为$.ajax()函数,通过对象调用ajax函数,可以异步的加载一个请求,依靠的是JAVAScript提供的一个xhr(xmlHttpResponse),封装了这个对象
3.ajax()使用方法: 需要传递一个方法体作为一个方法的参数使用:一对大括号被称为方法体.ajax接收多个参数,参数之间要求使用","进行分割,每一组参数之间使用":"进行分割 。参数的组成部分一个是参数的名称(不能随意更改),参数的值要求是用字符串来标识 。参数的声明顺序没有要求。语法结构如下:
【springboot项目整合-注册功能模块开发】$.ajax({url: "",type: "",dataType: "",success: function() {},error:function() {}});4.ajax函数参数的含义url : 标识请求的地址(url地址) 。不能包括列表部分的内容 例如: url:"localhost:8080/users/reg"type: 请求类型(GET 和 POST 请求类型) 例如: type:"POST"data: 向指定的请求url地址提交的数据: 例如: data:"username="tom"&password="123456""dataType:提交的数据的类型 例如:"json"success:当服务器正常响应客户端时,将会自动调用success方法,并且将服务器返回的数据以参数的形式传递给这个方法的参数上error:当服务器异常响应客户端时,将会自动调用error方法,并且将服务器返回的数据以参数的形式传递给这个方法的参数上
5.js代码可以独立声明在一个js的文件里或者声明在一个script标签中
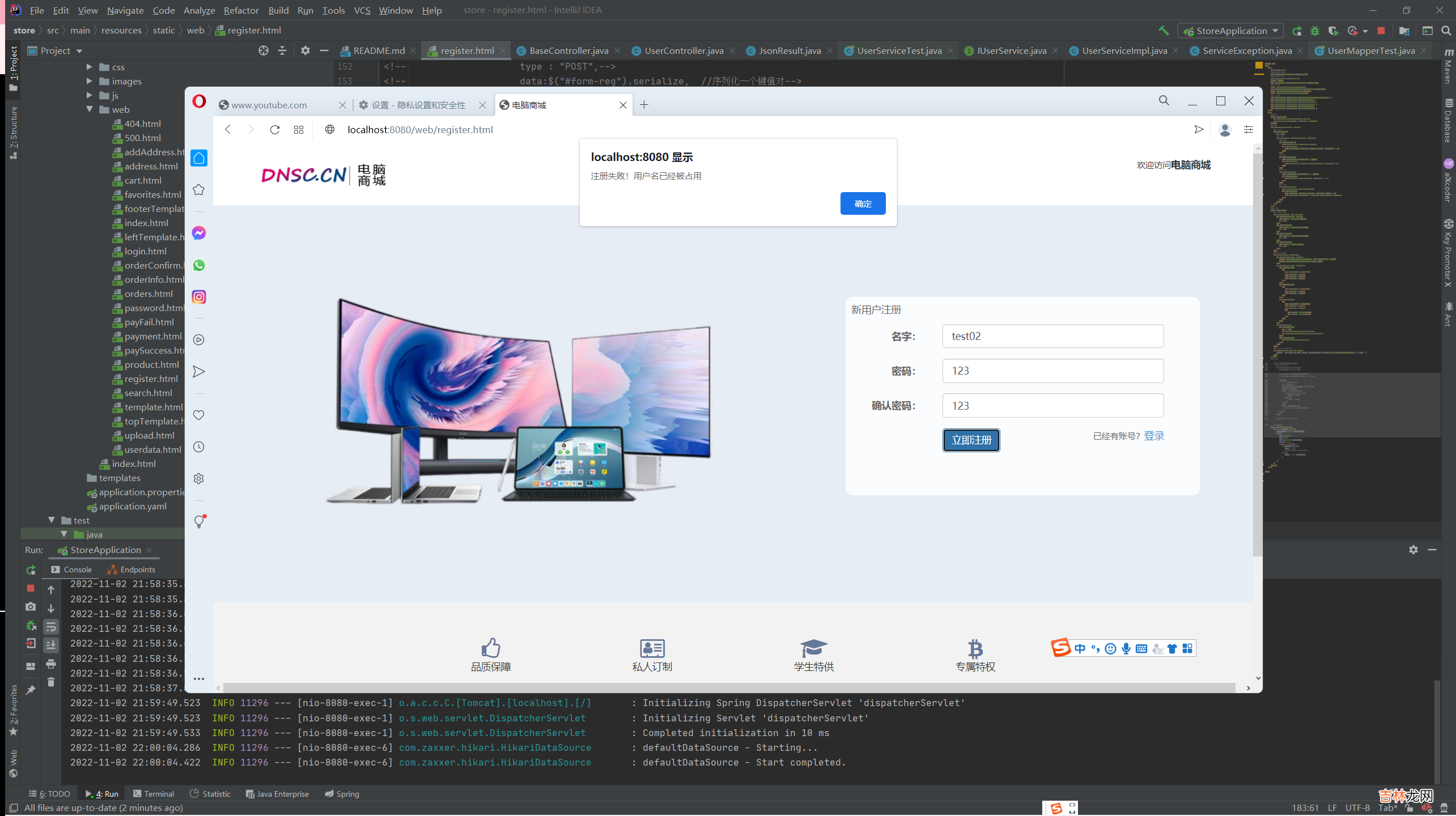
注册功能实现完成

文章插图

文章插图
经验总结扩展阅读
- 十一 前后端分离项目:实现"删"功能(前后端)
- 十 前后端分离项目:实现"改"功能(前后端)
- 优雅的写好Vue项目代码 — 路由拆分、Vuex模块拆分、element按需加载
- SpringBoot 过滤器和拦截器
- 电脑赚钱的几种方法(可以赚钱的电脑项目)
- SpringBoot 常用注解的原理和使用
- 上古卷轴5预设mod怎么用(上古卷轴5绅士mod整合)
- Spring Cloud 整合 nacos 实现动态配置中心
- 之六 2流高手速成记:从SpringBoot到SpringCloudAlibaba
- 三十九 Java开发学习----SpringBoot整合mybatis