前端技术是现如今软件开发领域应用最广泛的技术之一 。入门门槛非常低、周边生态繁荣而且历史悠久 。相对于基于 C++库开发桌面软件来说,基于 Electron 开发更容易上手且开发效率更高 。由于 JavaScript 语言是一门解释执行的语言,所以 C++语言固有的各种问题都不再是问题,比如:C++没有垃圾回收机制,开发人员要小心翼翼的控制内存,以免造成内存泄露 。C++语言特性繁多且复杂,学习难度曲线陡峭,需要针对不同平台进行编译,应用分发困难等,使用 Electron 开发桌面应用就不用担心这些问题 。
【Electron是什么以及可以做什么】执行效率上,如果前端代码写的足够优秀,完全可以做到与 C++应用相媲美的用户体验,Visual Studio Code 就是先例 。另外 Node.js 本身也可以很方便的调用 C++扩展,Electron 应用内又包含 Node.js 环境,对于一些音视频编解码或图形图像处理需求,可以使用 Node.js 的 C++扩展来完成 。
随着几十年 Web 应用大行其道,Web 前端开发领域的技术生态足够繁荣 。Electron 可以使用几乎所有的 Web 前端生态领域及 Node.js 生态领域的组件和技术方案 。目前发布到 http://npmjs.com 平台上的模块已经超过 90 万个,覆盖领域广、优秀模块繁多且使用非常简单方便 。
在完成 Web 前端开发工作时,开发者需要考虑很多浏览器兼容的问题,比如:用户是否使用了低版本的 IE 浏览器,是否可以在样式表内使用 flexbox 弹性盒模型等问题 。最终会导致前端开发者束手束脚,写一些丑陋的兼容代码以保证自己的工作能在所有终端表现正常 。但由于 Electron 内置了 Chromium 浏览器,该浏览器对标准支持非常好,甚至有些标准尚未通过,Chromium 浏览器就已经支持了,所以基于 Electron 开发应用不会遇到这些问题 。开发者的自由度得到了最大程度的保护,你几乎可以在 Electron 中使用所有 HTML5、CSS3 、ES6 标准中定义的 API 。
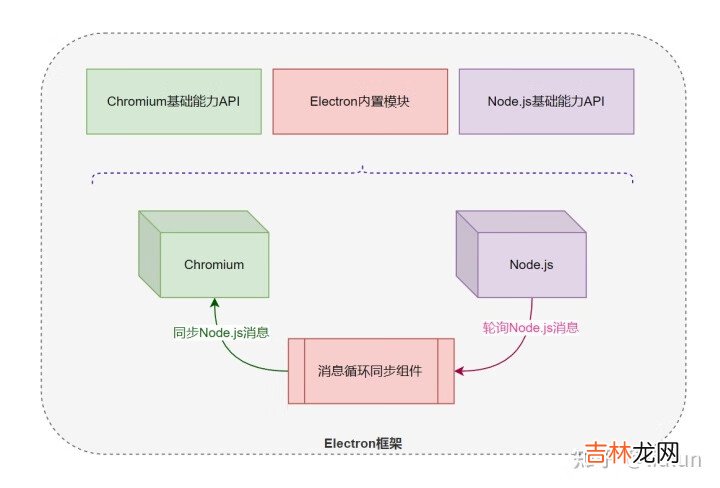
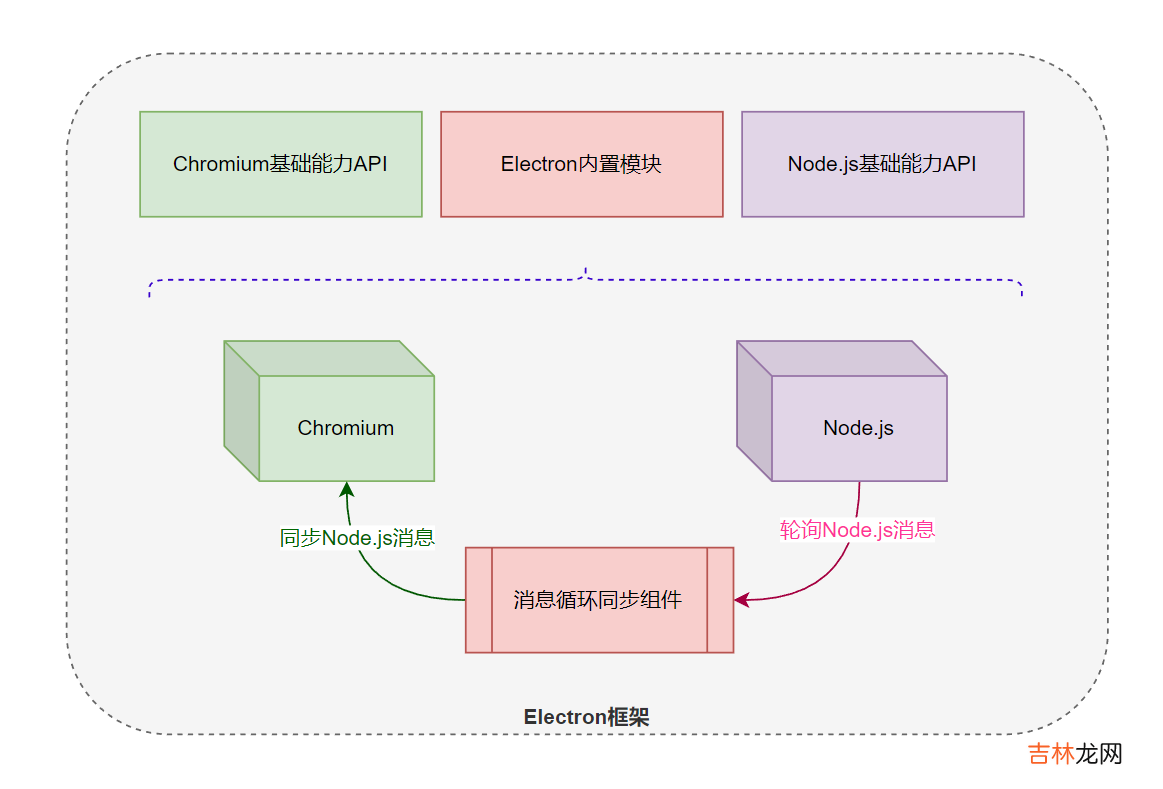
Electron 的原理Electron 是一个集成项目,它做了如下几个重要的工作:
- 订制 Chromium,并把订制版本的 Chromium 集成在 Electron 内部
- 订制 Node.js,并把订制版本的 Node.js 集成在 Electron 内部
- 通过消息轮训机制打通 Node.js 和 Chromium 的消息循环
- 通过 Electron 的内置模块向开发者提供桌面应用开发必备的 API

文章插图

文章插图
其中 Chromium 基础能力 API 可以让应用渲染开发者提供的 HTML 页面,让应用可以在 Cookie 或 IndexedDB 中存取数据,前端开发者都非常熟悉这些能力 。
Node.js 基础能力 API 可以让开发者读写本地磁盘的文件、通过 socket 访问网络、创建和控制子进程等,Node.js 开发者非常熟悉这些能力 。
Electron 内置模块可以让开发者创建操作系统的托盘图标、访问操作系统的剪切板、发送系统通知,同时它还提供了一系列的 API,允许开发者使用 JavaScript 访问 Chromium 的底层能力 。
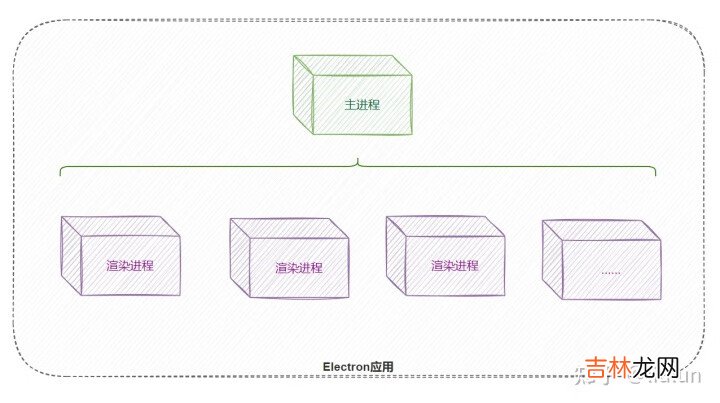
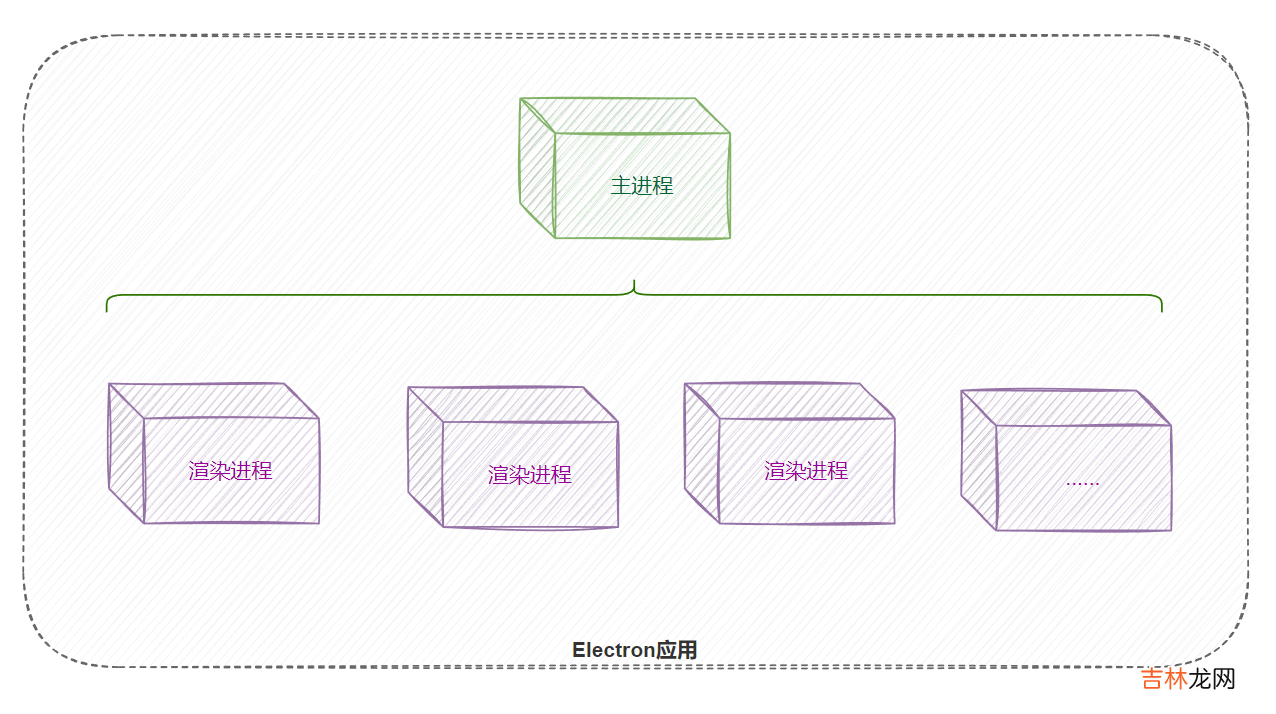
下面我们来看一下 Electron 应用的结构:

文章插图

文章插图
每个 Electron 都是由 1 个主进程、 1 个或多个渲染进程组成的,开发者的主要工作就是完成主进程的逻辑和渲染进程的逻辑 。
Electron 应用启动时,首先会加载主进程的逻辑,主进程会创建一个或多个窗口,我们暂时可以粗浅的认为一个窗口就代表一个渲染进程,主进程负责管理所有的渲染进程 。
经验总结扩展阅读
- .NET 7 AOT 的使用以及 .NET 与 Go 互相调用
- 苯乙烯是什么东西
- 玄关空间怎么设计好 玄关空间设计原则是什么
- 水中像线一样的虫子是什么
- 卫生间用哪种防水材料好呢 卫生间防水正确做法是什么
- 支付宝蚂蚁庄园2022年8月13题目答案是什么
- 加热包里面装的是什么
- 厨房怎么装修好看实用省钱 厨房装修的顺序是什么
- 周丽娜是什么电视剧中的人物?
- 男生剑眉修法是什么?









