①「进入」与「进入」的动画效果叠加 。这是布衣公子一个偶然的尝试,同一个文字对象,同是进入动画中的「飞入」和「压缩」动画的效果叠加,具体的设置细节是,「飞入」动画的【持续时间】是0.4 , 「压缩」动画的【持续时间】是0.8,二者同时启动 。这里请思考:这两个「进入」动画在【动画窗格】中的顺序可以调换吗?

由此可见,组合作用似乎就是创造性思维的本质特征,创新的本质是创造性碰撞,由看似无关的想法、概念、领域、资源等相互作用、排列组合而产生 。

②「进入」与「强调」的动画效果叠加 。本页的图片动画为进入动画中的「缩放」和强调动画中的「陀螺旋」叠加而成(具体的设置细节可打开【动画窗格】查看,下同) 。同时,再请思考:「缩放」和「陀螺旋」在动画窗格中的顺序可以改变吗?

图中的文字和图片的动画效果均为进入动画中的「飞入」和强调动画中的「陀螺旋」叠加而成 , 从具体的展示效果中我们可以看到,「飞入」动画可以设置不同的进入方向从而形成不同的叠加效果 。

如图 , 是进入动画中的「飞入」和强调动画中的「跷跷板」叠加而成,有一种跌落后的踉跄之感 。该页内容出自《S029-百例微立体可编辑数据图表》中的一页,也是布衣公子的一个偶然的灵感 。

③「强调」与「退出」的叠加 。如动图所示,其中文本的消失效果为强调动画中的「放大/缩小」和 退出动画中的「淡出」叠加而成,该动画效果借用自Alvin在《PPT微动画》宣传片中的设计,特此感谢!

④「退出」与「退出」的叠加 。如动图所示 , 其中文本的消失效果为退出动画中的「向外溶解」和 「收缩」叠加而成 , 该动画效果是公子本次特意做的试验,发现可行 。再请思考:它们在动画窗格中的顺序可以改变吗?


⑥「进入」、「路径」与「强调」的叠加 。如图为布衣公子2017年模板作品《S028-校招宣讲模板》中的一页,其中卡车的动态效果即为「淡出」、「飞入」和「陀螺旋」的组合 。具体的操作过程请您详见网易云课堂《揭秘PPT真相》之《PPT动画初步》章节的视频演示 。

使用口袋动画插件就可以做到修改PPT默认动画的效果 。下面小举一例:
使用口袋插件融合默认动画制作闪闪亮的小星星
假设我们想要制作一颗在夜空中一闪一闪的小星星 。首先当然是绘制出星星了:

接下来制作动画 。给星星添加一个淡出出现动画:

然后再添加一个淡出消失动画,设置为「上一动画之后」,这样星星就会先出现后消失:

这样我们就完成了让星星闪烁一次的效果 。那么如果要闪烁多次呢?很多人第一反应就是设置重复次数 。
问题就来了 , 在PowerPoint的动画设置中 , 重复次数都是针对单一动画的 , 并不能设置多个动画以组为单位进行重复 。
只是将这两个动画分别进行重复 , 那效果又不对:

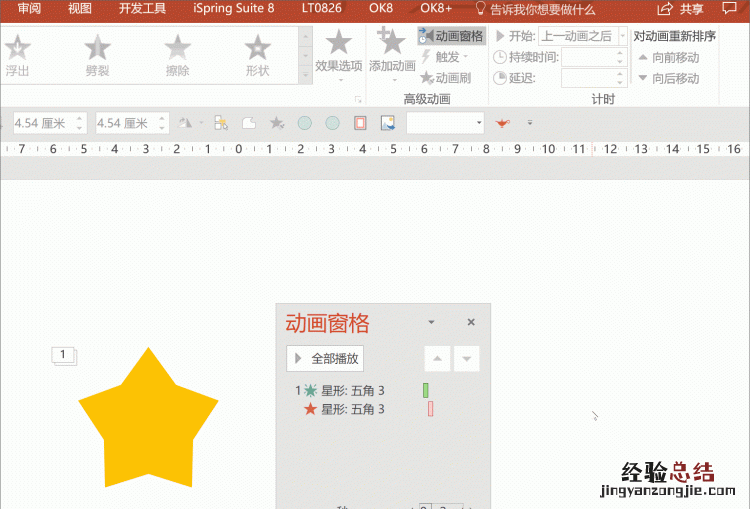
想要得到正确的效果,如果没有插件,只能手动设置多次「淡出出现」和「淡出消失」,然后挨个排序,设置为「上一动画之后」:

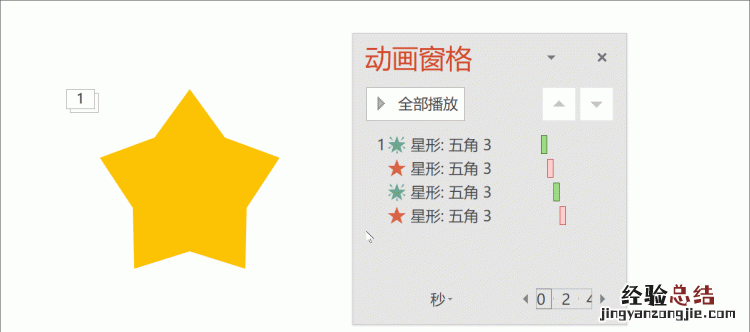
虽然效果是正确了(如下),但这显然不科学?。?如果我想让它一直闪下去呢?无穷多次怎么手动设置?

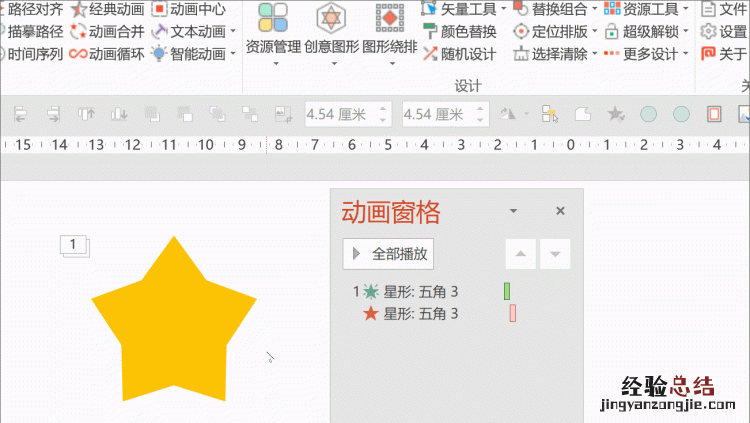
口袋动画插件就可以解决 。在为星星设置好一个轮回的「淡出出现」和「淡出消失」之后,使用口袋动画的「动画合并」功能,即可将这两个动画融合为一个动画?。ㄗ⒁饪炊案裰械谋浠?

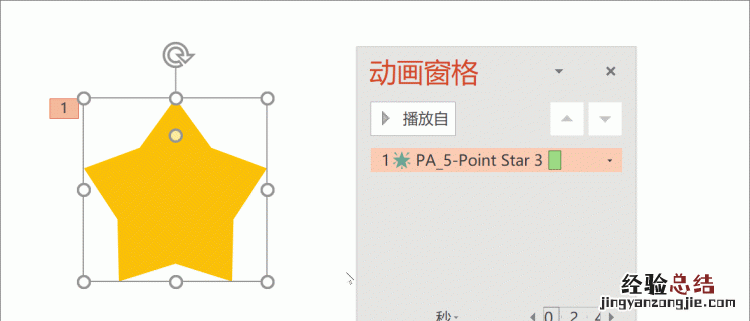
播放一次试试:

完美!
现在,直接设置将此动画重复至幻灯片末尾:

星星就可以一直闪下去了:
【怎么修改ppt中的默认动画】