用Photoshop制作动画效果,其实按照专业来说应该是制作GIF动态图 。我作为平面设计师也经常会做到GIF动态图 。
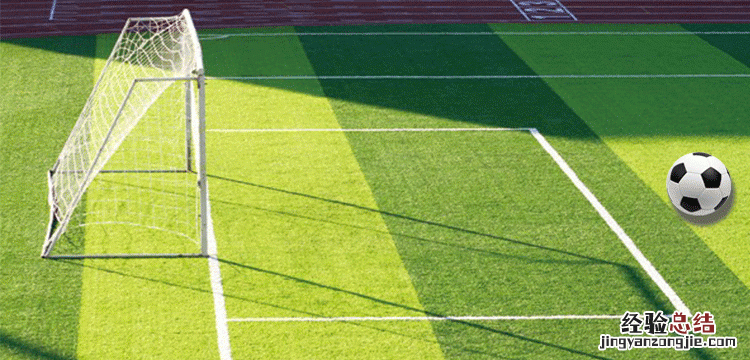
第一步:打开要用的图片 。明确我们要用那个物体做动图 。如下图,我打算把足球做成GIF动画效果 。

第二步:复制足球图层 。并移动到足球门里,如下图:

第三步:隐藏复制足球的图层 。然后找到点击“窗口-时间轴” 。最后点击如下图所示图标(意思在时间轴里新建一个图层) 。

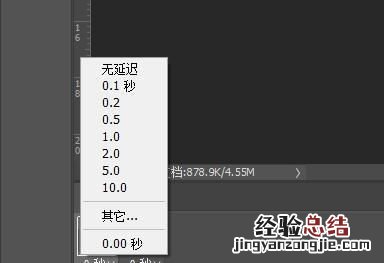
第四步:恢复复制足球图层的可见性,关闭原足球图层的可见性 。然后设定动态图的时间,我设置0.2秒,运动次数为永远 。你也可以根据实际情况设置 。

完成效果图,如下:


ps并不是专门的动画设计软件,所以一般大型的动画效果肯定是不会用ps来制作的,但是有一些比较有趣的GIF图或者动态标签却可以这么做,这里介绍太复杂的我也不会,就简单一点做个闪动的字体吧
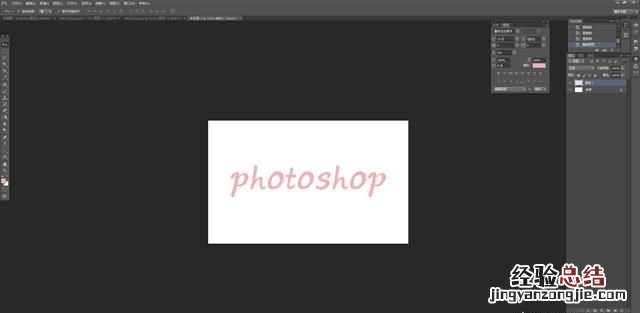
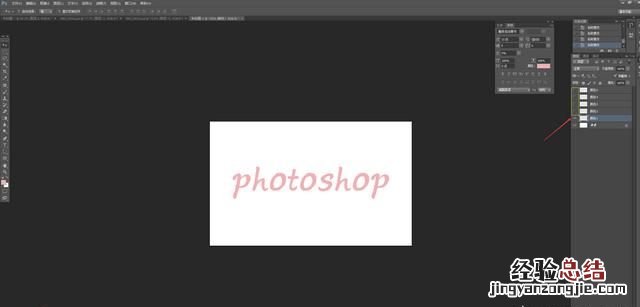
那我们具体来看一下是怎么制作的,首先,打开ps,然后新建一个白底图然后打上字,随便自己喜欢的颜色就可以:

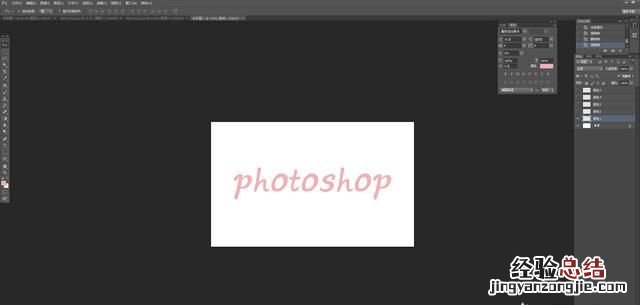
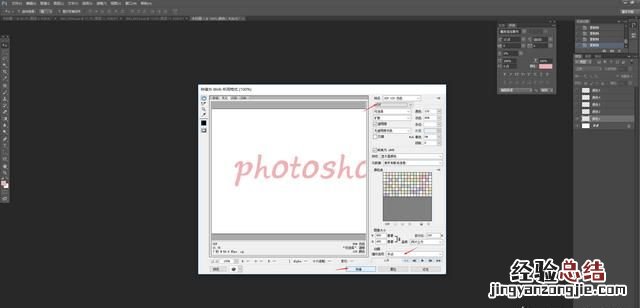
然后在复制五层,然后调出五个不同的颜色,自己喜欢就好,我这里调几个糖果色出来,图像如下图,

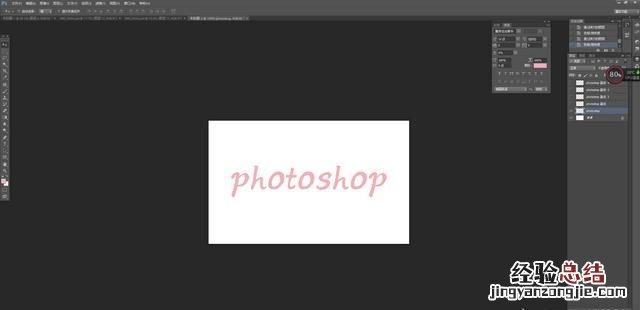
然后点掉涂层最上面4个的小眼睛,只保留下最底下一张的小眼睛,这样我们就智能看见最底下一张的图案啦

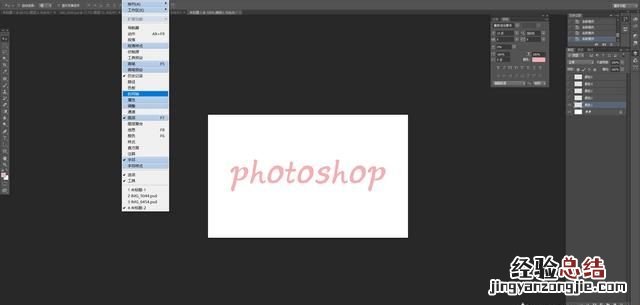
调出窗口,选择时间轴

最下面就是时间轴,时间轴上面的第一张图片就是第一帧

然后我们点击下面这个方块复制出另一?。?注意此时右边的图层还是只有一个小眼睛的


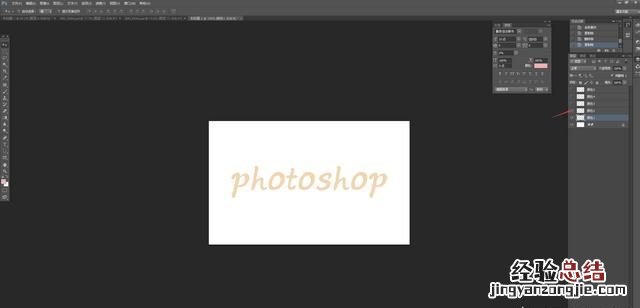
复制完那一帧之后,就点看右边【颜色2】的小眼睛 , 这时第二帧就变成了我们【颜色2】的黄色了 。

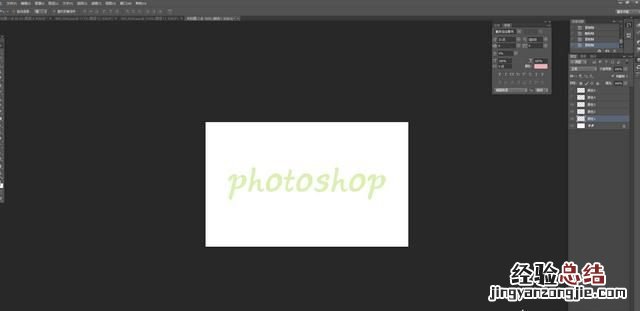
然后我们再复制一?。俚憧狙丈?】的图层,第三帧又变成了【颜色3】的绿色了,注意一定要先复制帧再点开小眼睛哦~

然后按照这个顺序连续复制出第四帧第五帧 , 小眼睛也都点开了

这样子一个简单的闪光字体就做好了,可以按一下键盘空格键进行播放
效果如下;

嗯,是不是很好看呢 , 这样子就完成了
然后按shift+ctrl+alt+s进行保存:

【photoshop怎么制作简易动画】
注意选择GIF格式,下面选择永远 , 然后直接 保存出来就可以了