版式设计的四大基本原则分别是 对比、重复、对齐、亲密性,小编来为大家一一说明 。
对比
对比的基本思想就是要避免页面上的视觉元素过于相似,这些元素包括(字体、颜色、大小、线宽、形状、空间等等) 。
如果想让页面变得引人注目,对比通常是最重要的一个因素,正是它能够让读者首先看到这个页面 。增强画面的效果,但是要注意,千万不要对比太强 , 在颜色的运用上,颜色对比过于强烈,可能会造成物极必反 。
重复
重复是指在页面设计中一些基础元素的运用上可以重复使用,包括颜色、形状、材质、空间关系、线宽、字体、大小和图片以及一些几何元素等等 。这样一来可以增加画面的条理性和整体性 。
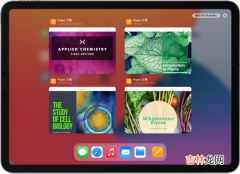
上述案例在颜色的运用,图片大小及摆放位置,字体大小和种类,基本元素的运用上使用了重复这一原则 , 在视觉上我们感觉到整个案例很统一也很和谐 。提醒大家一点,在排版设计上,字体的种类不要超过三种,在单一页面 。
对齐
在页面设计上每一元素都应该与页面上的另一个元素存在某种视觉联系,这样才能建立清晰的结构 。
常见的对齐方式有左对齐 , 右对齐、居中对齐等 。居中对齐比较少用,也不建议大家用 。在版面设计的时候一定要找某个联系 , 找对齐线才行
在这组设计中,大篇幅使用了左对齐,整体效果结构清晰 。
亲密性
亲密性简单的来讲就是要把画面中的元素分类,把每一个分类做成一个视觉单位,而不是众多的孤立的元素 。实现页面的组织性和条理性,同时还要注意,不要在画面中留出太多等空间的空白…并且视觉单位之间也要建立某种联系才行 。
【版式设计中的4大原则分别是什么?】