设计趋势是设计师所拥有的最强大的武器之一 。设计师将时尚和潮流融入设计,将新鲜的风格和独特的体验带给用户 。但是设计趋势的另外一面也不能忽略,就是它的「时限」,它们是有生命周期的 。
要经常练习使用设计趋势,它们能够帮你激发灵感,锻炼创造力,同时也要敏锐地判断你所使用的趋势是否已经过时 。今天的文章,我们就聊一聊目前已经过时的5个趋势 。
1、无处不在的“复古”元素
虽然说复古一直在流行,但是就目前而言,要谨慎对待复古的元素了 。
老派的排版,充满古旧感的葡萄酒色,无处不在的纹理和材质过渡 。在现代和简约的大趋势之下,这些复古元素已经开始让人觉得格格不入了 。
常见的复古元素包含如下特征:
粗粝质感的图片和字体
带有大量装饰性笔触和花边的手写字体
暗哑沉闷的配色方案
为了做旧而叠加了棕色和褐色的各种元素
纹理明显的背景
简约风和现代风之所以能被大家喜爱,很大程度上是因为它们在功能性和可读性上的突出表现 。相比之下 , 过于复古的元素常常会在直观性上不如简约现代的设计,这也是影响它「流行性」的一个重要原因 。
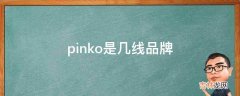
?。病⒊缸痔?
【高能预警!这5种网页设计趋势已经彻底过时了!】
在告别拟物化设计的时候,苹果公司在iOS7中采用了超细的Helvetica Neue 作为主要的英文字体,这一设计决策可能是苹果公司历年来最著名的几个设计失误之一 。超细字体虽然在时髦值上不低,但是在可读性上并不优秀 。虽然随后苹果在随后的系统中用 San Francisco 字体代替了 Helvetica Neue,但是扁平化 超细字体的组合已经逐步在设计领域流行开来 。知道如今,这种阅读性并不强的设计搭配依然存在 。
超细字体虽然看起来足够优雅 , 但是在背景和前景色彩对比度不足的时候,整个阅读体验几乎是灾难性的 。
如果你的网站正在使用的文本字体是超细的版本的话,尽量先替换为同族字体中常规粗细的版本 。如果你有观察过最新的网页设计作品的话,会发现现在网站字体的笔触几乎没有用超细的,而且在字号上还会设置得比以往更大 。
3、轮播首图
你真的回去主动点击轮播首图呢?尤其是当其中有六七张不同的高清大图的时候?
绝大多数的用户只会是看看而已 。早在2013年的时候 , Nielsen Norman Group 就为此做过一项用户调研 , 发现即使这些首图足够大,用户也常常忽略,因为轮播图这种设计本身就很难让用户关注到其中的关键信息 。
相比之下 , 如果将首屏的轮播图替换成单个首图,并且搭配上CTA按钮,效果会好很多 。用户不再会被多个首图进行信息轰炸,而单一的选择给用户的路径也更为清晰直观 。
对于绝大多数的用户而言,他们会看到自己感兴趣的内容就会点击 。这些自动轮播的多图首屏所带来的一个直接的问题就是在于 , 你根本不知道用户会点击哪张图片 , 用户因此可能会错过他们感兴趣的内容 , 如果他们愿意探索,轮播图带给他们的工作量又会相对较大,也就是说这种设计本身就容易失控 。
选择一个覆盖面较广的高清大图、插画或者较短的背景视频,相比于6个轮播图所带来的效果会更加直观有效,也更加富有凝聚力 。
4、高清视频背景
全屏视频是这几年比较流行的一种设计手段 。视频背景确实非常吸引人,但是视频背景本身不适宜承载大量的、需要用户理解消化的内容 。
更重要的问题在于,现如今对于媒体素质的要求越来越高,当你使用视频背景的时候,它必须是高清的 。对于桌面端用户而言,在光纤加持下,等待几秒加载一个高清视频背景并没有太大压力,可是对于移动端用户而言,这个视频媒体就是个超重的媒体内容了 。视频背景的体验会非常令人着急 。
长时间的加载动画是无法解决快速加载的需求的 。
你不想希望视频背景最终给你带来的问题,比它所解决的体验上的需求 , 还要多 。这所导致的直接结果就是用户会动摇 , 会拒绝继续等待 , 选择离开 。
高清视频背景给用户带来的问题不止是这一点 。许多时候 , 视频所带来的附加媒体就是声音,但是在很多场合下,用户是不想也不愿意听到声音的 。有的直接是因为设备原因,无法播出音频 。不论是何种原因,用户的需求和实际的体验无法真正对接起来 。
尽量让视频背景不要成为网站体验的唯一支撑,或者主要的设计元素 。使用它来营造第一印象,最终所导致的结果,其实很难说 。
5、过多图标
图标看起来是是非常实用的设计素材 , 好像哪里都能用上 。但是,现在我们所能看到的许多网页只是在堆砌图标 。只有真正理解了图标的含义,让它和对应的服务和功能匹配起来,才算是合理的设计 , 单纯只是用图标来制造视觉信息量的时代过去了 。
绝大多数设计优秀的网站,只需要不多的几个常用的图标,用于购物车、社交媒体、搜索等切实可用的功能 。它们甚至不需要大而漂亮的,一组简单直观的图标就会很好用 。
不要过度使用图标 。你要理解这些图标的含义,让他们真正能帮助你的用户理解你的网页中的功能 。在视觉上,图标也不应该喧宾夺主 , 而是要尽量微妙而简约,能够融入背景 , 服务于整个设计 。
必须承认 , 图标很好用,但是现在我们所看到的大量图标都是处于被滥用的状态,而非合理的运用,这导致图标最终沦为了视觉装饰 。不过,这种局面最终还是得到了改善 。
结语
谈及时髦和流行的元素的时候,我们一定要多留一个心眼 。勇于尝试新事物,也要密切关注它是否已经开始过时 。这样才能让你的设计项目恰到好处 。