本以为到这里问题已经解决,但是在查看地图时,发现图片图层数据叠加到底图有不小的偏移 。
经过一番对比分析,发现原来是tiff数据的坐标系与地图坐标系不一致的导致的 。我拿到的tiff数据坐标系为西安80的投影坐标系,在展示时配置的为wgs84地理坐标系,所以会有偏差 。既然是坐标系问题,那就通过工具对tiff文件做下投影转换 。这里用的是arcmap,打开ArcToolbox–>Data Management Tools–>Projections and Transformations–>Raster–>Project Raster

文章插图
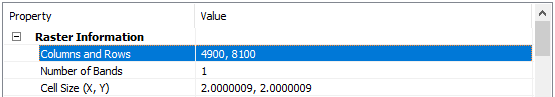
转换之后会发现,数据的行列值也会发生变化,也就是
tiff图片的大小和形状都有所变化 。转换前:

文章插图
转换后:

文章插图
使用转换后的数据再次解析,然后叠加到地图,位置完全匹配 。
最终展示方案通过尝试发现,单独的图片展示时,由于图片分辨率固定,当地图等级放大到一定程度图片会被放大很多导致图片模糊不清,展示效果不理想;单独的格网面展示时,当地图等级缩小到一定程度,面图层则会消失,也就是文章开头提到的问题 。
综上,根据自己的格网数据大小,判断在哪个等级格网面数据会消失,小于这个等级使用图片展示,大于这个等级用格网面展示,就可以完美的展示出想要的效果 。
处理前效果:

文章插图
处理后效果:

文章插图
以上为有总结tiff栅格数据情况的解决方案,针对于只有格网面数据,而没有tiff栅格数据的情况要怎么解决呢?
如果在这组格网数据中,每个网格的属性中有他所在原始tiff数据的像素位置,以及原始tiff数据像素大小,就可以写一个类似上文中的getBase64Image方法,遍历每个网格,在网格对应的像素位置上绘制颜色,然后再通过canvas导出图片添加到地图 。
mapboxgl的image图层无法直接添加tiff栅格数据mapboxgl添加fill图层时,地图层级缩小到一定程度,面数据所占像素值过小无法显示tiff数据可以使用geotiff.js+canvas解析,得到base64的图片,添加到mapboxgl的image图层- 在解析
tiff数据时,需注意它的坐标系、波段个数等信息 - 在做展示时可以
image图层和fill图层结合展示,效果较好
- https://geotiffjs.github.io/geotiff.js/
- https://github.com/stuartmatthews/leaflet-geotiff
- https://www.cnblogs.com/arxive/p/6746570.html
欢迎关注《GIS兵器库》

文章插图
本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可 。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布 。
经验总结扩展阅读
- excel2010如何加载宏呢?一起学一学吧!
- excel分析工具库怎么加载?
- excel2010如何加载宏
- Excel 2007加载宏所出现的问题
- 微信加载小程序超时无法启动怎么办?
- 电脑开机时不能加载本地储存怎么办?
- 微信资源包加载失败怎么回事?
- iphone照片加载不出来感叹号?
- 微信加载不出别人的表情包?
- 微信图片无法加载?