按照之前Opengl ES之纹理贴图 一文所说的,在Opengl ES中进行纹理贴图时直接以图片的左上角为(0,0)原点进行贴图,以纠正纹理贴图倒置的问题,那么这次在绑定FBO之后之后我们就这么干,使用以下的顶点坐标和纹理坐标:
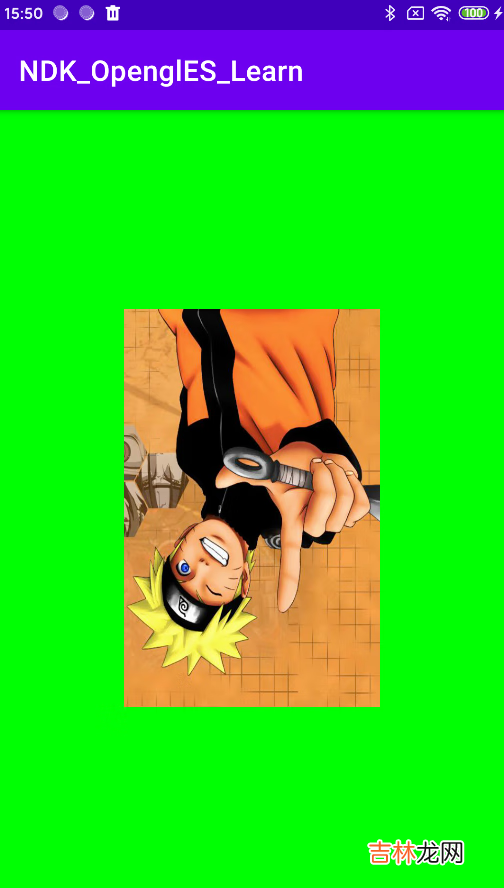
// 纹理坐标原点在图片的左上角又是倒置的?什么鬼?疑惑吧?const static GLfloat FBO_VERTICES_AND_TEXTURE[] = {1.0f, -1.0f, // 右下// 纹理坐标1.0f,1.0f,1.0f, 1.0f, // 右上// 纹理坐标1.0f,0.0f,-1.0f, -1.0f, // 左下// 纹理坐标0.0f,1.0f,-1.0f, 1.0f, // 左上// 纹理坐标0.0f,0.0f};一运行,我们惊喜地发现,实际情况居然和 Opengl ES之纹理贴图 一文所说的不一样了,经过FBO后的贴图再渲染到屏幕时,居然图片是倒置的,如下图:

文章插图
这是什么为什么呢?
默认情况下,OpenGL ES 通过绘制到窗口系统提供的帧缓冲区,也就是屏幕本身就是一个默认的FBO,而使用FBO进行纹理贴图的时候需要以真正的纹理坐标(原点0,0在图片的左下角)为基准进行贴图 。因此如果直接使用屏幕进行纹理贴图,其实是应该细分成两个过程的,先以左下角为纹理坐标原点进行贴图,然后将贴图后的屏幕默认FBO旋转绕X轴旋转180度与屏幕坐标(左上角是坐标原点)重合,但是这两个细分的过程可以做个取巧就是直接以左上角为纹理坐标原点进行贴图,得到的结果是一样的 。
但是我们在单独使用FBO时,仍应该遵循以左下角为纹理坐标原点的原则进行纹理贴图 。因此我们只需修改一下顶点坐标和纹理坐标,以左下角为纹理坐标作为原点进行FBO贴图,然后再将FBO旋绕到屏幕上即可:
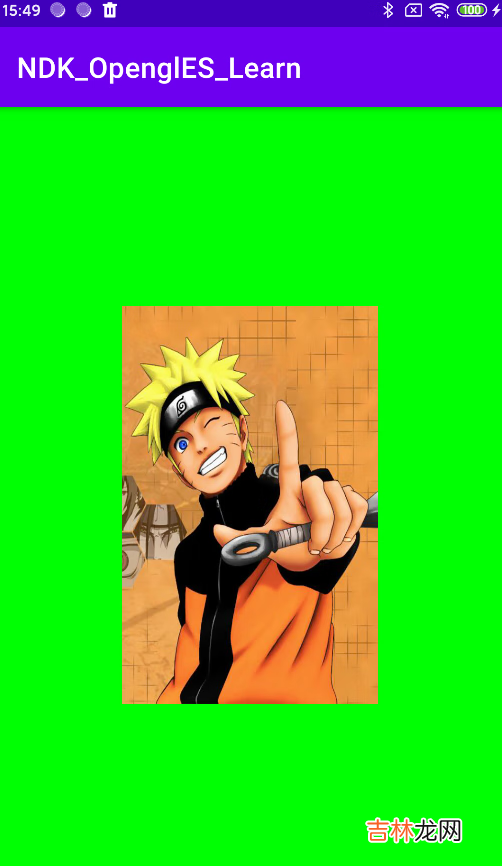
// 真正的纹理坐标在图片的左下角const static GLfloat FBO_VERTICES_AND_TEXTURE[] = {1.0f, -1.0f, // 右下// 纹理坐标1.0f,0.0f,1.0f, 1.0f, // 右上// 纹理坐标1.0f,1.0f,-1.0f, -1.0f, // 左下// 纹理坐标0.0f,0.0f,-1.0f, 1.0f, // 左上// 纹理坐标0.0f,1.0f};运行结果如图:
文章插图
往期系列Opengl ES之EGL环境搭建Opengl ES之着色器Opengl ES之三角形绘制Opengl ES之四边形绘制Opengl ES之纹理贴图Opengl ES之VBO和VAOOpengl ES之EBO
关注我,一起进步,人生不止coding!!!

文章插图
经验总结扩展阅读
- 正能量干净的笑话段子
- 2022年冬至能修坟吗
- 咸鱼之王嘉年华活动怎么玩
- 咸鱼之王嘉年华活动攻略
- 水之精华哪里刷?
- 动画电影海兽之子什么时候在中国上映?
- 电视剧流星之绊凶手是谁?
- 泰剧月之印记剧情介绍?
- 泰剧火之迷恋剧情介绍?
- 电影洪熙官之天地英雄演员表介绍?










