1.简介在开发或者测试的过程中,由于项目环境比较多,往往需要来来回回地反复切换,那么如何优雅地切换呢?宏哥今天介绍几种方法供小伙伴或者童鞋们进行参考 。
2.实际工作场景2.1问题场景(1)已发布线上APP出现接口错误,如何测试线上APP访问本地请求?
(2)已发布线上H5页面,静态资源或js调试,如何映射本地js?
2.2一般解决方案猜测(一般明显问题)、找到原发布包,修改请求资源url重新打包测试 。需要前后端协调配合,耗时费力 。
2.3聪明人解决方案fiddler映射响应:
通过fidder拦截,将需要加载的资源映射到本地开发环境,而无需切换测试版APP
例如线上资源:http://online.com/api/page
映射加载本地资源:http://127.0.0.1/api/page
3.切换实战3.1插件(Stave插件)Stave是一个Fiddler扩展插件,让Fiddler能将URL映射到本地目录,实现批量文件自动响应 。
Fiddler自带的AutoResponder每条自动响应规则只能对应一个本地文件,在文件数目较多的时候,使用起来很不方便,往往需要部署到本地web服务,有了Stave插件(扩展),一个URL匹配可以对应一个本地目录,URL规则也支持通配符,前端调试方便多了 。
除支持URL映射到目录之外,还支持URL到URL的替换 。
Stave扩展并不影响原本的AutoResponder功能,两者可以共同起作用 。具体操作步骤如下:
1.下载Stave插件,这个可费了大劲了,首先宏哥得FQ访问这个插件的官网,可以访问官网了,结果一下载,才发现已经不维护了,下载链接已经失效了,然后在csdn上找到了一个,结果还要积分,充值后用价格不菲的积分下载了,完全不能用,后来才发现后边有评论已经说了不好用,怪我咯没有看请就着急地下载了,果然是心急吃不了热豆腐,后来辗转查资料各种找,终于下载了一款可以用的 。如果你也发现下载特别费劲,那就关注宏哥的公众号“北京宏哥”后,发送“stave”关键字,来获取下载此插件安装包的方式吧!如下图所示:

文章插图
2.双击安装包后,出现安装完成的,如下图所示:

文章插图
3.重启Fiddler后,在右边的选项卡中没有看到这个插件,宏哥然后点击上图中的“Show detail”后,查看插件的安装目录,如下图所示:

文章插图
4.根据安装目录找到安装的插件文件,如下图所示:

文章插图
5.将Stave.dll文件拷贝到安装Fiddler的插件目录下,如下图所示:

文章插图
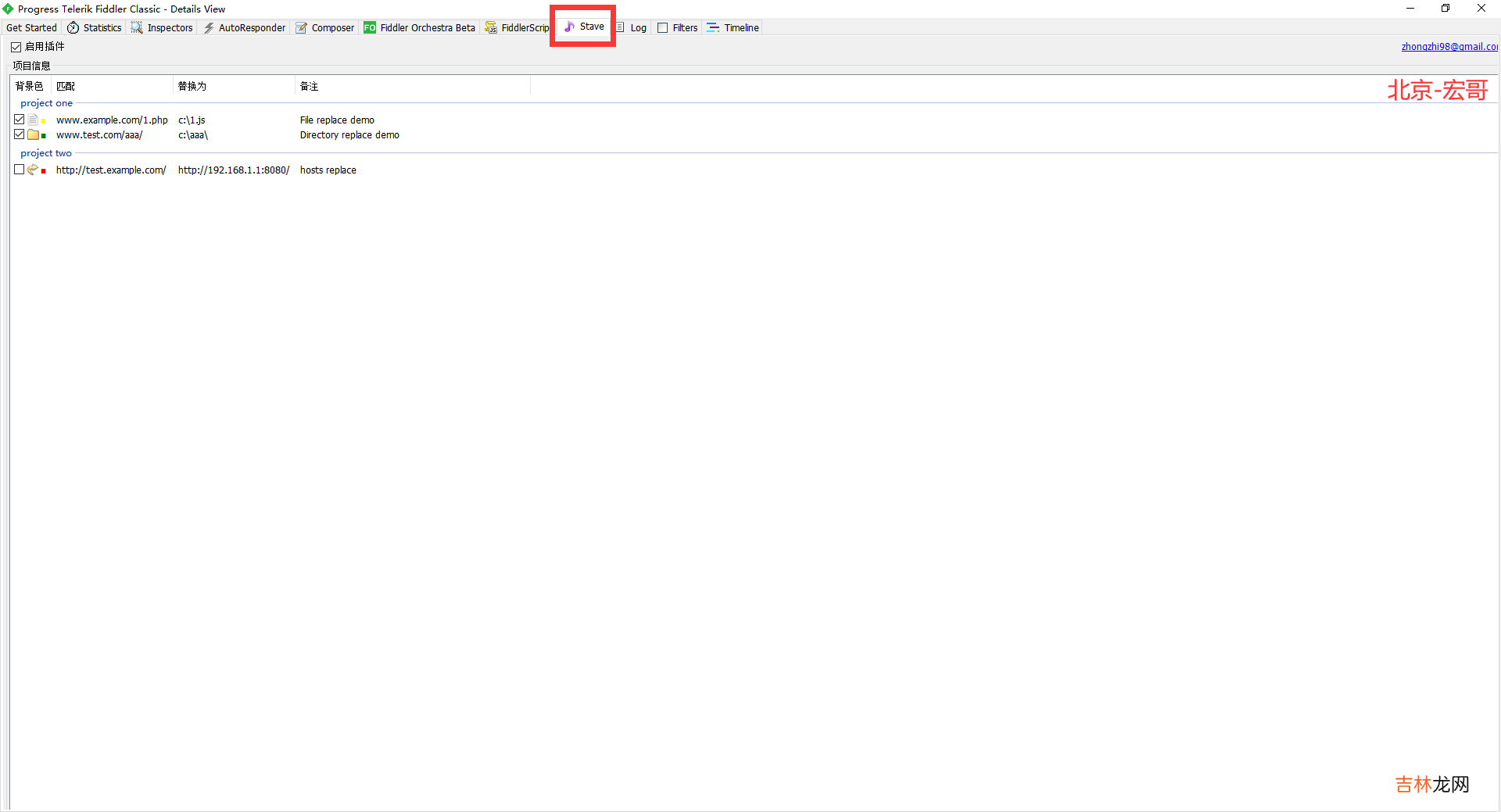
6.重启Fiddler,可以在Fiddler的选项卡中看到这个Stave插件,一个音乐符号的图标,如下图所示:

文章插图
从上图我们不难看出:本身stave插件的实列如上2个,第一个是替换单个文件的,第二个是替换目录的 。接下来跟随宏哥一起来看看它们的如何配置的,具体步骤如下:
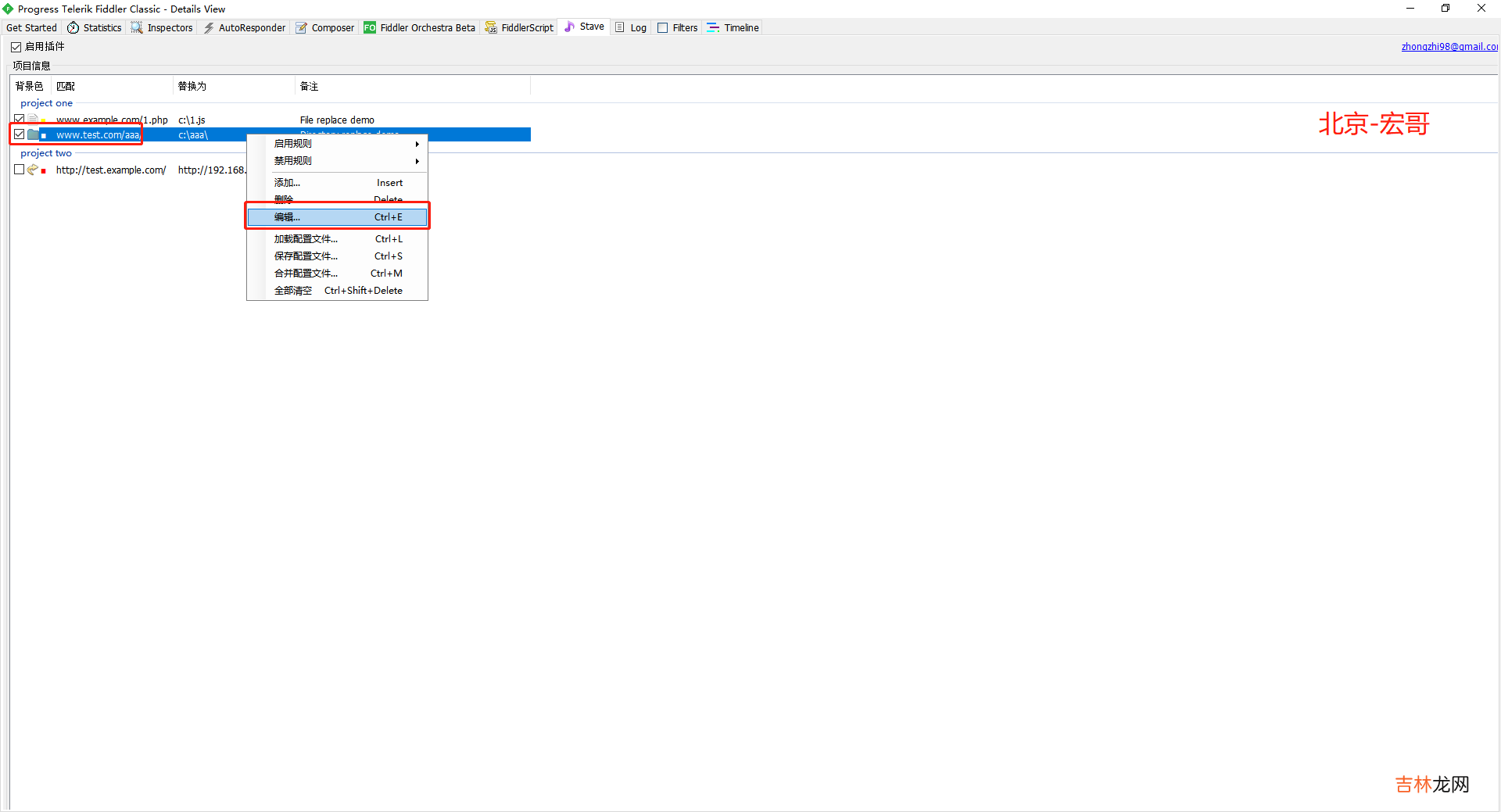
1.选中一个实例,右键-->编辑,如下图所示:

文章插图
经验总结扩展阅读
- 《HelloGitHub》第 78 期
- 关雎统领全篇的诗句是哪一句
- 静夜闻一多赏析
- 驾驶员自己受伤误工费怎么计算
- 牡丹亭作者
- revenge接龙完整歌曲
- 皇帝系统之类的小说
- 求一本关于藏獒的书
- 好看搞笑的动画电影
- 大鱼这首歌表达了什么










