背景webpack构建过程中的hooks都有什么呢?除了在网上看一些文章,还可以通过更直接的办法,结合官方文档快速让你进入webpack的hook世界
写一个入口文件
//index.jsconst webpack = require("webpack");const path = require("path");const PrintHooksPlugin = require("./PrintHooksPlugin");const config = {context: path.resolve(__dirname),mode: "production",optimization: {minimize: false,},entry: "./main.js",target: ["web", "es5"],output: {filename: "bundle.js",path: path.resolve(__dirname, "dist"),},plugins: [new PrintHooksPlugin()],};const compiler = webpack(config);compiler.run((err, stats) => {debugger;});//看下打印插件
//PrintHooksPlugin.jsclass PrintHooksPlugin {constructor() {}//打印编译器HooksprintCompilerHooks(compiler) {//打印编译对象compiler.hooks.thisCompilation.tap("PrintHooksPlugin", (compilation) => {this.printCompilationHooks(compilation);});//遍历compiler hooksObject.keys(compiler.hooks).forEach((hookName) => {compiler.hooks[hookName].tap("PrintHooksPlugin", (arg) => {console.log(`${hookName}`, hookName, arg);});});}//打印编译(构建)HooksprintCompilationHooks(compilation) {let compilationHooks = compilation.hooks;//这里添加一个正则对象,判断Hook结尾的let reg = /Hook$/;Object.keys(compilationHooks).forEach((hookName) => {//获取hook函数名,判断以Hook结尾,并且不是loglet name = compilationHooks[hookName].constructor.name;if (reg.test(name) && hookName !== "log") {compilationHooks[hookName].tap("PrintHooksPlugin", (arg) => {console.log(`compilation ${hookName}`, arg);});}});}//插件入口apply(compiler) {console.log(compiler);console.log(compiler.hooks.thisCompilation);this.printCompilerHooks(compiler);}}module.exports = PrintHooksPlugin;//main.js!(function () {console.log('hello world');})();结果打印顺序就说明了生命周期的过程

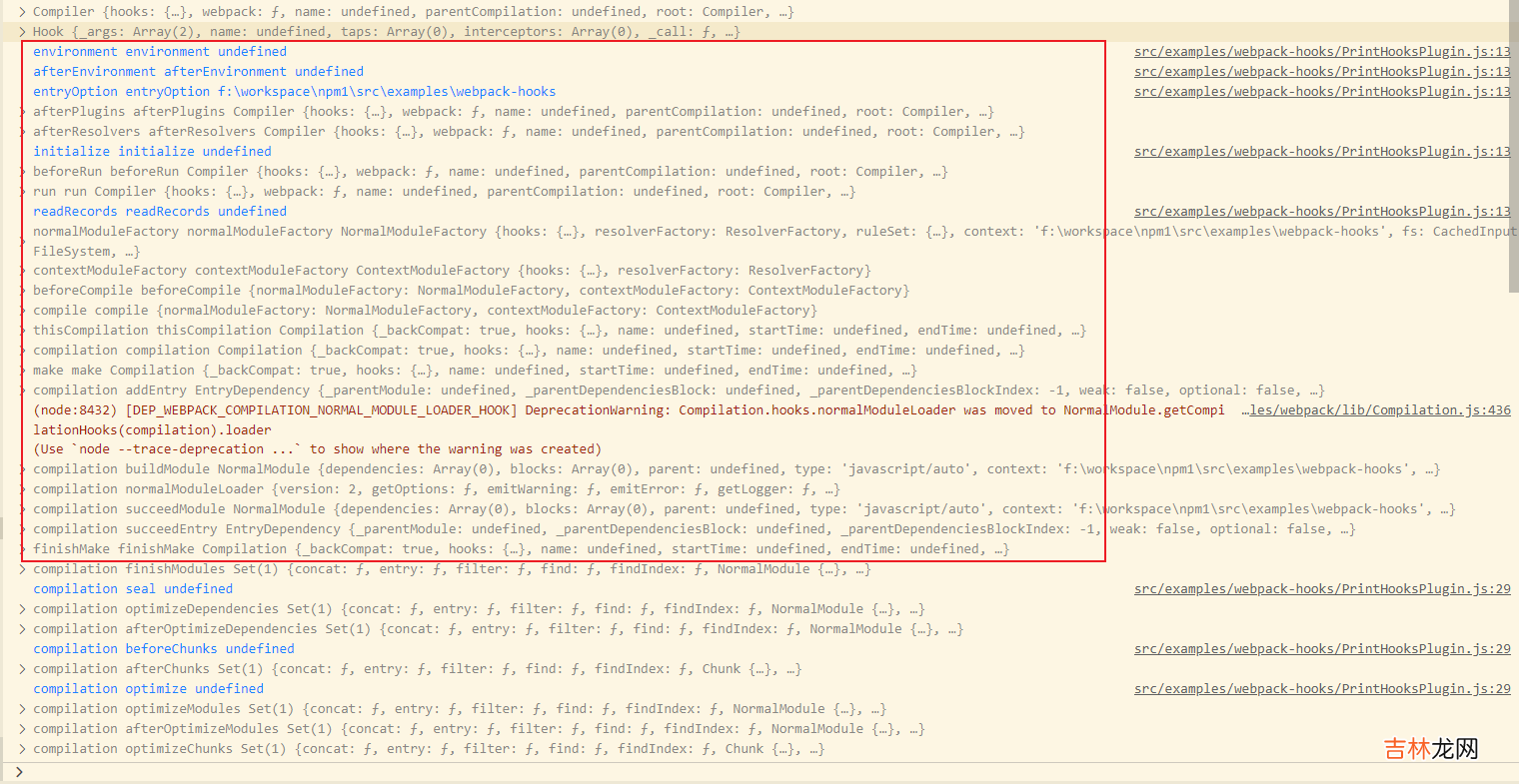
文章插图
截图不全,看一下后面的

文章插图
总结
- 换一种方法学习webpack的生命周期,那个hook在文档上看不太明白,直接断点,看看处理前后数据结构的变化 。结合插件的源码 。不信你不会
- 我们主要掌握方法,除了书本的知识,还要结合实践
经验总结扩展阅读
- 肥皂泡先描绘了什么又描绘了什么
- 电视机长时间不用怎么保存
- 感谢父母养育之恩的话 表达对父母感恩的话
- 【面试题】Vue2动态添加路由 router.addRoute
- 描写青春的名言
- 铁树最高可以长多高.
- 拼多多开店靠谱吗
- 眼袋内吸是怎么做的
- 皮秒多久可以洗脸
- 黄鳝视觉器官退化怎么觅食

















