边框属性:
border:1px solid red
粗细 实线 颜色
虚线:dashed
某个方向:border-left(right、top、bottom)
注意:边框属性只有实线和虚线是没有兼容性问题的,其它方式的线都会有不同程度的兼容问题,如果程序员使用了,一定要报错!
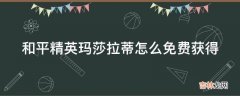
盒子模型:
盒子模型的组成=宽高+边框+内边距(内容和边框的距离)+外边距(盒子和盒子之间的距离)
html5新标签:
header 头部
nav 导航
aside 侧导航
article 文章块
footer 底部
注意:这些html5新标签只能使用在手机网站的书写中,可以提升搜索引擎对网站的优化,不能用在pc(电脑)端网站,因为ie低版本不识别这些新标签 。
【css语言】
经验总结扩展阅读
- NLTK/spaCy 自然语言处理NLP程序包使用总结
- HTML&CSS-盒模型运用居中方式合集
- 两道超有意思的 CSS 面试题,试试你的基础
- C语言里面的max是什么意思
- 语言矮子是什么意思?
- 为什么可以模仿一种完全不了解的语言
- 沙龙源于哪国语言
- 非语言沟通有哪些作用
- 世界60种主要语言
- 计算机语言有哪些