响应式是什么?Vue 最独特的特性之一~就是我们在页面开发时,修改data值的时候,数据、视图页面需要变化的地方变化 。
主要使用到哪些方法?用 Object.defineProperty给watcher对象的每一个属性分别定义了get和set 。getter负责记录依赖,setter负责数据拦截、对data属性的赋值和修改dom更新 。大白话就是通过数据劫持 defineProperty + 发布订阅者模式 。
深入讲解官方原文一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter 。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在 property 被访问和修改时通知变更 。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vuejs/vue-devtools" rel="external nofollow noreferrer">vue-devtools 来获取对检查数据更加友好的用户界面 。
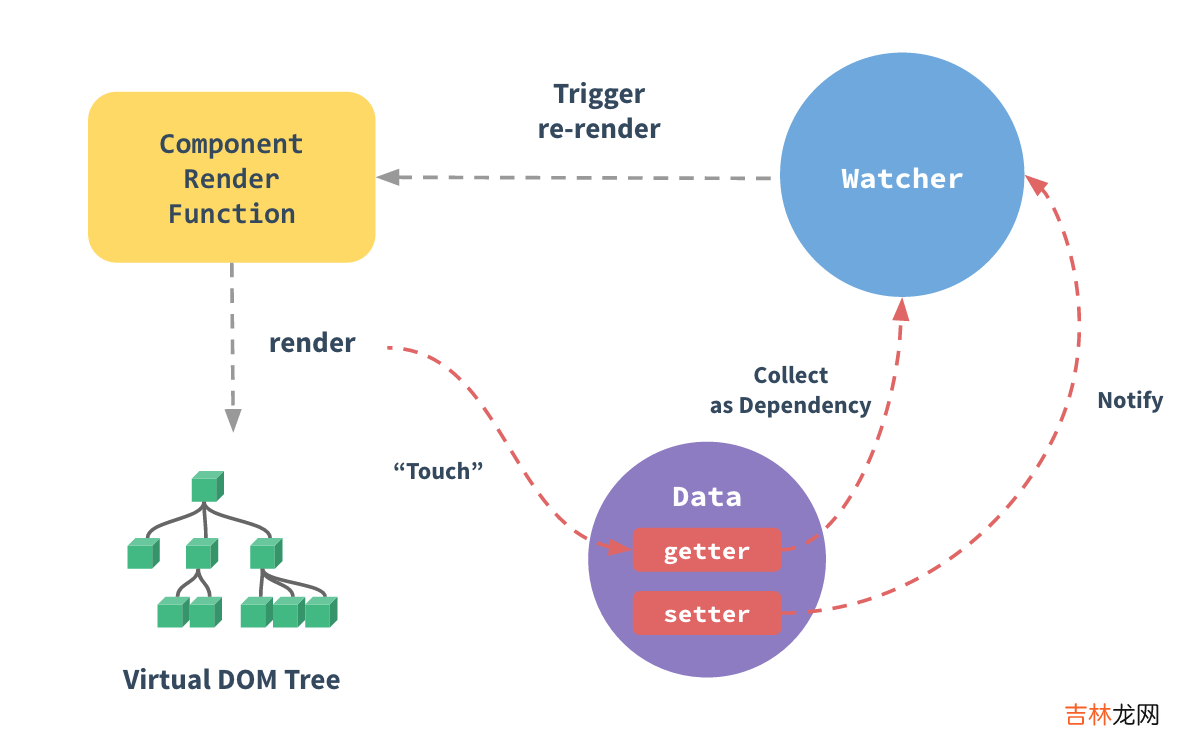
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据 property 记录为依赖 。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染 。

文章插图
实现一个‘简易版双向绑定’【vue2双向绑定原理:深入响应式原理defineProperty、watcher、get、set】1.创建一个data对象,页面为空白,defineProperty绑定data.a 。
<div id="app"><!-- 显示data.a的值 -->//{{data.a}}
经验总结扩展阅读
- vue2.x核心源码深入浅出,我还是去看源码了
- 淘宝小号怎么绑定同一个支付宝
- 小翼管家怎么绑定网关
- C++实现双向RRT算法
- 微信绑定或解除绑定操作方法
- 外国朋友来中国怎么绑定支付宝? 境外用户使用支付宝流程
- 公积金绑定的手机号码怎么更换
- 家庭共济怎么绑定
- 【面试题】Vue2动态添加路由 router.addRoute
- 腾讯云的域名怎么绑定