注意:
在使用 PostGIS 中的函数时,由于不同版本下函数名写法会有些不一样,查看自己所用版本的文档 。
二、GeoServer SQL View 创建在创建完成数据库函数后,有两种方式可以调用:
1、代码连接数据库查询
2、GeoServer 中创建图层,以PostGIS为数据源,并创建 SQL View
因为原先项目中已经有在用 GeoServer,所用直接选用方式2 。
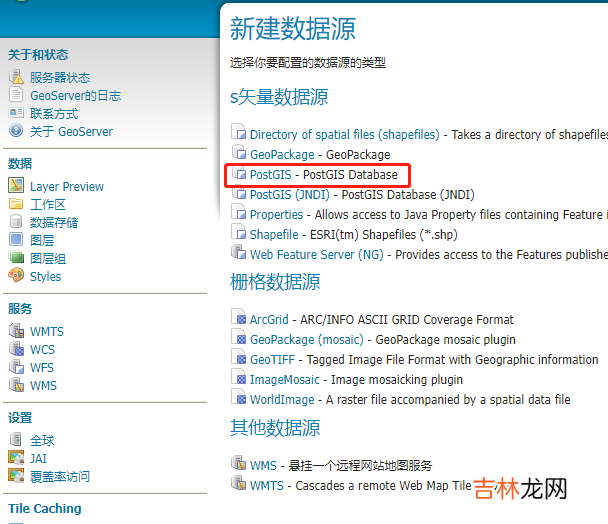
1)、创建数据源

文章插图
里面的参数主要有:正常的数据源参数、数据库连接参数等
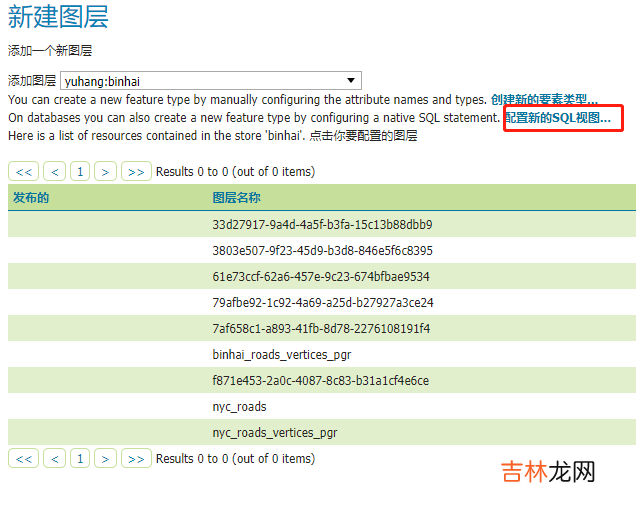
2)、创建图层、编辑 SQL View
新建图层

文章插图
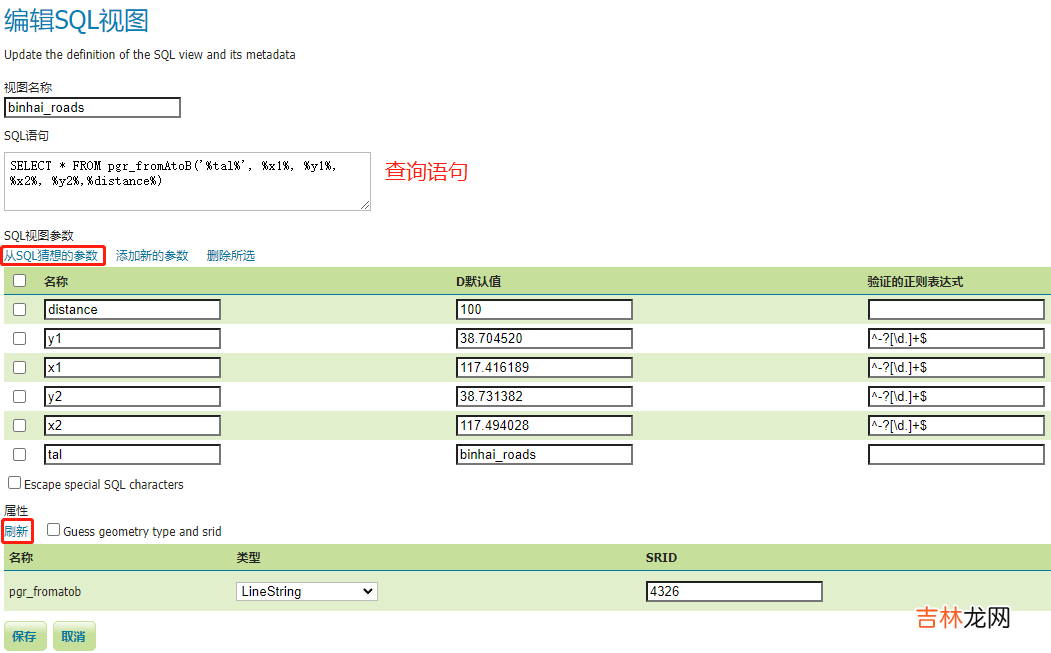
编辑 SQL View,在编辑好查询语句后,参数、返回结果都可以自动读出 。

文章插图
这样一个 PostGIS 数据源的图层就发布好了
三、Openlayers 调用在 openlayers 中调用,主要就是WMS图层的调用,这里主要是参数的传递 。
下面就只贴出调用 WMS 图层,关于其他起始点点击、清空、分析等具体交互就不在这里 。
const params = { LAYERS: 'layername', VERSION: '1.1.0', REQUEST: 'GetMap', FORMAT: 'image/png' } // pathPoint 起点、终点坐标 const viewparams = [`x1:${this.pathPoint[0][0]}`, `y1:${this.pathPoint[0][1]}`, `x2:${this.pathPoint[1][0]}`, `y2:${this.pathPoint[1][1]}`] params.viewparams = viewparams.join(';') this.pathLayer = new Image({ source: new ImageWMS({ url: `${GEOSERVER_URL}/wms`, params }) }) this.map.addLayer(this.pathLayer)这里用的是 ImageWMS 。
关于TileWMS 和 ImageWMS 的使用参考这里 。
实现效果

文章插图
【二 路径分析—PostgreSQL+GeoServer+Openlayers】
经验总结扩展阅读
- 90年属马33岁有一劫
- 十二星座和哪些星座在一起是善缘
- 十二星座和哪个星座在一起是孽缘
- 十二星座在爱情里对哪个星座最狠心
- 交往中的十二星座最不想听恋人说什么话
- 和十二星座冷战后需要做什么来缓和
- 十二星座女生诱惑男友屡屡失败的原因
- 十二星座在恋爱时最伤对方的言论
- 十二星座如何保持爱情的仪式感
- 十二星座恋爱在哪方面缺根筋









