上面的配置的意思是监听了8080,然后配置转发到 8000,并且配置了一个lua的httpfilter拦截器把流量转到了 宿主机的5000
等会我们就在lua的http拦截器那里打上断点,看看是怎么拦截的
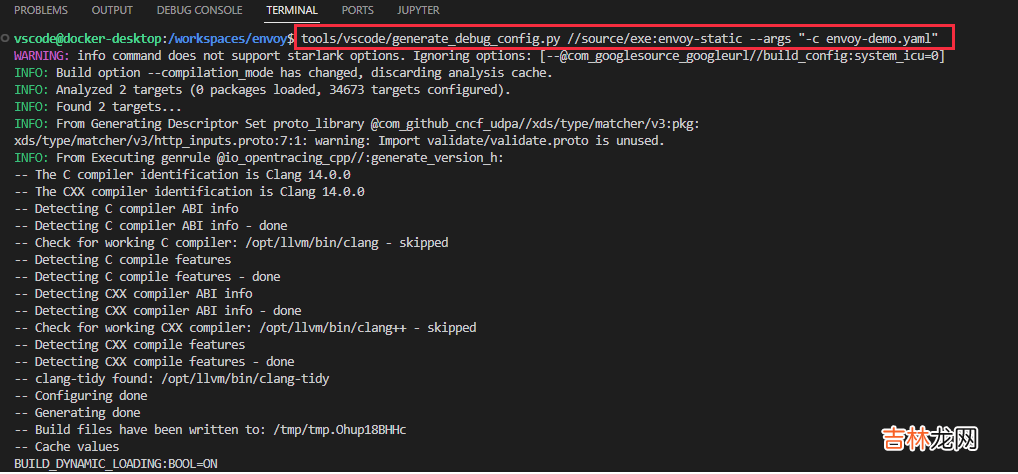
tools/vscode/generate_debug_config.py //source/exe:envoy-static --args "-c envoy-demo.yaml"

文章插图
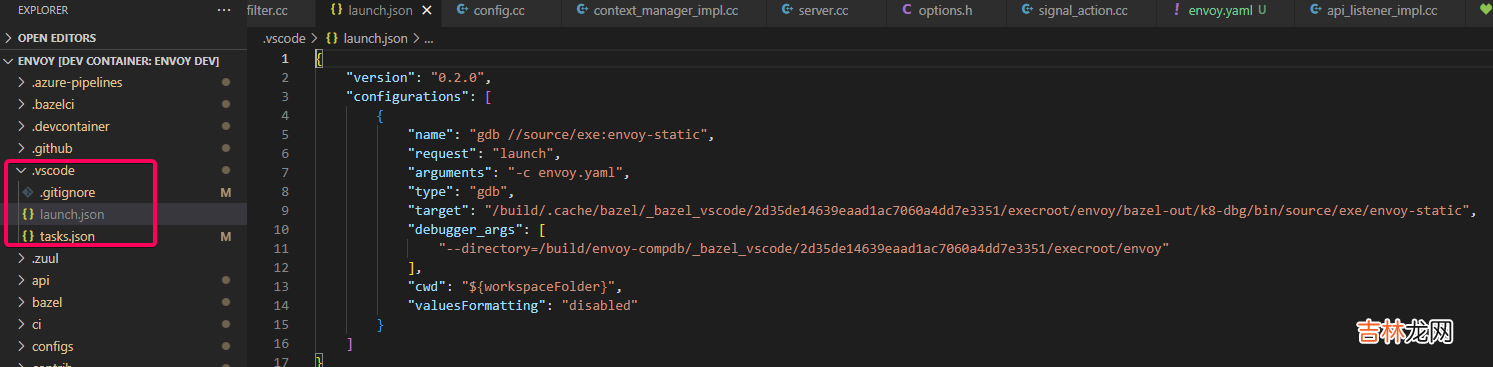
执行成功会生成调试的配置文件如下图:

文章插图
按照我们上面的envoy-demo.yaml配置
我们需要在容器内起一个8000端口的服务
python -m SimpleHTTPServer
文章插图

文章插图
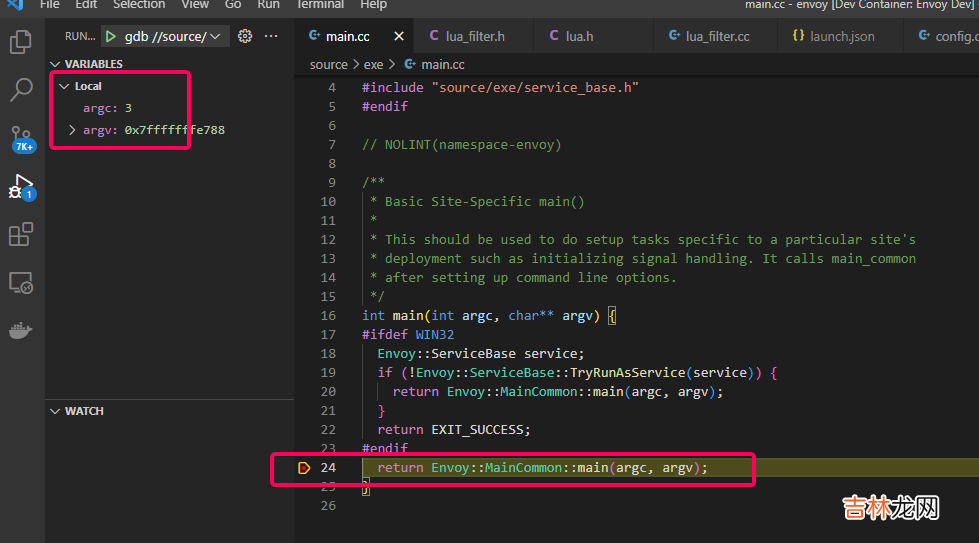
然后再vscode按F5 调试envoy
首先进入main.cc的断点

文章插图
启动成功 vscode右下角会提示:

文章插图
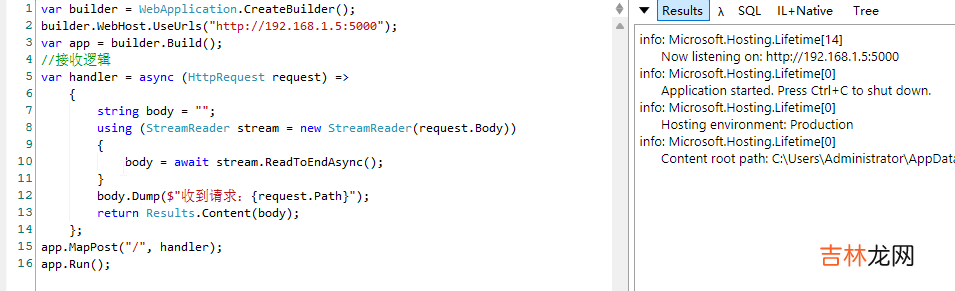
请求到8888端口 envoy按照配置会转发到 本地的8000端口(python服务) 且会走lua的httpfilter代码,请求5000端口的服务
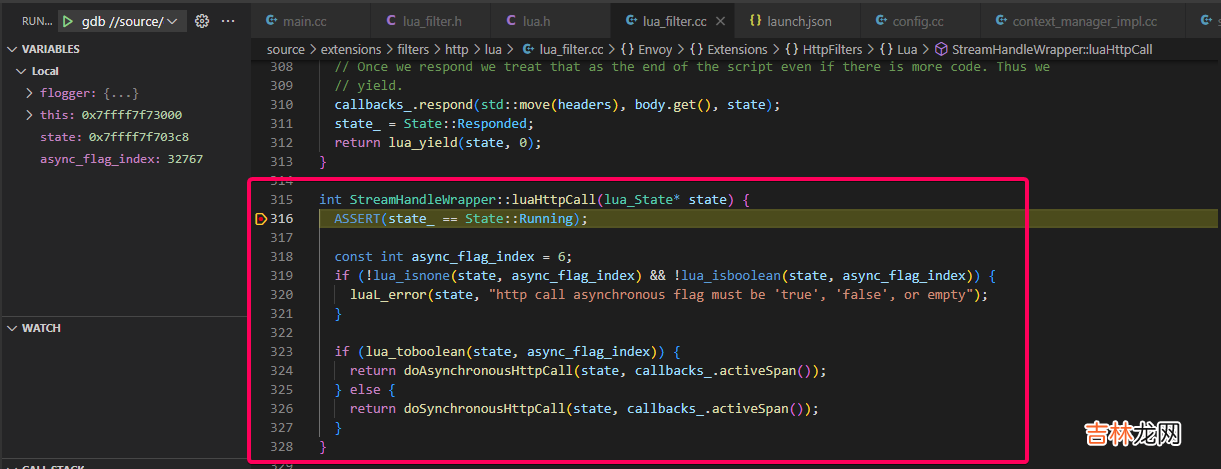
命中lua.cc的断点

文章插图
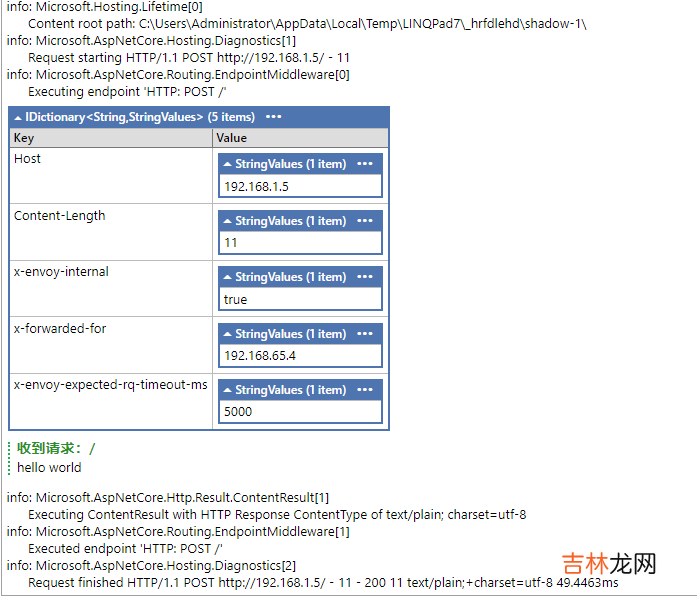
查看5000端口的服务,确认从envoy发出的请求

文章插图
新版本的envoy遇到的问题记录采用如上方式编译是成功的,代码跳转啥的也都是没问题,就是一F5调试就会出现

文章插图
再issue下面有个兄弟给了一个方法,试了也不行,目前我可成功调试的是envoy 1.20.7版本,具体原因不解,有知道麻烦给教育下~!
envoy相关知识
关注公众号一起学习

文章插图
【envoy开发调试环境搭建】
经验总结扩展阅读
- 云原生时代的DevOps平台设计之道
- IOS12未受信任的企业级开发者怎么解决
- Taurus.MVC 微服务框架 入门开发教程:项目部署:7、微服务节点的监控与告警。
- 如何解决未受信任的企业级开发者的问题(如何安装未受信任的企业级开发者)
- ipad未受信任的企业级开发者怎么解决(ipad开发者模式)
- 未受信任的企业级开发者怎么设置(未受信任的企业级开发者有危险吗)
- ipad未受信任的企业级开发者怎么打开(软件在ipad上不受信任)
- ios15未信任企业开发者怎么解决(ios15找不到企业信任)
- iphone未受信任的企业级开发者怎么解决
- 未受信任的企业级开发者怎么解决(未受信任的企业级开发者有危险吗)
















