文章插图
- 其实,krpano多分辨率就是借鉴这种原理 。
- ImageData是图片的数据化,保存了图片每个像素的信息,它有以下属性:
- data:包含图像隐藏像素的 Uint8ClampedArray 数组 。如果数组没有给定,指定大小的黑色矩形图像将会被创建 。
- width: 描述图片宽度
- height:描述图片高度
- ImageData中的data,是一个数组,每四个元素描述一个像素,分别表示rgba,所以一张100x100px的图片,data的数组长度为 100 x 100 x 4 = 40000 。我们平时用全景图渲染精度一般在10000点~20000点 。
- data数组会随着分辨率的提高指数级增长,如10000x10000的全景图与20000*20000的全景图,前者数组长度为4亿,后者16亿 。所以,在处理ImageData的时候,如此复杂的计算,我们需要使用多线程技术web worker,否则会阻塞渲染进程 。
- canvas这个就不多介绍了,大家都懂 。
原理:将输入的图片使用canvas画出来,然后转为ImageData,通过球体转立方体的算法,将对应像素映射到每一个面上,最终再通过ImageData转回图片 。https://jaxry.github.io/panorama-to-cubemap/
demo中有三个选项:
- Liner(柔和的细节)
- Cubic(锋利的细节,我选择这一种,与krpano一致)
- Lanczos(画质最好,耗时是第二种的3.5倍,太耗时且结果肉眼感知不明显)
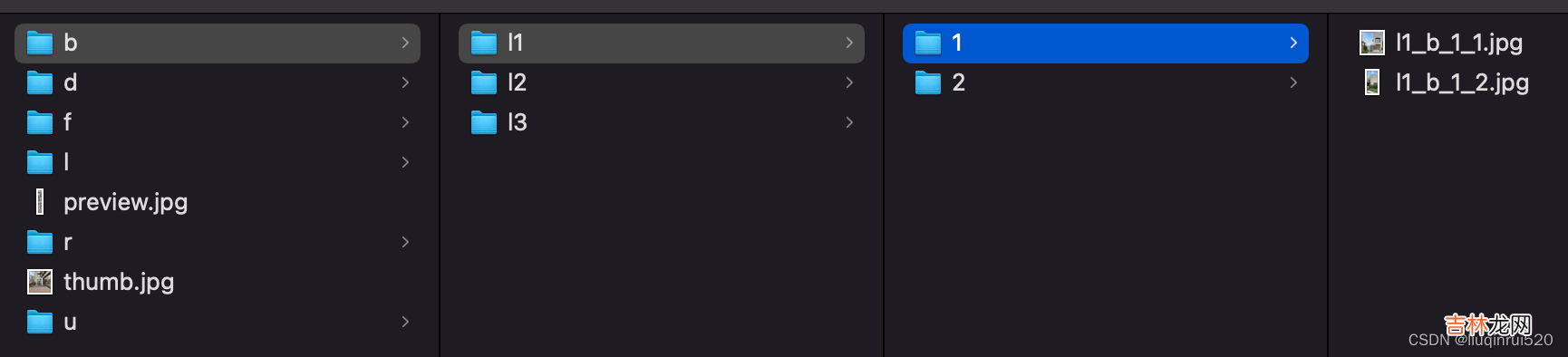
首先,我们来看看krpano切出来的图片的目录结构:
(图一)多分辨率切图:

文章插图
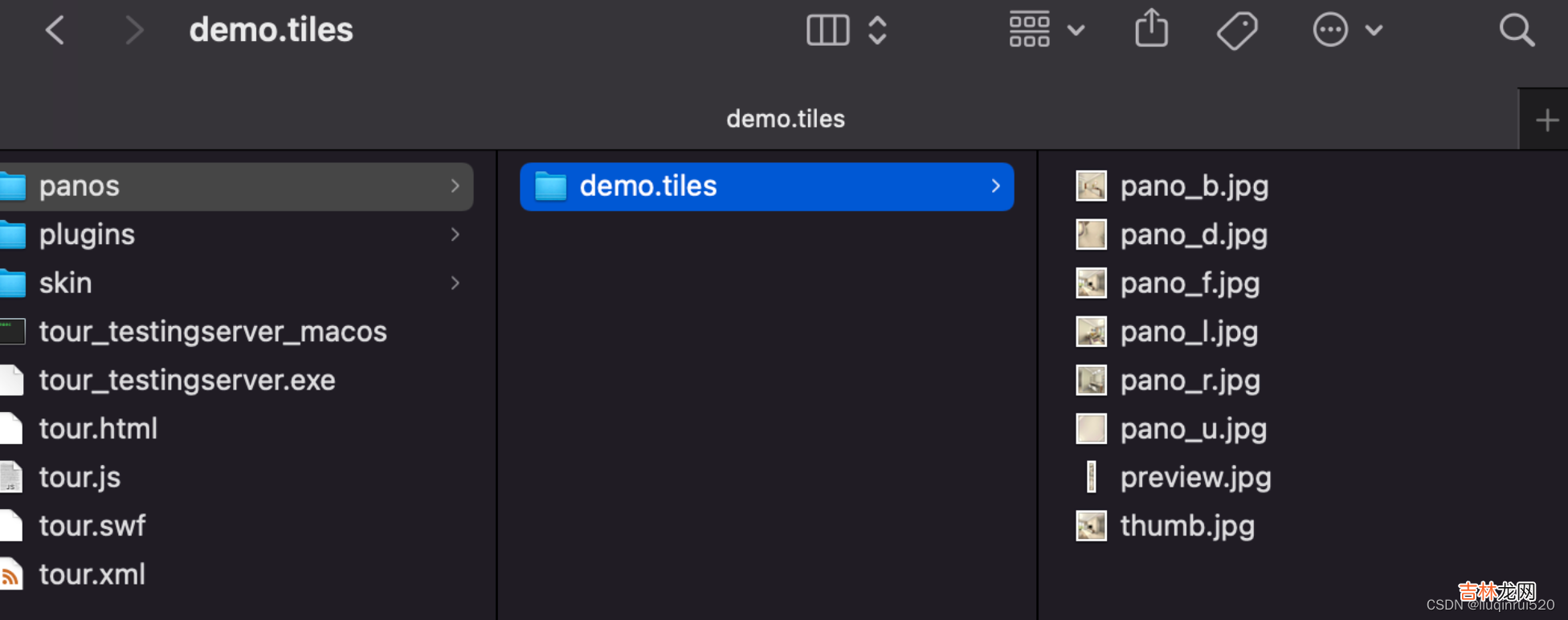
(图二)普通切图:

文章插图
普通切图我们好理解 。除了preview.jpg和thumb.jpg,其它以pano_开头的图片都代表立方体其中一个面 。
通过对比,我猜测多分辨率每一个文件夹对应立方体每一个面 。
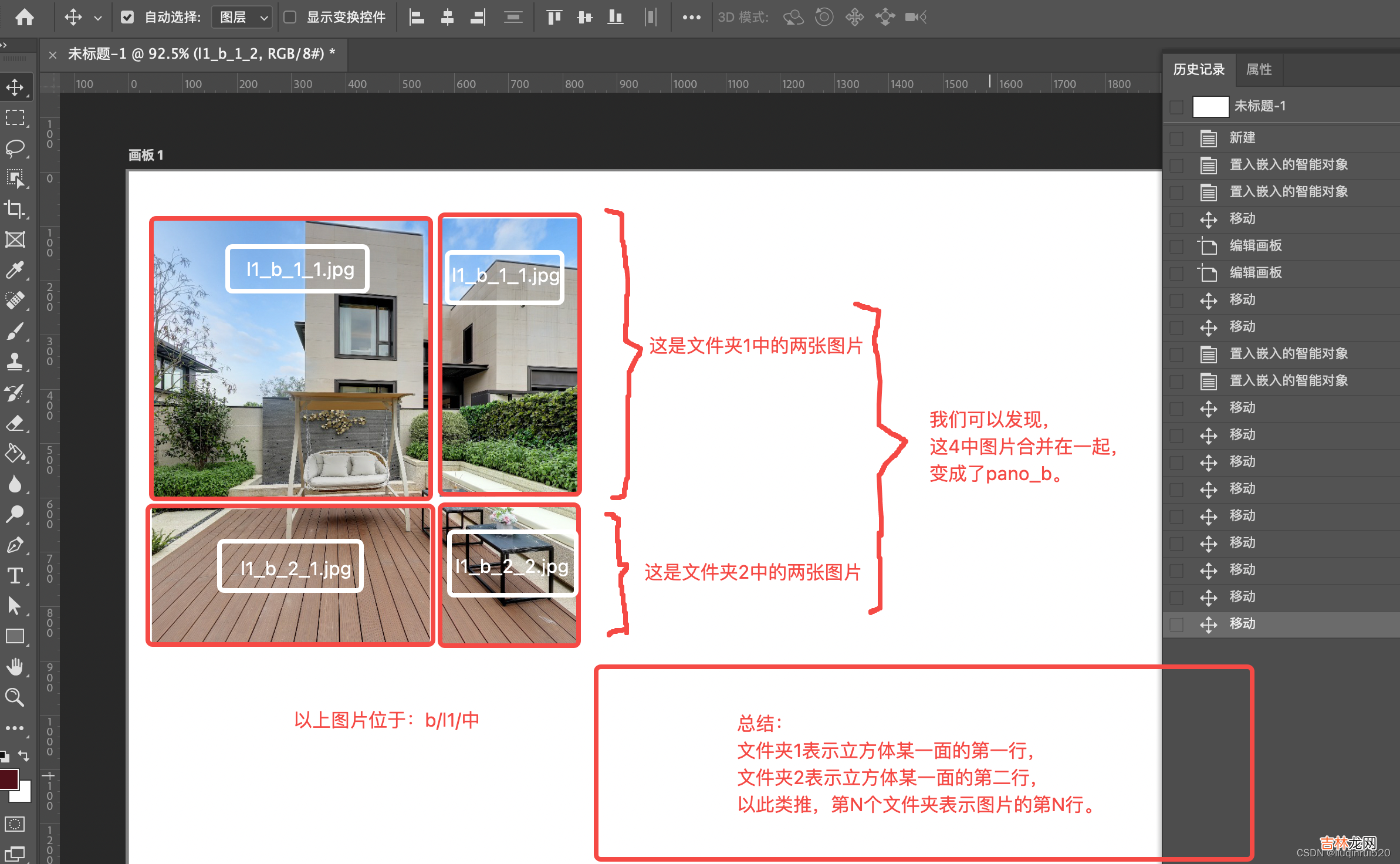
为了探究这些碎图是什么东西,我打开Photoshop,将图一中文件夹b->l1里面文件夹的图片都放在画布中,如下图三所示:
图三:

文章插图
紧接着,我把剩下l2、l3文件夹里面的所有图片,按照上文同样的操作,放在Photoshop中把图片合并,惊奇地发现l1、l2、l3这三个文件夹每个文件夹合并的图片都是一样的,除了分辨率不一样以外,分辨率等级:l3 > l2 > l1,层级越高分辨率越高 。如下图所示:

文章插图
02.小结krpano切图规律
- 每一面图片的多个文件夹(l1、l2、l3)代表多张不同分辨率的图片
- 文件夹名称l1、l2、l3,其中的英文字母l是level的缩写,数字代表图片的层级
- 每一层级里面的文件夹表示这张图片的第几行,按顺序把每一行都拼起来就可以变成一面完整的图
- 多分辨率瓦片图高清的原因:普通切图分辨率为2048x2048,而的分辨率切图最高分辨率可以达到3200x3200,分辨率越高肯定越清晰









