前言??上一篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口 。??本篇的demo实现了自动排序的柱状图,实现了一个自动排序柱状图的基本交互方式,即Qt调用js脚本操作html 。??本篇demo使用Qt定时器方式,实现数据定时刷新自增,并预留出了定时器间隔参数 。??像大数据网页常看的人口增长时间图,收入年度增长时间图等都是这一类 。
Demo演示??

文章插图
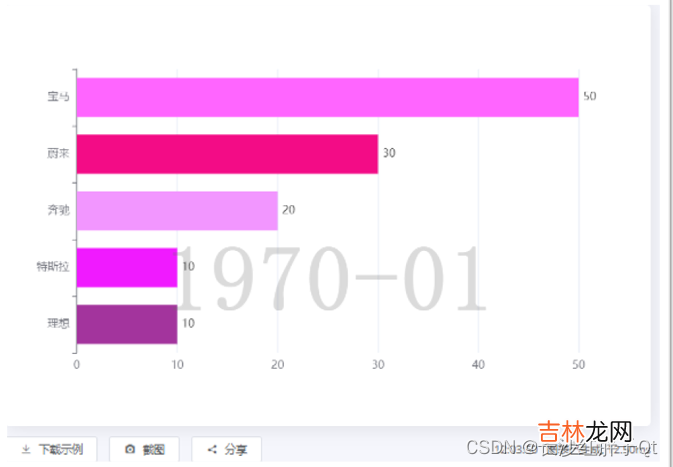
ECharts代码效果调试??使用ECharts的在线调试器,先调试出大致预期的效果 。
option = {xAxis: {max: 'dataMax'},yAxis: {type: 'category',data: ['特斯拉', '奔驰', '宝马', '理想', '蔚来'],inverse: true,animationDuration: 300,animationDurationUpdate: 300,max: 4},series: [{realtimeSort: true,name: 'X',type: 'bar',data: [10,20,50,10,30],label: {show: true,position: 'right',valueAnimation: true},itemStyle: {color: function(params) {var colorList = ['#EE14FF', '#F092FF', '#FF61FE', '#A02F99', '#F00682'];/* 注意1:需要分号 */return colorList[params.dataIndex];/* 注意2:需要dataIndex,获取序号 */}}},],graphic: {elements: [/* 时间标志 */{type: 'text',right: 160,bottom: 100,style: {text: '1970-01',font: 'bolder 100px monospace',fill: 'rgba(100, 100, 100, 0.25)'},z: 100}]},legend: {show: false,},animationDuration: 0,animationDurationUpdate: 1000,animationEasing: 'linear',animationEasingUpdate: 'linear'};??
文章插图
Qt封装动态ECharts步骤一:静态html??此系列的标准html文件,因为是标准的所以对文件名进行了调整,改为eChartWidget.html 。
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>ECharts</title><script src="https://www.huyubaike.com/biancheng/echarts.js"></script></head><body><style>#main,html,body{width: 100%;height: 100%;overflow: hidden;}#main {width: 95%;height: 95%;}</style><div id="main"></div><script type="text/javascript">var myChart = echarts.init(document.getElementById('main'));window.onresize = function() {myChart.resize();};</script></body></html>步骤二:初始化void BarAutoSortEChartWidget::initControl(){_pWebEngineView = new QWebEngineView(this);_pWebEnginePage = new QWebEnginePage(this);_pWebChannel = new QWebChannel(this);QString filePath;#if 1filePath = QString("%1/%2").arg(_htmlDir).arg(_indexFileName);#elsefilePath = "qrc:/barAutoSortEChartWidget/html/eChartWidget.html";#endifLOG << "file exist:" << QFile::exists(filePath) << filePath;#if 0// 打印html文件内容QFile file(_indexFilePath);file.open(QIODevice::ReadOnly);LOG << QString(file.readAll());file.close();#endifconnect(_pWebEnginePage, SIGNAL(loadFinished(bool)), this, SLOT(slot_loadFinished(bool)));_pWebEnginePage->load(QUrl(filePath));_pWebEnginePage->setWebChannel(_pWebChannel);_pWebEngineView->setPage(_pWebEnginePage);// 背景透明//_pWebEngineView->setStyleSheet("background-color: transparent");_pWebEnginePage->setBackgroundColor(Qt::transparent);}步骤三:动态操作??
文章插图
重置
void BarAutoSortEChartWidget::on_pushButton_reset_clicked(){initJs();}刷新void BarAutoSortEChartWidget::on_pushButton_flush_clicked(){QString jsStr ="var empty = {};""myChart.setOption(empty, true);""myChart.setOption(option, true);";runJsScript(jsStr);}开始统计(使用Qt代码)??这里预留了定时器间隔 。void BarAutoSortEChartWidget::on_pushButton_start_clicked(){if(_timerId == -1){LOG << ui->lineEdit_interval->text().toInt();_timerId = startTimer(ui->lineEdit_interval->text().toInt());_dateTime.setSecsSinceEpoch(0);QString jsStr = QString("option.series[0].data[0] = 0;""option.series[0].data[1] = 0;""option.series[0].data[2] = 0;""option.series[0].data[3] = 0;""option.series[0].data[4] = 0;""option.graphic.elements[0].style.text= '%1';""myChart.setOption(option, true);").arg(_dateTime.toString("yyyy-MM"));runJsScript(jsStr);ui->pushButton_start->setText("停止统计");}else{if(_timerId != -1){killTimer(_timerId);_timerId = -1;}ui->pushButton_start->setText("开始统计");}}void BarAutoSortEChartWidget::timerEvent(QTimerEvent *event){_dateTime = _dateTime.addMonths(1);if(_dateTime >= QDateTime::currentDateTime()){if(_timerId != -1){killTimer(_timerId);_timerId = -1;}}QString jsStr = QString("option.series[0].data[0] = option.series[0].data[0] + %1;""option.series[0].data[1] = option.series[0].data[1] + %2;""option.series[0].data[2] = option.series[0].data[2] + %3;""option.series[0].data[3] = option.series[0].data[3] + %4;""option.series[0].data[4] = option.series[0].data[4] + %5;""option.graphic.elements[0].style.text= '%6';""myChart.setOption(option, true);").arg(qrand()%100).arg(qrand()%100).arg(qrand()%100).arg(qrand()%100).arg(qrand()%100).arg(_dateTime.toString("yyyy-MM"));runJsScript(jsStr);}
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 2023年10月19日订婚吉日一览表 2023年农历九月初五订婚吉日
- 2023年10月19日求婚黄道吉日 2023年农历九月初五宜求婚吗
- 离职后五险该怎么处理
- 五公里是多少米跑多久
- 2023年10月19日适合提亲吗 2023年农历九月初五宜提亲吗
- 2023年农历九月初五宜送聘礼吗 2023年10月19日是送聘礼的黄道吉日吗
- 丧服的五个等级
- 2023年农历九月初五宜定亲吗 2023年10月19日定亲吉日一览表
- 2023年农历九月初五举办婚礼吉日 2023年10月19日举办婚礼吉日一览表
- 2023年农历九月初五宜喝喜酒吗 2023年10月19日是喝喜酒吉日吗

















