前言:
当我们的项目达到一定的规模时,对于某些组件来说,我们并不希望一开始全部加载,而是需要的时候进行加载;这样的做得目的可以很好的提高用户体验 。
传统方式引入组件如下,这样会一次先加载所以组件

文章插图
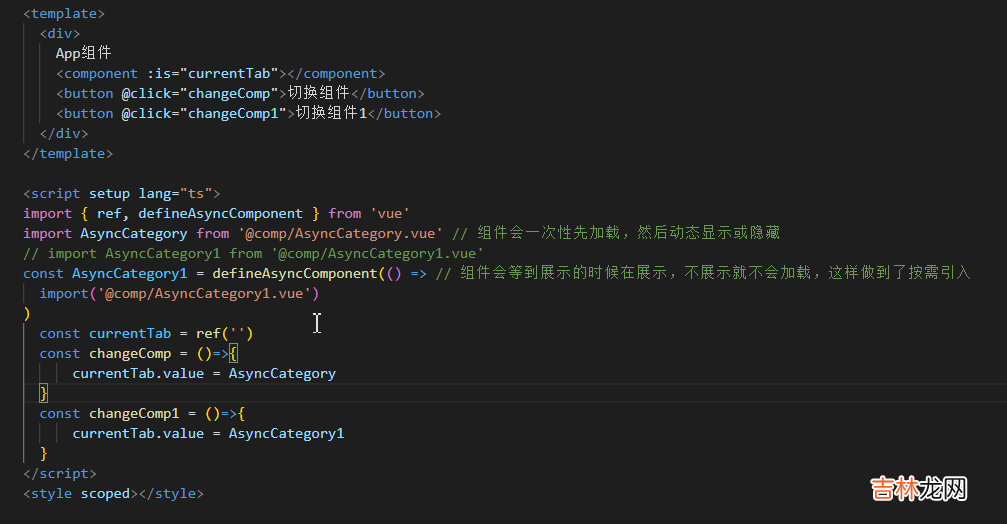
先在项目中引入defineAsyncComponent,完整代码如下:
【vue3的Async Components异步组件】

文章插图
为了实现这个功能,Vue3中为我们提供了一个方法,即defineAsyncComponent,这个方法可以传递两种类型的参数,分别是函数类型和对象类型,接下来我们分别学习 。
1.无配置项定义方式

文章插图
2.配置项定义方式
loader:同工厂函数;loadingComponent:加载异步组件时展示的组件;errorComponent:加载组件失败时展示的组件;delay:显示loadingComponent之前的延迟时间,单位毫秒,默认200毫秒;timeout:如果提供了timeout,并且加载组件的时间超过了设定值,将显示错误组件,默认值为Infinity(单位毫秒);suspensible:异步组件可以退出<Suspense>控制,并始终控制自己的加载状态 。具体可以参考文档;onError:一个函数,该函数包含4个参数,分别是error、retry、fail和attempts,这4个参数分别是错误对象、重新加载的函数、加载程序结束的函数、已经重试的次数 。如下代码展示defineAsyncComponent方法的对象类型参数的用法:
const asyncPageWithOptions = defineAsyncComponent({ loader: () => import('./NextPage.vue'), // component配置项重新命名为loader delay: 200, timeout: 3000, errorComponent: ErrorComponent, loadingComponent: LoadingComponent})
经验总结扩展阅读
- 怎么找回微信聊天记录的相片
- 最聚财的大门尺寸是什么
- 轻轻的捧着你的脸是什么歌
- 愤怒说说
- 怎么洗掉手上的红印尼
- 表达对减肥坚持的语言
- 膝盖疼是不是缺钙
- 黑蒜的制作方法
- 扩句和缩句的方法和练习
- 抖音订单怎么退款









