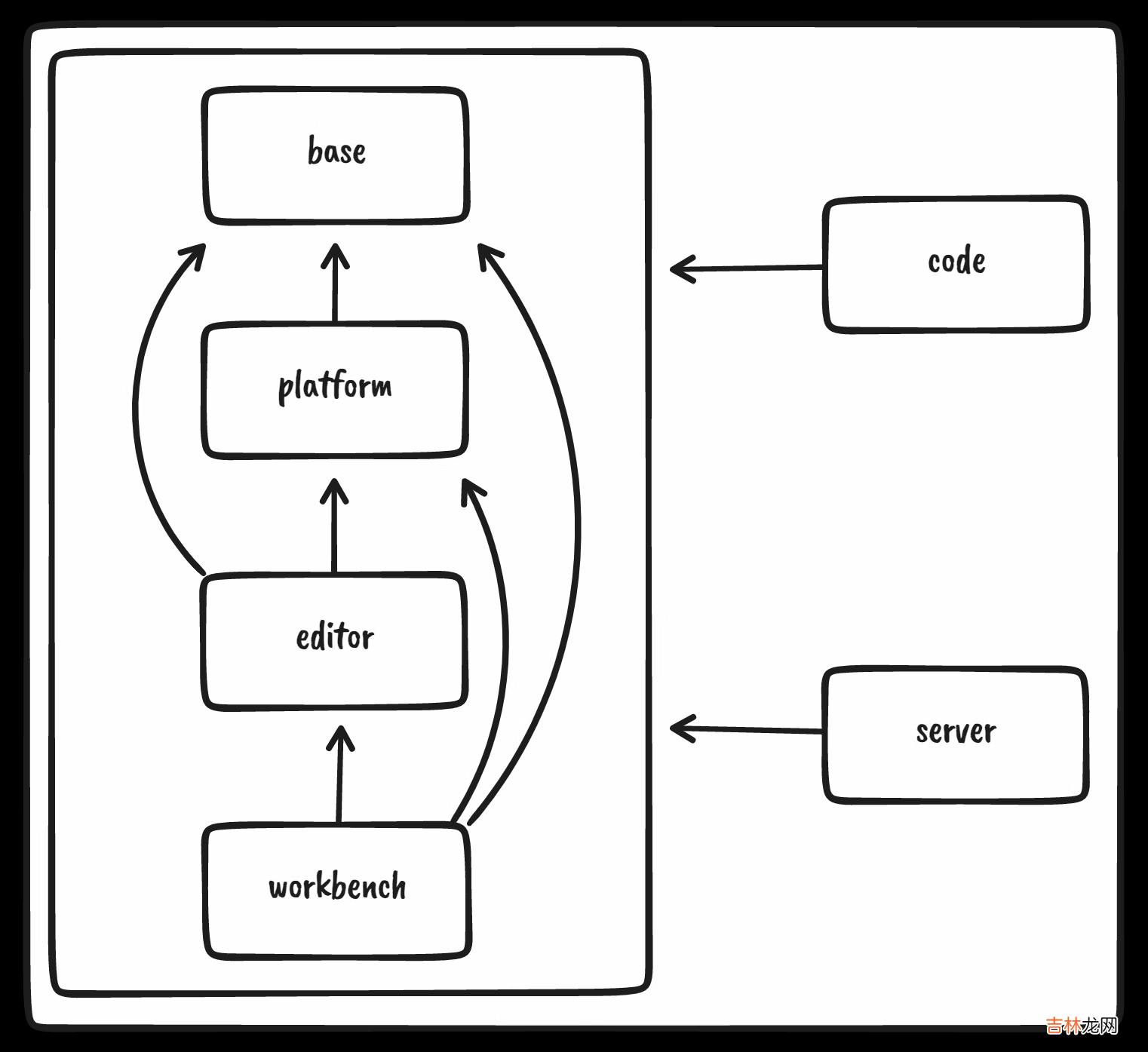
其代码组织如下图所示:

文章插图
从架构设计上可以看出,VSCode 采用从 view 到 infrastructure 的分层思想,使得数据与事件流单向流动 。
从这里也可以看到,VSCode 的客户端与服务端采用了同构的设计思路,使得客户端与服务端提供服务形式的切换变得更加容易,从架构上就兼顾到了 Web IDE 的可行性 。
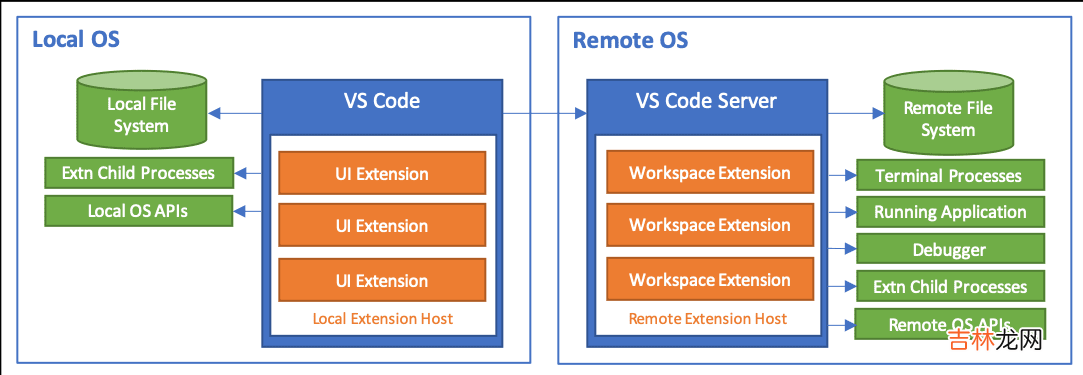
VSCode For Web 职责分工VSCode Server 与客户端运行的 VSCode 的架构职责区分如下图所示:

文章插图
我们知道 VSCode 是一个多进程项目,从这张图中我们可以看出,VSCode 将几乎所有的运算进程都交给了服务端 。由于机能的限制,实际上,属于客户端处理的除了主进程外,只有 UI 绘制相关的进程,以及与插件服务与本地服务间的通信进程(语言相关的service除外,为了在web端也能拥有不错的开发体验,language server 是使用了worker thread 旁路执行的) 。
因此VSCode Server 除了负责启动服务的 Running App 进程外,还需要处理如 Terminal,File system,Debugger、Search 等等进程 。它们的生命周期都是由 VSCode Server 管理的 。
结语本篇文章为导读篇,主要介绍了 VSCode For Web 的设计背景,并简单介绍了 VSCode For Web 的架构设计,以及前后端的职责分工 。在下一篇文章中,我们将会着重介绍 VSCode For Web 的前后端通信机制 。
经验总结扩展阅读
- 【算法训练营day4】LeetCode24. 两两交换链表中的结点
- asp.net core web 解决方案多项目模板制作打包总结
- JavaWeb完整案例详细步骤
- React魔法堂:echarts-for-react源码略读
- Maximum Entropy Population-Based Training for Zero-Shot Human-AI Coordination
- 重写 hashcode真有那么简单嘛?
- 【算法训练营day1】LeetCode704. 二分查找 LeetCode27. 移除元素
- 419是什么意思?
- Vu3.x如何给v-for循环出来的输入框绑定v-mode的值,以及实现父子组件传值、双向绑定
- @Transactional注解真的有必要声明rollbackFor属性吗?









