【VS Code For Web 深入浅出 -- 导读篇】下一代 IDE 的形态究竟是什么呢?VS Code For Web 试图回答这个问题 。
背景众所周知,VS Code 是当前工业界最优秀的代码编辑器之一 。它由《设计模式》的作者 Erich Gamma 领导开发,因此,它的设计架构在很多地方十分精妙,近些年已经成为了各家竞相模仿学习的对象 。
尽管 VSCode 作为桌面端应用十分优秀,但由于它基于 Electron,相当于在 Chromium 外套了一层壳,使得它的打包体积非常大,且无法直接安装在云端环境中,这就导致了它的使用场景非常有限 。
2019 年,微软在 PyCon 2019 大会上发布了 VSCode Remote 扩展,支持了远程开发,这个扩展的出现,使得 VSCode 成为了一款真正的跨平台 IDE,不再局限于本地开发,可以通过 SSH 连接到远程服务器,然后在远程服务器上开发 。
2020 年,Github Codespaces 又将 Web IDE 的进展向前迈进了一步,它允许用户访问 Github 上托管的所有项目来直接进行编辑与提交,而无需自己搭建服务器,实现了一个全托管的远程开发解决方案 。但微软当时并未将其 Server 部分开源,由 Github 集中运营 。
而在最近的 2022 年 7 月,微软公开并发布了 private preview 版本的 VS Code Server 。这是一个可私有化的,可以在远程开发机器上运行的独立服务端 。与 Github Codespaces 相同,它允许用户直接通过 URL,在浏览器中安全地链接到远程开发机,且同时支持了 HTTP 与 Web Socket 协议 。在此过程中不需要进行任何前期的 SSH 或 HTTPS 设置 。
官方基于此制作了基于 VS Code Server 的 Web IDE,可以直接通过浏览器访问 https://vscode.dev/ 进行体验 。可以预见,这就是下一代 IDE 的形态,Serverless, and Run Anywhere 。
注:本文基于 VSCode v1.71 版本 。
VS Code For Web 代码架构注意,在了解 VS Code For Web 的架构之前,我们最好对 VS Code 的组织架构有一定的了解 。(详细内容可自行参考 VSCode 的官方文档 。)
从设计上说,VS Code 是一个多进程架构的应用程序,它主要由客户端与服务端 2 个应用程序组成 。
其中,客户端是一个 Electron 应用程序,它负责 UI 的渲染,以及与服务端的通信 。而服务端则是一个 Node.js 应用程序,它负责处理客户端的请求,以及提供一些基础的功能 。
而在 VS Code For Web 中,得益于使用TS语言,其客户端可以几乎无缝扩展到浏览器中 。因此,主要的改动点在于 VS Code Server 的实现 。
在 VSCode 的设计中,VS Code Server 是 VSCode 服务端的一个子集,它只实现了 VSCode 的本地服务端的一部分功能,它的主要目的是为了提供一个更轻量级的服务端,以便于在云端环境中运行 。
VS Code For Web 的架构分为了两个部分:
- Web Workbench,即 VSCode 的 Web 客户端,此处为浏览器各项服务配置的入口点,处理如何与后端建联,解析资源,以及加载 WebView 等 。
- Remote Server,为客户端提供 Terminal,File system,Debugger 等服务的访问能力 。

文章插图
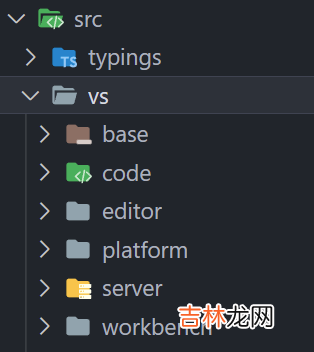
其中,base 文件夹提供通用的基础依赖能力,如通用 UI 组件库,woker通信能力,IPC 通信能力等 。platform 文件夹更上一层,提供依赖注入能力、以及剪切板、文件处理等基础能力Service 。editor 文件夹即为代码编辑器 monaco,处理核心编辑区相关的内容 。最外层的 workbench 文件夹则负责view层除了编辑器之外的工作区的UI布局与渲染 。
而剩余部分即为启动客户端的支持能力 。其中,code 文件夹为客户端启动的入口,包括从web端启动与桌面端启动 。而 server 文件夹则是 VS Code Server 的主要位置,负责运行服务端程序的 entrypoint 。
经验总结扩展阅读
- 【算法训练营day4】LeetCode24. 两两交换链表中的结点
- asp.net core web 解决方案多项目模板制作打包总结
- JavaWeb完整案例详细步骤
- React魔法堂:echarts-for-react源码略读
- Maximum Entropy Population-Based Training for Zero-Shot Human-AI Coordination
- 重写 hashcode真有那么简单嘛?
- 【算法训练营day1】LeetCode704. 二分查找 LeetCode27. 移除元素
- 419是什么意思?
- Vu3.x如何给v-for循环出来的输入框绑定v-mode的值,以及实现父子组件传值、双向绑定
- @Transactional注解真的有必要声明rollbackFor属性吗?
















