第三期 · 使用 Vue 3.1 + TailWind.CSS + Axios + Golang + Sqlite3 实现简单评论机制
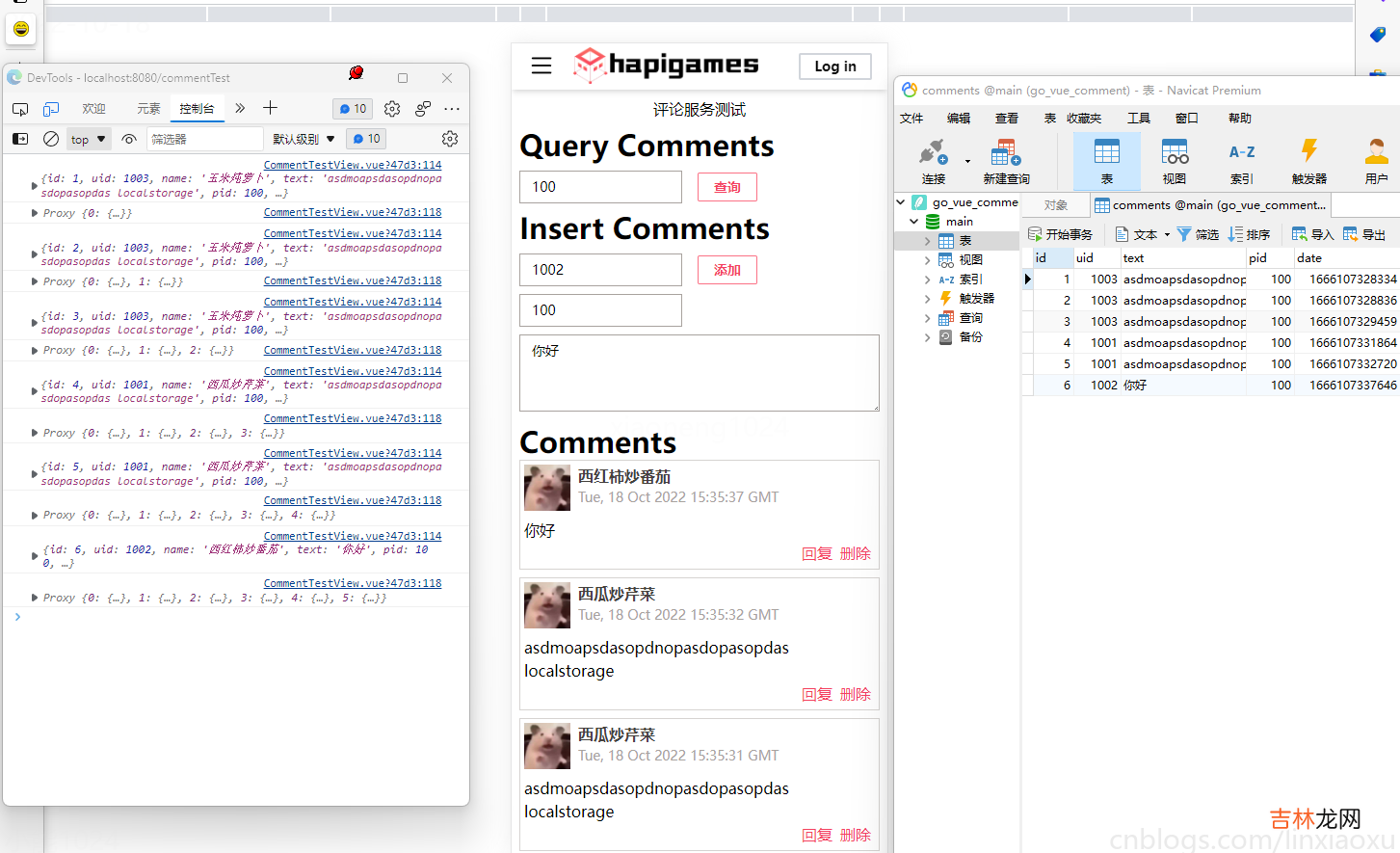
效果图

文章插图
CommentArea.vue

文章插图
我们需要借助js的Data对象把毫秒时间戳转化成 UTCString()。并在模板表达式中使用
{{ dateConvert(value.date) }}src="https://www.huyubaike.com/biancheng/@/assets/avater/hamster.jpg"头像目前目前是固定的,也可以将头像资源地址存入数据库中 。获取JavaScript时间戳函数的方法和js时间戳转时间方法_半生过往的博客-CSDN博客_js时间戳转时间
dateConvert(date: number): string {return new Date(date).toUTCString();},<template><div class="m-2"><div class="text-3xl font-bold">Comments</div><template v-if="comments.length == 0">当前pid帖子没有评论</template><template v-for="(value, index) in comments" :key="index"><div class="border border-stone-300 p-1"><div><imgsrc="https://www.huyubaike.com/biancheng/@/assets/avater/hamster.jpg"class="inline-block w-12 h-12 align-top"/><div class="inline-block ml-2"><div class="font-bold text-stone-700">{{ value.name }}</div><div class="text-stone-400 text-sm">{{ dateConvert(value.date) }}</div></div></div><div class="mt-2">{{ value.text }}</div><div class="float-right"><span class="m-1 text-rose-500">回复</span><span class="m-1 text-rose-500" @click="deleteComment(value.id)">删除</span></div><div class="clear-both"></div></div><div class="mt-2"></div></template></div></template><script lang="ts">import { PropType } from "vue";interface Comment {date: number;text: string;id: number;name: string;}export default {name: "CommentArea",props: {comments: {type: Array as PropType<Comment[]>,required: true,},},methods: {dateConvert(date: number): string {return new Date(date).toUTCString();},deleteComment(id: number) {this.$emit("delete-comment", id);},},};</script>Axios安装vue-axiosnpm install axios vue-axios --save导入vue-axios修改 main.tsimport { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'import { BootstrapIconsPlugin } from 'bootstrap-icons-vue';import './index.css'import axios from 'axios'import VueAxios from 'vue-axios'axios.defaults.baseURL = '/api'createApp(App).use(VueAxios, axios).use(BootstrapIconsPlugin).use(store).use(router).mount('#app')axios.defaults.baseURL = '/api' 用于解决跨域问题解决跨域问题修改 vue.config.js
const { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,devServer: {port: 8080, //前端服务启动的端口号host: 'localhost', //前端服务启动后的访问ip,默认为localhost, host和port组成了前端服务启动后的访问入口 。https: false,open: true,//以上的ip和端口是我们本机的;下面为需要跨域的proxy: {//配置跨域'/api': {target: 'http://localhost:1314/',//这里后台的地址模拟的;应该填写你们真实的后台接口ws: true,changOrigin: true,//允许跨域pathRewrite: {'^/api': ''//请求的时候使用这个api就可以}}}}})CommentTestView.vue<template><div class="text-center m-2">评论服务测试</div><div class="m-2"><div class="text-3xl font-bold">Query Comments</div><inputid="pid"class="input_text"type="text"placeholder="输入帖子id查找评论"v-model="pid"/><inputtype="button"value="https://www.huyubaike.com/biancheng/查询"class="input_button"@click="queryComment"/></div><div class="m-2"><div class="text-3xl font-bold">Insert Comments</div><inputid="uid"class="input_text"type="text"placeholder="当前用户uid"v-model="uid"/><inputtype="button"value="https://www.huyubaike.com/biancheng/添加"class="input_button"@click="insertComment"/><div></div><inputid="pid"class="input_text"type="text"placeholder="当前帖子pid"v-model="pid"/><div></div><textareaid="text"class="input_text w-full h-20"rows="3"cols="40"placeholder="评论内容"v-model="text"/></div><comment-area:comments="comments"@delete-comment="deleteComment"></comment-area></template>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 我的别称
- 2022年冬至祝福语简短
- 上海二手奢侈品店探店笔记,我的大牌日记 大牌包一直是我的心头爱
- 一篇文章带你了解网页框架——Vue简单入门
- 他说的全是我的词啊是什么梗
- 真的爱上一个人后会变得没有自我的星座
- vue项目Eslint和prettier结合使用
- Vue3 JS 与 SCSS 变量相互使用
- 带走一盏-“带走一盏渔火,让它温暖我的双眼……”选自《涛声依旧》,其歌词和意境借 ...
- Vue 中为什么要有nextTick?













