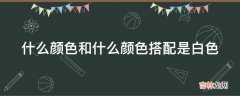
通过伪元素叠加的意思是,在产生锯齿的地方,实现一个平滑过渡进行覆盖:

文章插图
效果如下:

文章插图
CodePen Demo -- 消除 Gradient 锯齿
划重点!此方法适用于线性渐变、径向渐变、角向渐变,是最为简单的消除 CSS 锯齿的方式 。
更为高阶的锯齿消除法当然,也还有其他更为高阶的锯齿消除法 。
在仿生狮子的这篇文章中 -- CSS 幻术 | 抗锯齿,还介绍了另外一种有意思的消除锯齿的方式 。以下内容,部分摘录至该文章 。
我们可以建立一种边缘锯齿边缘->重建锯齿边缘的锯齿消除方法 。
我们需要做的,就是在锯齿处,叠加上另外一层内容,让锯齿感不那么强烈 。称为像素偏移抗锯齿(Pixel-Offset Anti-Aliasing,POAA) 。
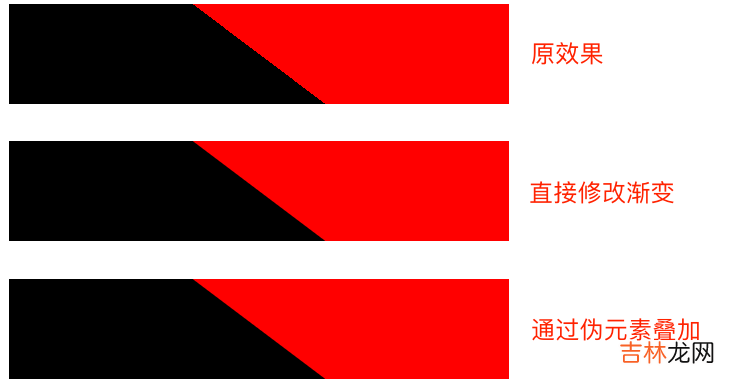
在 Implementing FXAA 这篇博客中,解释了 FXAA 具体是如何运作的 。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:

文章插图

文章插图
FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理 。我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方 。有了边缘信息后,接着就要重建边缘 。重建边缘也许可以再拆分,分为以下几个步骤:
- 需要通过某种方法得到透明度的点
- 这些点需要能够组成线段
- 线段完全吻合我们的 Gradient
- 使线段覆盖在 Gradient 的上一层以应用我们的修改
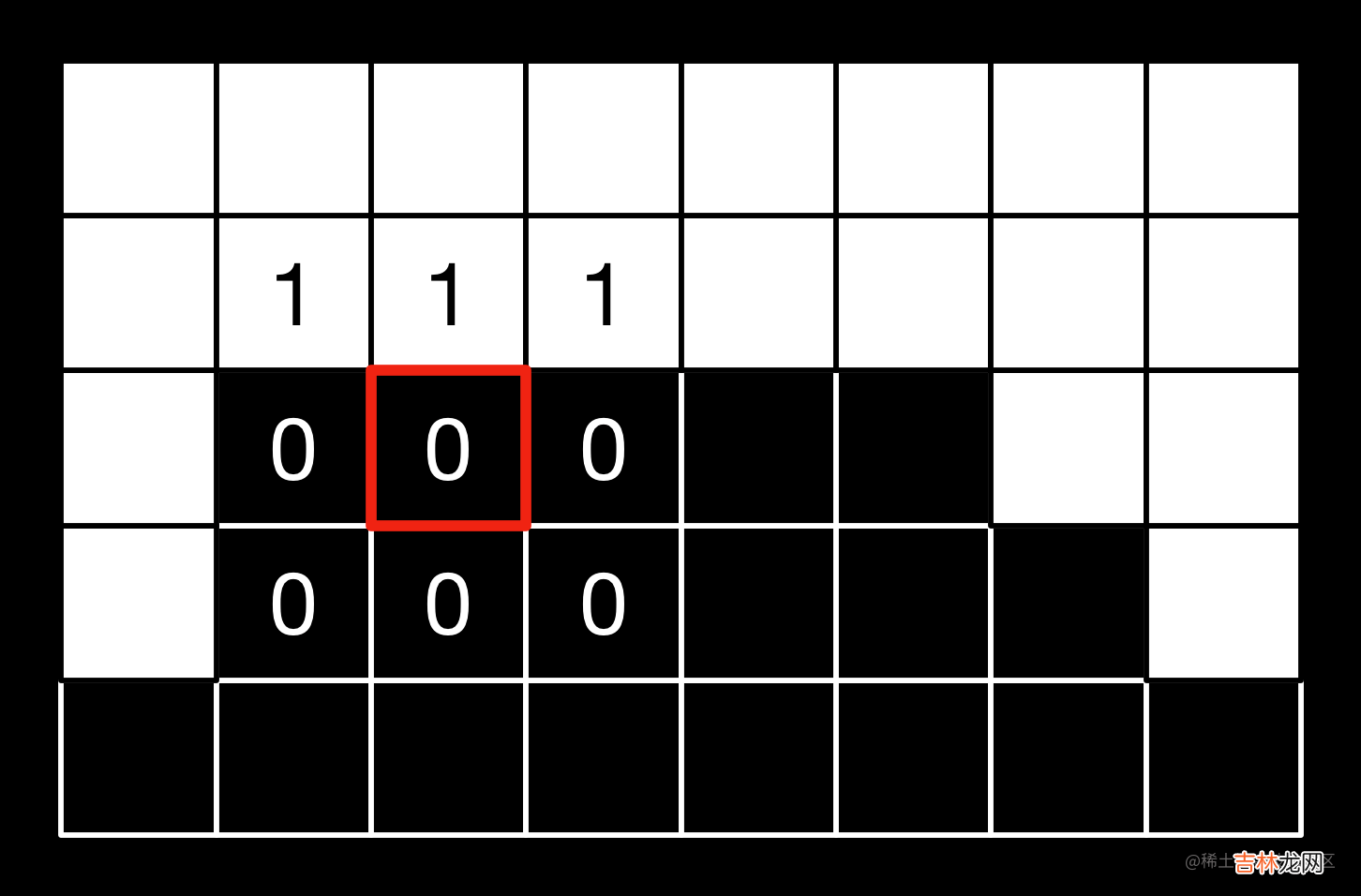
比如说,我们有这样一张图:
.circle-con { $c1: #cd3f4f; $c2: #e6a964; position: relative; height: 300px; background-image: repeating-radial-gradient( circle at 0% 50%, $c1 0, $c2 50px );}

文章插图
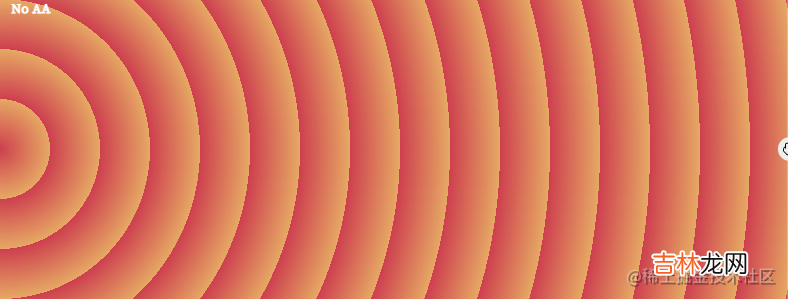
边缘信息如下:

文章插图
【CSS 渐变锯齿消失术】我们要做的,就是在它的边缘处,利用渐变再生成一段渐变,通过准确叠加,消除渐变!原理图如下:

文章插图
原理可行,但是实操起来非常之复杂,计算量会比较大 。感兴趣的可以拿这段代码尝试一下:
.repeat-con { --c1: #cd3f4f; --c2: #e6a964; --c3: #5996cc; position: relative; height: 300px; background-image: repeating-linear-gradient( var(--deg), var(--c1), var(--c1) 10px, var(--c2) 10px, var(--c2) 40px, var(--c1) 40px, var(--c1) 50px, var(--c3) 50px, var(--c3) 80px ); &.antialiasing { &:after { --offsetX: 0.4px; --offsetY: -0.1px; --dark-alpha: 0.3; --light-alpha: 0.6; --line-width: 0.6px; content: ''; position: absolute; top: var(--offsetY); left: var(--offsetX); width: 100%; height: 100%; opacity: 0.5; background-image: repeating-linear-gradient( var(--deg), var(--c3), transparent calc(0px + var(--line-width)), transparent calc(10px - var(--line-width)), var(--c2) 10px, var(--c1) 10px, transparent calc(10px + var(--line-width)), transparent calc(40px - var(--line-width)), var(--c1) 40px, var(--c2) 40px, transparent calc(40px + var(--line-width)), transparent calc(50px - var(--line-width)), var(--c3) 50px, var(--c1) 50px, transparent calc(50px + var(--line-width)), transparent calc(80px - var(--line-width)), var(--c1) 80px ); } }}
经验总结扩展阅读
- 前端开发日常——CSS动画无限轮播
- Vue3 JS 与 SCSS 变量相互使用
- 渐变维度 使用 Apache Hudi 实现 SCD-2
- 超强的纯 CSS 鼠标点击拖拽效果
- 前端三件套 HTML+CSS+JS基础知识内容笔记
- css语言
- HTML&CSS-盒模型运用居中方式合集
- 两道超有意思的 CSS 面试题,试试你的基础
- 在内热层里地温梯度为什么会向深处逐渐变小
- 荣耀10幻彩渐变+2400万AI自拍 荣耀10青春版最新价格