使用node.js写上传文件和下载文件的接口上传接口:开始写接口前,我们先安装一个上传文件的插件:npm install multer
安装成功在package.json或package-lock.json包中能看到

文章插图
在主文件引入模块:
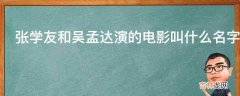
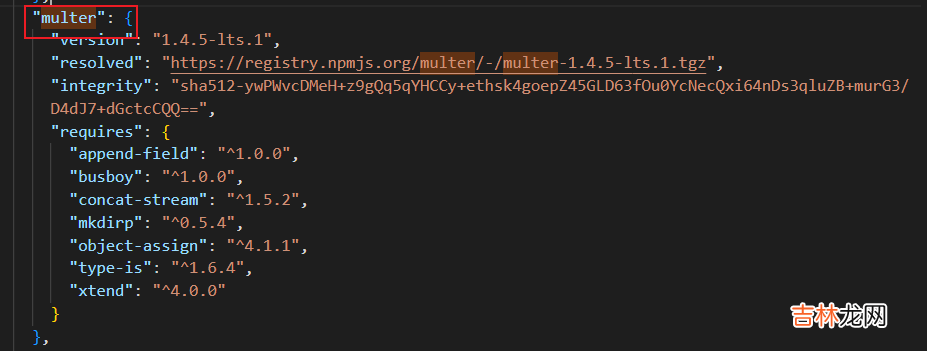
//配置文件上传临时目录const upload = multer({ dest:'./public/upload/temp'//临时存放路径})【node.js:《接口实现文件的上传和下载》】配置所有接口可下载//设置所有接口都允许上传功能uploadFile.use(upload.any())然后在路由中引入fs模块,写一个上传功能的接口const fs = require("fs");//重新定义文件模块router.post('/upload', (req, res) => {//检查是否有文件if (!req.files) {//如果req是空 返回400res.send({code: 400,msg: '上传文件不能为空',});return;}//保存文件let files = req.files; //将获取的文件放到fileslet ret_files = []; //定义一个空数组for (let file of files) {//将files循环成单个//获取名字后缀let file_ext = file.originalname.substring(file.originalname.lastIndexOf('.') + 1);//将文件名改为时间戳let file_name = new Date().getTime() + '.' + file_ext//移动文件并且修改文件名字fs.renameSync(process.cwd() + "/public/upload/temp/" + file.filename,//file.filename:文件最初名字/public/upload/temp/作为中转站process.cwd() + "/public/upload/" + file_name, //file_name:时间戳新起的名字);//将改完的文件写进空数组ret_files.push("./public/upload/" + file_name)}res.send({code: 200,msg: 'OK',data: ret_files //返回data给前端预览})})测试:
文章插图
在“/public/upload/”下可以看到一个已经有一个以时间戳命名的文件了

文章插图
下载接口:
//下载接口router.get('/download',async(req,res)=>{let file_name = req.query.file_name;let file_path = process.cwd()+'/public/upload/'+file_name;res.download(file_path);})完整代码:uploadFile.js
constexpress = require('express')//引入模块const uploadFile = express()//实例化const multer = require('multer')//引入实例化上传文件模块const port = 8080 //端口//配置文件上传临时目录const upload = multer({dest:'./public/upload/temp'//临时存放路径})//设置所有接口都允许上传功能uploadFile.use(upload.any())//引入路由--接入其他接口uploadFile.use('/route',require("./router/fileRouter"))//通过路由的方式将上传和下载接口引入//监听uploadFile.listen(port, () => {//监听成功打印以下语句console.log(`Example app listening on port ${port}`)})fileRouter.js:const express = require("express");const fs = require("fs");var router = express.Router();//post请求 写个接口测试一下路由会不会报错// router.post('/test',function(req,res){//// res.send(req.body)//res.send('ok')// })//写上传接口router.post('/upload', (req, res) => {//检查是否有文件if (!req.files) {//如果req是空 返回400res.send({code: 400,msg: '上传文件不能为空',});return;}//保存文件let files = req.files; //将获取的文件放到fileslet ret_files = []; //定义一个空数组for (let file of files) {//将files循环成单个//获取名字后缀let file_ext = file.originalname.substring(file.originalname.lastIndexOf('.') + 1);//将文件名改为时间戳let file_name = new Date().getTime() + '.' + file_ext//移动文件并且修改文件名字fs.renameSync(process.cwd() + "/public/upload/temp/" + file.filename,//file.filename:文件最初名字process.cwd() + "/public/upload/" + file_name, //file_name:时间戳新起的名字);//将改完的文件写进空数组ret_files.push("./public/upload/" + file_name)}res.send({code: 200,msg: 'OK',data: ret_files //返回data给前端预览})})//下载接口router.get('/download',async(req,res)=>{let file_name = req.query.file_name;let file_path = process.cwd()+'/public/upload/'+file_name;res.download(file_path);})//3、把它加到模块上module.exports = router;
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- IQueryable和IEnumerable 快读《ASP.NET Core技术内幕与项目实战》EFCore2.5:集合查询原理揭秘
- 有北堂墨染的是什么电视剧?
- 生死线高昕结局是什么?
- 陈路的结局是什么?
- 日本国歌大意
- 《HelloGitHub》第 79 期
- 陈情令蓝湛配音是谁?
- 陆战之王黄晓萌结局是什么?
- 31 《吐血整理》高级系列教程-吃透Fiddler抓包教程-Fiddler如何抓取Android系统中Flutter应用程序的包
- 《上传那些事儿之Nest与Koa》——文件格式怎么了!