<ul>的<li>+inline-block来实现导航?flex IE11弹性盒子布局(横向布局) , inline-flex 内联的弹性盒子?grid非常灵活的网格布局 , 有些属性IE不支持 。inline-grid 内联的网格布局?list-item此元素会作为列表 , 类似<ul> , 父元素显示为 block 盒 , 内部变为多个 list-item inline 盒?table表格布局 , 同家族还有个inline-table内联表格布局、table-row、table-cell?contents伪盒子 , 充当遮罩的元素 , 不会产生任何盒子(不会被渲染) , 但不影响其子元素的布局和渲染?flow-rootIE建立一个无副作用的BFC<span style="display:block">span元素2</span><!--转换为块元素 , 类似一个div--><div style="display:inline">div元素</div> <!--转换为行内元素 , 类似一个span-->02、什么是响应式布局?2.1、响应式设计响应式网页设计(responsive/r??sp?ns?v/web design , RWD)指的是允许 Web 页面适应不同屏幕宽度等因素 , 进行布局和外观的调整的一系列实践 。它涵盖了很多 CSS 和 HTML 的功能和技术 , 现在也基本是我们默认建设网站的方式 。

文章插图
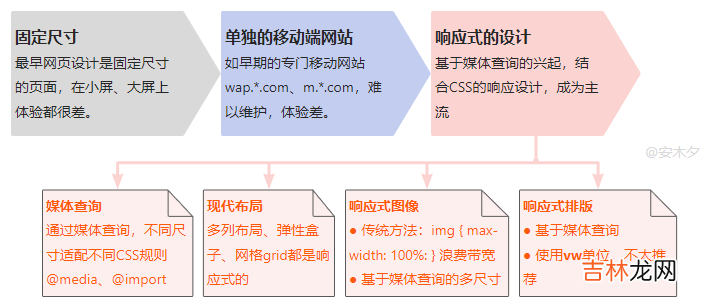
如上图 , 基于媒体查询和现代布局 , 响应式设计成为当下的主流 。通过媒体查询测试 , 针对不同的尺寸适配不同的CSS样式、图片 , 如调整字体大小、段落填充、菜单按钮布局、以及增大触摸按钮的大小等 , 让网页能够自适应各种设备尺寸、设备类型 。
- 响应式图形 , 创建多种尺寸版本文件 , 基于
srcset、sizes, 适配合适尺寸的文件 。或者改用新的<picture>元素 。
<img srcset="elva-fairy-320w.jpg 320w,elva-fairy-480w.jpg 480w,elva-fairy-800w.jpg 800w"sizes="(max-width: 320px) 280px,(max-width: 480px) 440px,800px"src="https://www.huyubaike.com/biancheng/elva-fairy-800w.jpg" alt="Elva dressed as a fairy">- 响应式排版 , 传统方式可以结合vw单位(视口的1%)、固定尺寸rem、px单位 , 现在可以基于媒体查询设置不同样式规则 。
.p1 {font-size: calc(1rem + 2vw);}@media screen and (min-width:1440px) {.p1 {font-size: 150%;}}- 视口元标签 , 明确视口的宽度为设备的宽度 , 并初始化缩放比例为1 , 建议添加如下元素申明 。
<meta name="viewport" content="width=device-width,initial-scale=1">2.2、@媒体查询媒体查询是指针对不同的设备、特定的设备特征或者参数进行定制化的修改网站的样式 , 媒体查询的标准语法:
@mediamedia-typeand (media-feature-rule) {/* CSS规则 CSS rules go here */ } ??/* 注意关键字属性描述值/备注@media媒体查询申明?media-type媒体类型- all:所有设备- screen:屏幕 , 常用- speech:语音合成器;print:打印 , 网页打印的时候?逻辑操作符(and)连接多个媒体查询语句- and:查询条件都满足的时候才生效- not:查询条件取反- only:整个查询匹配的时候才生效 , 常用语兼容旧浏览器 , 使用时候必须指定媒体类型- 逗号或者 or:查询条件满足一项即可匹配;?media-feature-rule媒体特征规则 , 一些条件表达式 , 常用尺寸判断- min-width:>=最小宽度;max-width:<=最大宽度- 更多媒体查询特征 , 如and后面的空格 */
经验总结扩展阅读
- 简易版 纯css爱心代码-最近超级火的打火机与公主裙中的爱心代码
- CSS选择器大全48式
- 常用CSS样式属性
- 现代 CSS 指南 -- at-rule 规则扫盲
- 新房装修室内风水如何布局 新房装修有哪些风水讲究
- CSS基础知识筑基
- CSS 动画一站式指南
- 为什么CSS中的calc函数可能会不生效?
- day03-CSS
- CSS 渐变锯齿消失术

















