CSS1.css介绍css指的是层叠样式表(cascading style sheets)
官方文档:https://www.w3school.com.cn/css/index.asp
- 为什么需要css?
- 在没有css之前,我们想要修改html元素的样式需要为每个html元素单独定义样式属性,费心费力 。所以css就出现了 。
- 使用css将html页面的内容与样式分离,提高web开发的工作效率(针对前段开发)
- css快速入门-例子
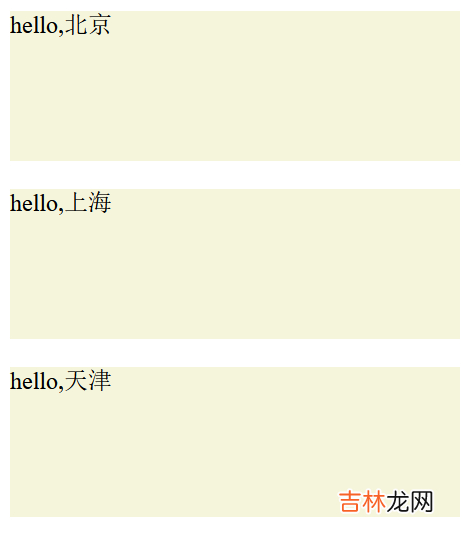
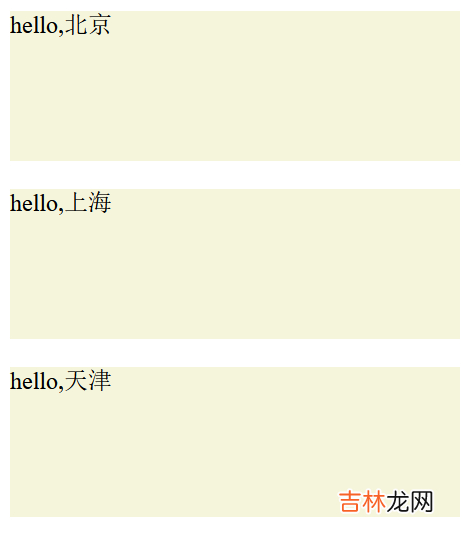
创建html文件完成如下网页显示:

文章插图

文章插图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>css快速入门</title><!-- 1.在head标签类出现了<style type="text/css"> </style>2.表示要写css内容3.div{}表示对div元素进行样式的指定,div就是一个选择器(元素/标签选择器)4.width:300px;...等表示对div样式的具体指定,可以有多个5.如果有多个使用分号;分开即可,最后的属性后面可以不用分号(建议写上)6.当运行页面时,div就会被div{}渲染,修饰7.在调试css时,可以通过修改颜色或者大小来看样式是否生效8.css的注解是/* */,快捷键是ctrl+/--><style type="text/css">div {width: 300px;height: 100px;background-color: beige;}</style></head><body><div>hello,北京</div><br/><div>hello,上海</div><br/><div>hello,天津</div><br/></body></html>

文章插图
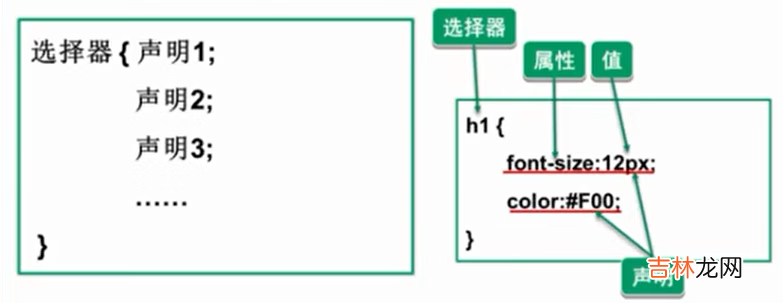
- css语法可以分成两部分:(1)选择器(2)声明
- 【day03-CSS】声明由属性和值组成,多个声明之间用分号分隔

文章插图
- 最后一条声明可以不加分号(建议加上)
- 一般每行只描述一个属性
- css注释:/*注释内容*/,类似java,快捷键是ctrl+/
- 字体颜色
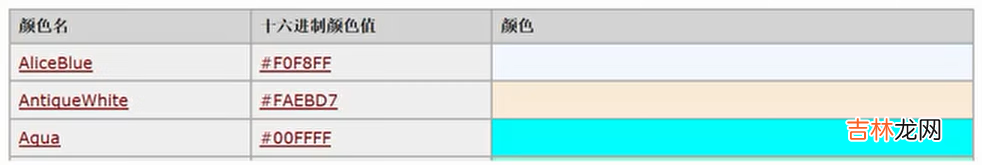
颜色可以写颜色名,比如green;也可以写rgb值,比如rgb(200,200,200);十六进制表示值,比如#708090

文章插图
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>颜色</title><style type="text/css">div {/*三种方式指定颜色:1.英文red;2.十六进制 ##ff7d44;3.三原色rgb(255,0,0);*//*color: red;*//*color: rgb(255,0,0);*/color: #ff7d44;}</style></head><body><div>一只小猫咪</div></body></html>

文章插图
- 边框:属性border
例子
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>边框</title><style type="text/css">div {width: 300px;height: 100px;border: 1px solid blue;/*属性的值的顺序是随意的*/}</style></head><body><div>一只小猫咪</div></body></html>

文章插图
- 宽度width和高度height的值,可以用像素:100px,也可以是百分比:50%
/*width: 300px;*/width: 50%;/*百分比*/
3.3背景颜色和字体样式
- 背景颜色
属性background-color
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style type="text/css">div {width: 20%;height: 100px;background-color: beige;}</style></head><body><div>hello,北京</div></body></html>经验总结扩展阅读
- 华硕灵耀Pro14参数_华硕灵耀Pro14参数介绍
- 饥荒新手该怎么玩,饥荒新手玩法攻略介绍(饥荒新手前期到后期怎么玩)
- redmimax86英寸电视亮点_redmimax86英寸电视亮点介绍
- tcl电视怎么样好不好 介绍一下优势和型号
- 创维led电视怎么样 以及创维led电视型号介绍
- 红米Watch2功能介绍_红米Watch2功能详细
- 冰箱有必要买变频的吗 简单给你介绍一下
- 电视收纳柜的设计形式有哪些种类 收纳型电视背景墙尺寸介绍
- putty是什么软件 putty软件介绍
- 17 基于SqlSugar的开发框架循序渐进介绍-- 基于CSRedis实现缓存的处理