2.5 添加一个Razor组件加一个Razor的经典组件Counter.razor,Blazor的Hello World程序就有这么一个组件,文件路径:/RazorViews/Counter.razor,之所以放RazorViews目录,是为了和WPF常用的Views目录区分,该组件内容如下:
<h1>Counter</h1><p>好开心,你点我了,现在是:<span style="color: red;">@currentCount</span></p><button class="btn btn-primary" @onclick="IncrementCount">快快点我</button>@code {private int currentCount = 0;private void IncrementCount(){currentCount++;}}一个按钮【快快点我】,点击@onclick="IncrementCount"使变量currentCount自增,同时页面显示此变量值,相信你能看懂 。
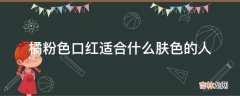
2.6 Blazor与WPF窗体关联这是两者产生关系的关键一步,打开窗体MainWindow.xaml,修改如下:

文章插图
如上代码,要点如下:
- 添加上面引入的
Nuget包Microsoft.AspNetCore.Components.WebView.Wpf的命名空间,命名为blazor,主要是要使用BlazorWebView组件; BlazorWebView组件属性HostPage指定承载的html文件,Services指定razor组件的Ioc容器,看下面MainWindow()里标红的代码;RootComponent的Selector="#app"属性指示Razor组件渲染的位置,看index.html中id为app的html元素,ComponentType指示需要在#app中渲染的Razor组件类型 。
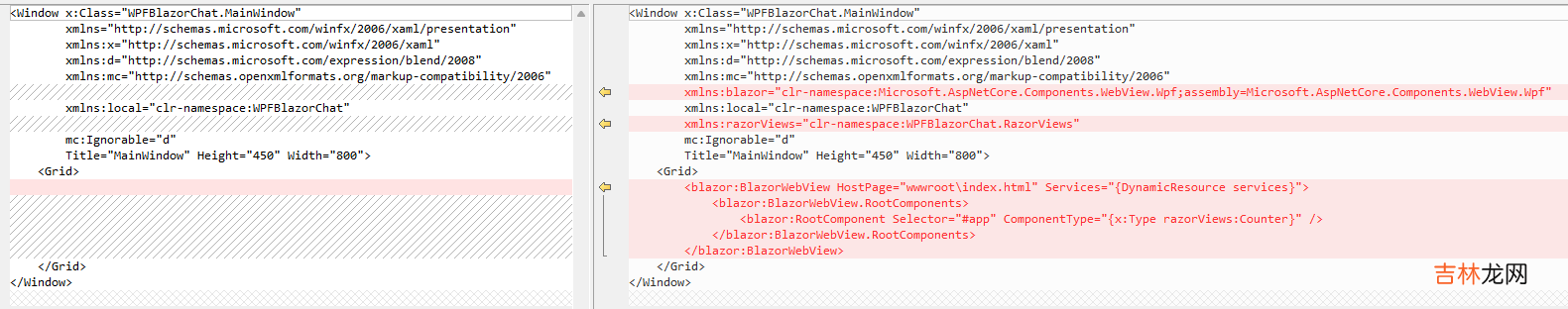
MainWindow.xaml.cs,修改如下:
文章插图
在WPF里可以使用Prism等框架提供的
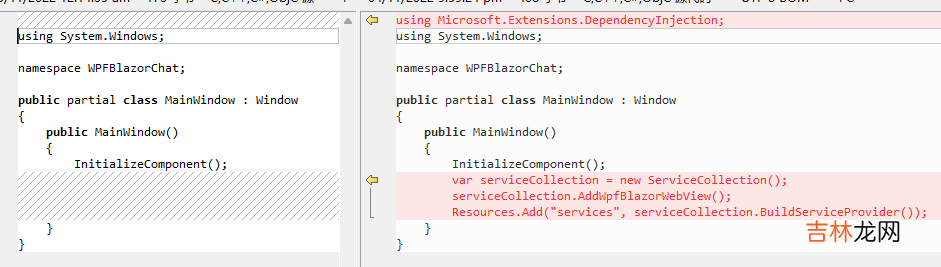
Unity、DryIoc等Ioc容器实现视图与服务的注入;Razor组件这里,默认使用ASP.NET Core的IServiceCollection容器;如果WPF窗体与Razor组件需要共享数据,可以通过后面要说的Messager发送消息,也可以通过Ioc容器注入的方式实现,比如从WPF窗体中注入的数据(通过MainWindow构造函数注入),通过IServiceCollection容器再注入Razor组件使用,这里后面也有提到 。
文章插图
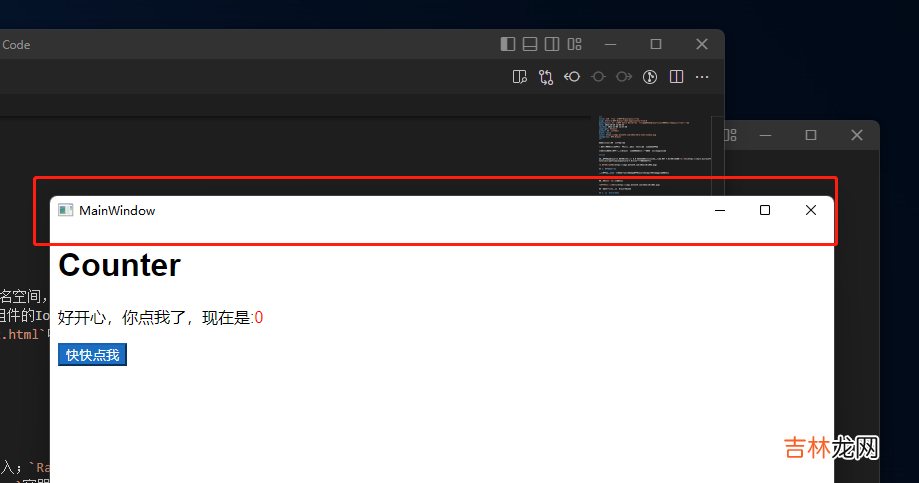
上面步骤做完后,运行程序:

文章插图
OK,
WPF与Blazor集成成功,打完收工?等等,还没完呢,本小节源码在这WPF中添加Blazor,接着往下看 。
3. 自定义窗体

文章插图
看上图,窗体边框是WPF默认的样式,有时会感觉比较丑,或者不丑,设计师有其他的窗体风格设计,往往我们要自定义窗体,本节分享部分WPF与Blazor的自定义窗体实现,更多定制化功能可能需要您自行研究 。
3.1 WPF自定义窗体一般实现是设置窗体的三个属性
WindowStyle="None" AllowsTransparency="True" Background="Transparent",即可隐藏默认窗体的边框,然后在内容区自己画标题栏、最小化、最大化、关闭按钮、客户区等 。MainWindow.xaml:隐藏WPF默认窗体边框
<Windowx:Class="WPFBlazorChat.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:blazor="clr-namespace:Microsoft.AspNetCore.Components.WebView.Wpf;assembly=Microsoft.AspNetCore.Components.WebView.Wpf"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:razorViews="clr-namespace:WPFBlazorChat.RazorViews"Title="MainWindow"Width="800"Height="450"AllowsTransparency="True"Background="Transparent"WindowStyle="None"mc:Ignorable="d"><Grid><blazor:BlazorWebView HostPage="wwwroot\index.html" Services="{DynamicResource services}"><blazor:BlazorWebView.RootComponents><blazor:RootComponent ComponentType="{x:Type razorViews:Counter}" Selector="#app" /></blazor:BlazorWebView.RootComponents></Grid></Window>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 高铁能带1000ml的洗发水吗
- 宽带网络电视怕打雷吗
- 藕粉颗粒状的好还是粉状的
- 裙带菜泡发后可以直接吃吗
- 水质检测多少数值合格
- 蛋糕粉做馒头要不要加酵母
- 钠钙玻璃杯能倒开水吗
- 洗衣机怎么清理里面的脏东西
- 五仁馅料怎么做更松软
- 煮带壳花生放什么调料