?
一.登录与支付
1.1 登录1.1.1 条件判断当我们点击结算应当进行条件判断

文章插图
第一个如果没有勾选商品
第二个是没选择地址
第三个是未登录

文章插图
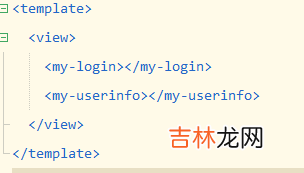
1.1.2 页面布局应该有两个页面 , 一个点击登录 , 一个登陆成功后的页面 , 所以应该创建两个组件

文章插图
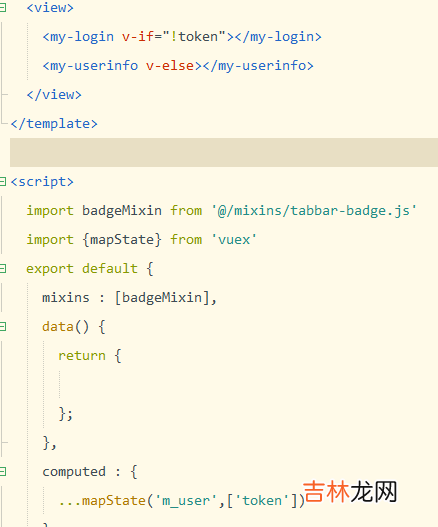
他们应该按需展示 , 并且条件为是否有token

文章插图
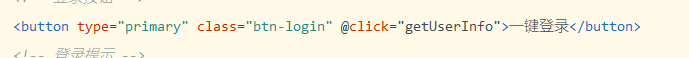
然后未登录的页面结构
uni icon的头像icon

文章插图

文章插图
1.1.3 获取用户基本信息由于微信登录并不像pc点击登录就去调用接口 , 微信登录需要调用自己的登录api , 然后获取到一些信息密匙等 , 而我们的登录接口就需要这些密匙
也会弹出登录授权框

文章插图
用到一个api
uni.getUserProfile其中desc为这次调用的登陆的信息说明
首先是取消登录的验证

文章插图
【05 uniapp/微信小程序 项目day05】登录成功将我们的用户信息存进vuex

文章插图

文章插图
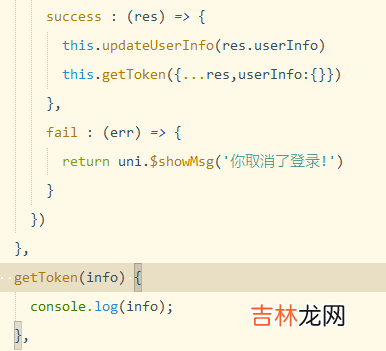
然后组件这边存进来
注意这里做了改造用它规定的回调来写

文章插图
1.1.4 获取code我们的登录接口还需要一个参数code
这个码只能通过 uni.login这个api获取
所以我们登录成功获取了profile信息后还应该再去获取code

文章插图
现在有了code就可以去发起请求了

文章插图
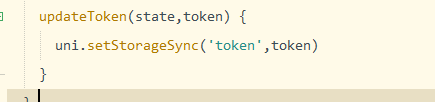
登录成功应该将token永久存储

文章插图

文章插图
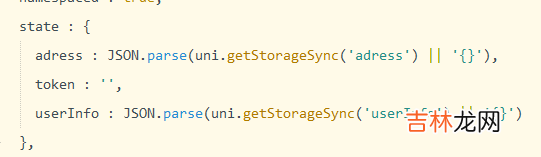
state里面也要修改

文章插图
注意我们的数据回来不仅是要存在storage里面 , 要让页面能够响应到还应该给她赋一次值

文章插图
1.2 用户信息1.2.1 渲染用户头像和昵称现在组件定义好基本结构

文章插图
然后从vuex拿回我们之前存进去的数据 , 并渲染上来

文章插图
1.2.2 三个面板接下来是这个页面三个面版的渲染
主要是一些html及css的规划

文章插图
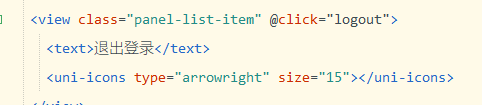
1.2.3 退出登录主要就是要用到一个api 来弹出是否退出登录的消息框
uni.showModal

文章插图
经验总结扩展阅读
- 关于.Net和Java的看法-一个小实习生经历
- 04 uniapp/微信小程序 项目day04
- 支付宝蚂蚁庄园2022年8月14题目答案是什么
- 金铲铲之战小小阿卡丽多少钱
- 温柔高格调的签名短句 精致又很小众的签名
- 小米手机和华为手机哪个好_小米耐用还是华为耐用
- 小朋友玩耍开心的朋友圈说说
- 祝愿小朋友的成长寄语 祝福女儿未来美好的句子
- 2023年11月22日农历十月初十小雪宜乔迁吗
- 微信小程序canvas 证件照制作













