小程序wx.getLocation只能获取经纬度, 这时候想要具体地址就需要借助第三方sdk(逆地址解析) 我这边第三方以腾讯位置服务举例
一. 首先小程序需要申请wx.getLocation接口权限
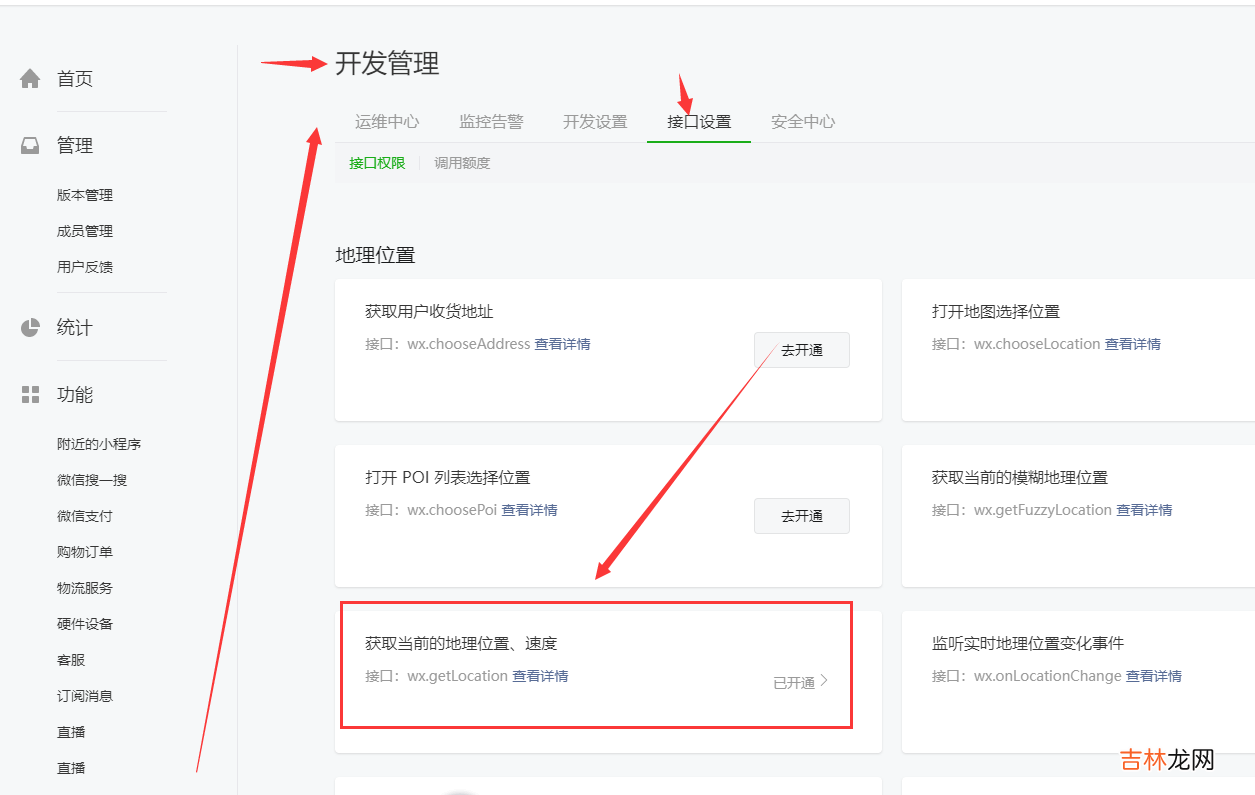
1. 登录小程序后台 https://mp.weixin.qq.com/ 开发=>开发管理=>接口设置

文章插图
2. app.json中配置下
【逆地址解析 微信小程序经纬度转化为具体位置】{ "permission": { "scope.userLocation": { "desc": "授权定位有助于提高蓝牙水表的连接成功率" } }, "requiredPrivateInfos": [ "getLocation" ]}3. 现在先注册腾讯地图,获取key https://lbs.qq.com/dev/console/key/manage
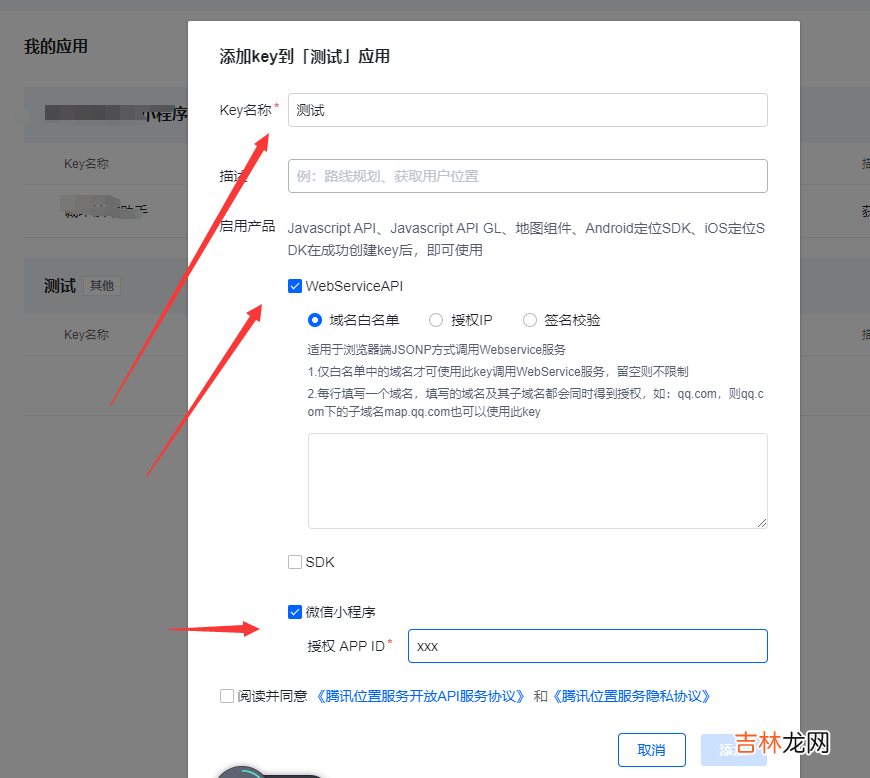
然后创建应用=>申请key

文章插图
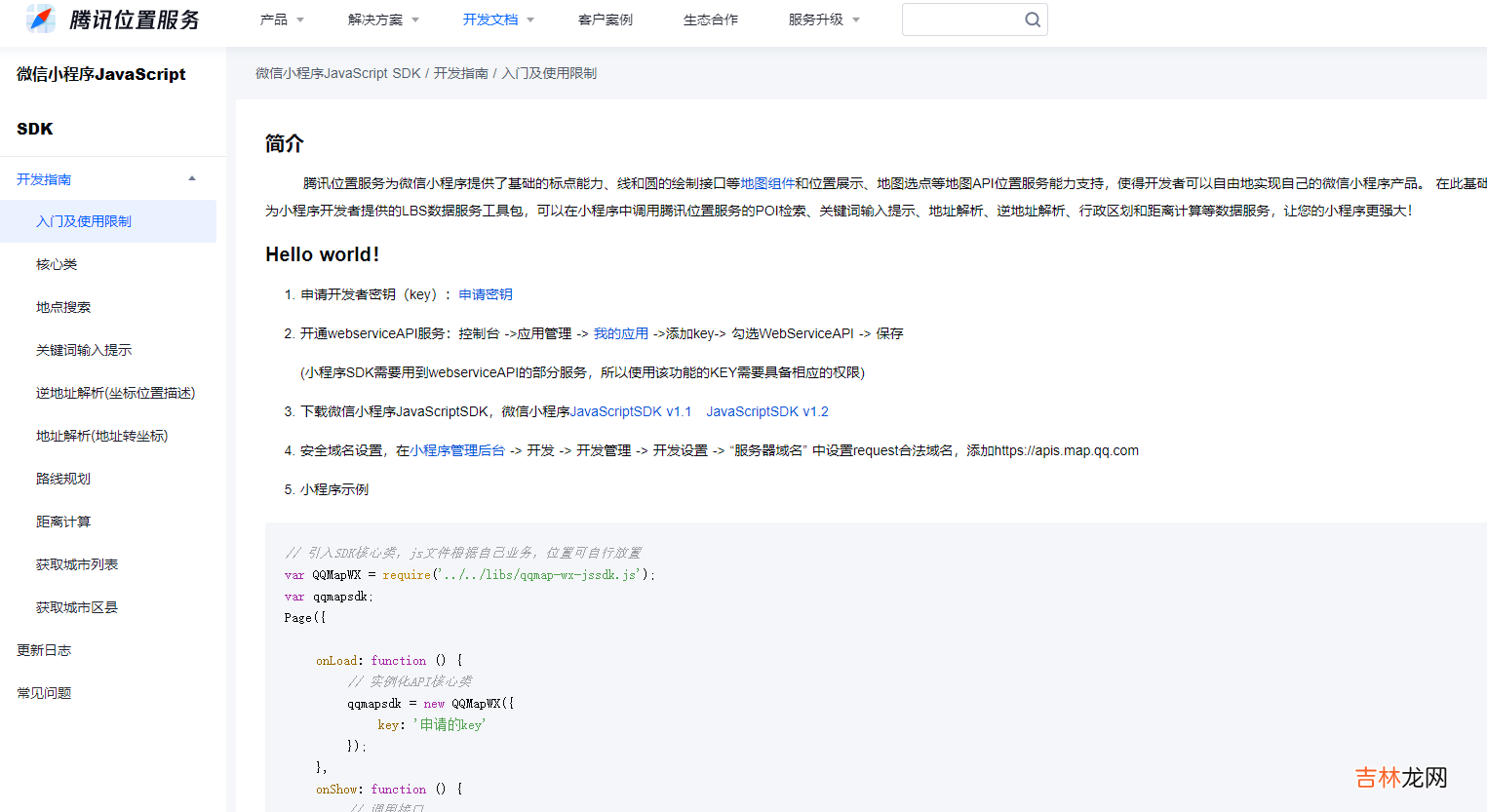
4. 下载SDKhttps://lbs.qq.com/qqmap_wx_jssdk/index.html
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview

文章插图
最后详细代码:
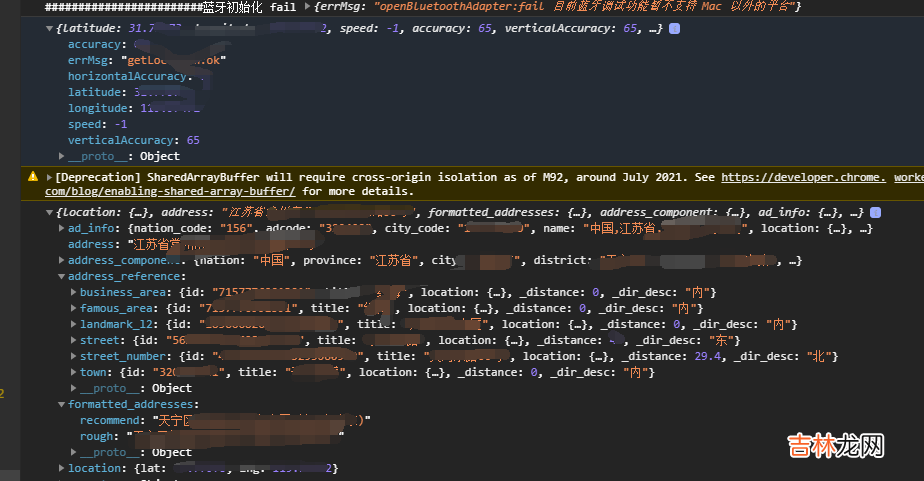
// index.js// 引入SDK核心类,js文件根据自己业务,位置可自行放置var QQMapWX = require('../../utils/tools/qqmap-wx-jssdk.min');// 实例化API核心类var qqmapsdk = new QQMapWX({ key: '申请的key'});Page({ data: { }, // 微信获取位置信息=>腾讯位置服务解析 getLocationQqmapsdk(){ wx.getLocation({ type: "gcj02", success(res) { console.log(res); qqmapsdk.reverseGeocoder({ location:{ latitude: res.latitude, longitude: res.longitude }, success: function (res1) { console.log(res1.result); }, fail: function (res) { console.log(res); } }) }, fail(err) { } }); },});效果:

文章插图
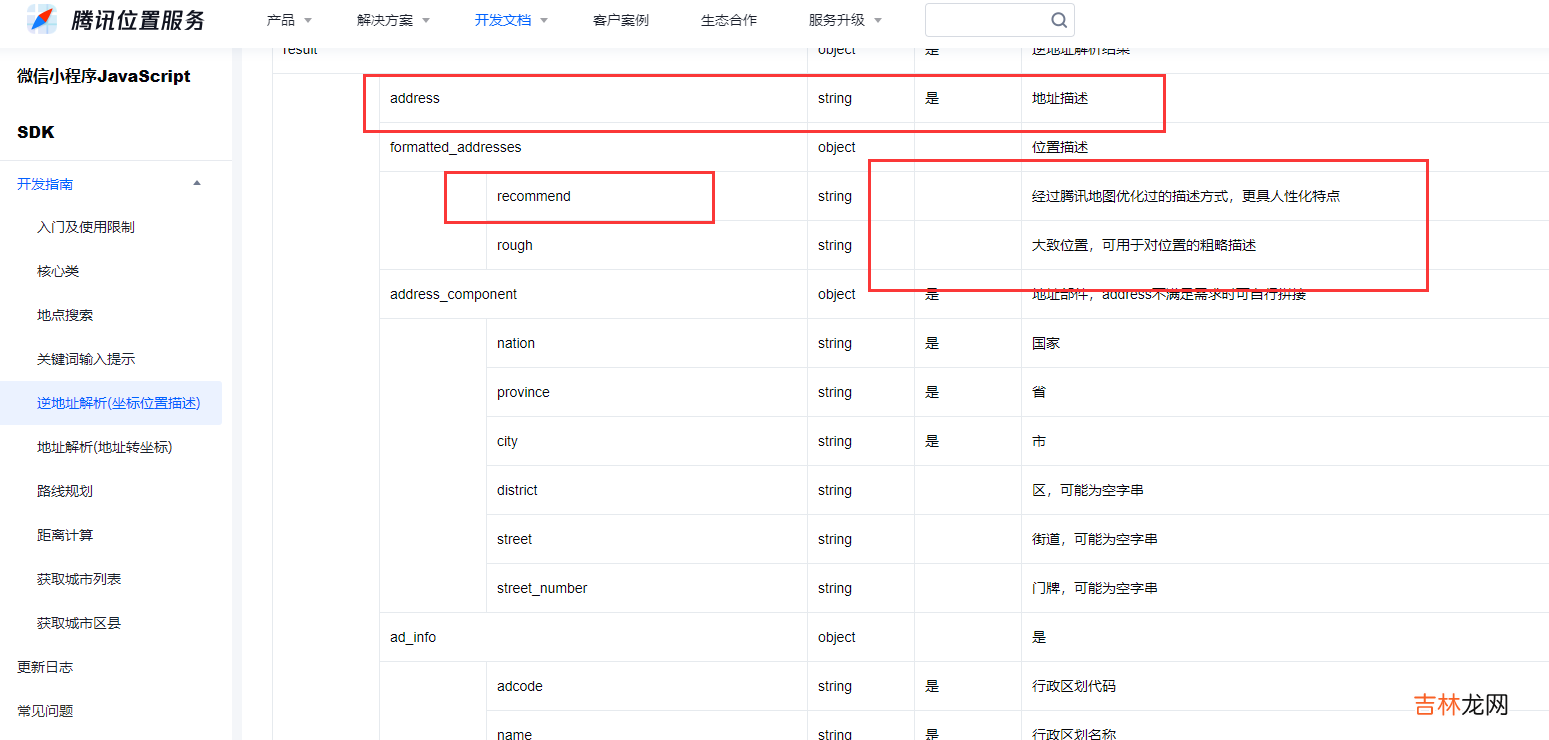
字段描述 :

文章插图
腾讯服务文档: https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
更多参考: https://blog.csdn.net/z3287852/article/details/122145355
经验总结扩展阅读
- apple电子邮件地址怎么填写 apple电子邮件地址如何填写
- 2 onps栈使用说明——ping、域名解析等网络工具测试
- 幻塔钴蓝拟态武器强度解析
- 2023高考成绩分数公布时间及查询地址入口
- 海尔滚筒洗衣机哪个好 海尔滚筒洗衣机故障解析
- BERT模型源码解析
- 自己动手实现线程池 jdk线程池ThreadPoolExecutor工作原理解析(一)
- SpringCloudAlibaba 微服务组件 Nacos 之配置中心源码深度解析
- 10 ClickHouseClickHouse合并树MergeTree家族表引擎之ReplacingMergeTree详细解析
- 未来一周这3大星座好运挡不住 财运最逆天金山银山都能搬回家
















