对比配色教程!设计师必须掌握的色彩知识!
【对比配色教程!设计师必须掌握的色彩知识!】哈咯 , 大家好!这个给大家带来设计师必备的色彩知识 , 大家一起来学习讨论吧~
一、颜色的本质
当今是色彩的世界 , 物体颜色的不同 , 带给我们的情绪也截然不同 。 想要掌握颜色 , 首先就要研究颜色的本质 。
颜色分为光学三原色和颜料三原色 。
1、光学三原色
光学三原色由:红、绿、蓝组成 。 色值分别是:
- 红(red ):#FF0000 RGB(255 , 0 , 0)
- 绿(green):#00FF00 RGB(0 , 255 , 0)
- 蓝(blue):#0000FF RGB(0 , 0 , 255)
颜料三原色由:品红、黄、青组成 。 色值分别是:
- 品红(magenta):#FF00FF CMYK(42 , 64 , 0 , 0)
- 黄(yellow):#F8F400 CMYK(0 , 11 , 92 , 0)
- 青(cyan):#00FFFF00FFFF CMYK(38 , 0 , 16 , 0)
1、单色
单色指的是某个颜色纯度的变化 , 就是在原有色上叠加 10%~90% 的白色/黑色得到的一个颜色 。

文章图片
产品案例:MUJI
这种方法运用到产品中 , 会给人一种朴素、低调干净的感觉;同时 , 也会给人一种单调的感觉 。 单色的颜色搭配适合沉浸式的产品中使用 , 不会因为色彩而打乱用户的体验 。
2、互补色
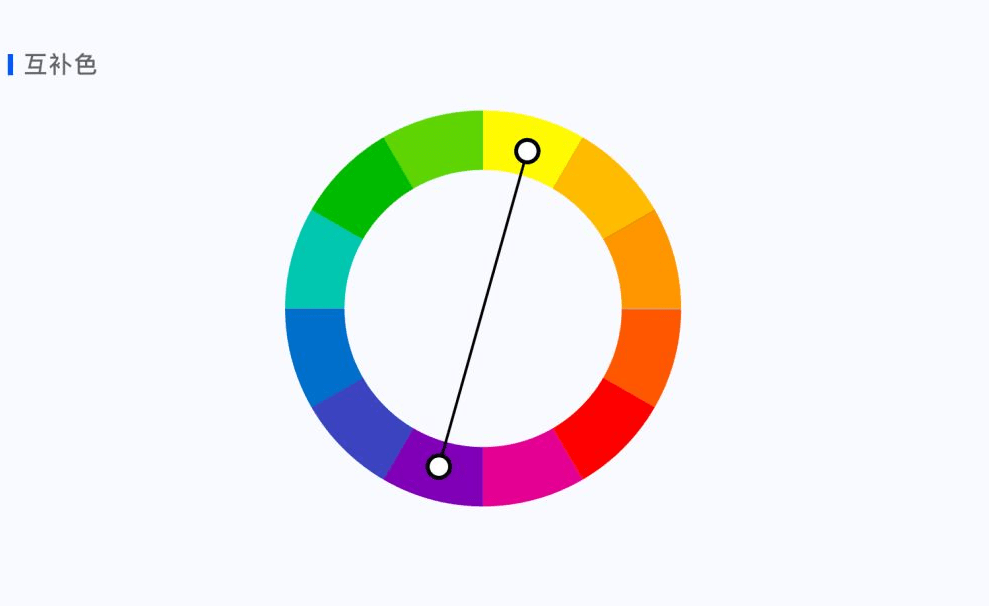
互补色是指在色相环上对立(180°)的两个颜色 。

文章图片
互补色
色彩中的互补色有红色与绿色互补 , 蓝色与橙色互补 , 紫色与黄色互补 。 补色并列时 , 会引起强烈对比的色觉 , 会感到红的更红、绿的更绿 。
互补色是很难把控的一种色彩搭配 。 由于色彩冲击力极强 , 用好了可以达到视觉峰值 , 反之则会很「村气」 。
3、邻近色
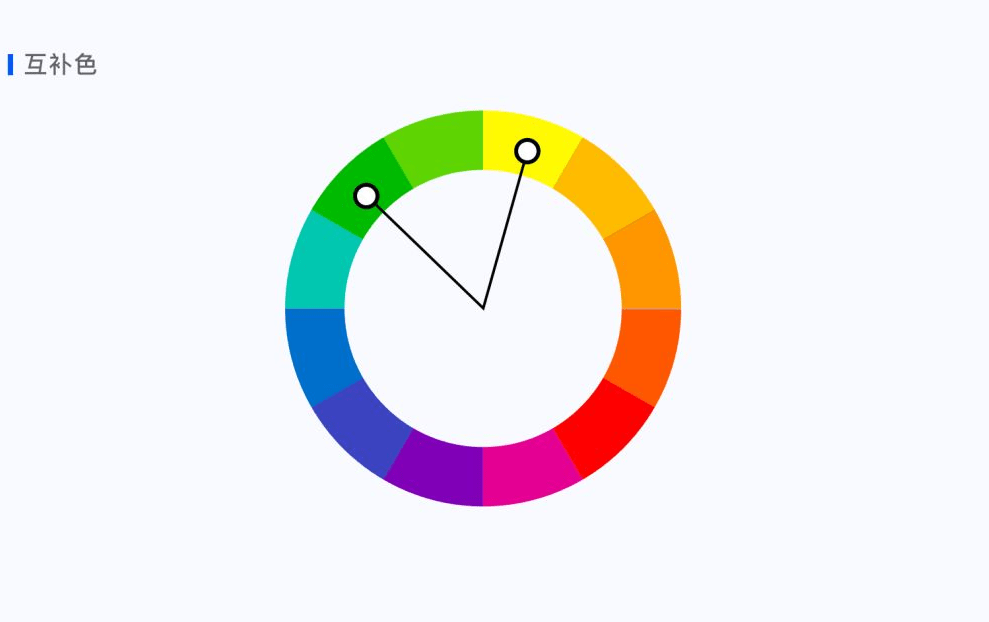
邻近色是指在色环上相邻的两三个颜色 , 在色相环上相距 60°

文章图片
邻近色
它们色相彼此相近 , 冷暖性质一致、色调统一和谐、感情特性一致 。 邻近色是选择相近色彩时很不错的方法 , 可以在同一个色调中制造丰富的质感和层次 。 一些效果不错的色彩组合有蓝绿色、蓝色和蓝紫色 , 还有黄绿色、黄色和橘黄色等 。
4、对比色
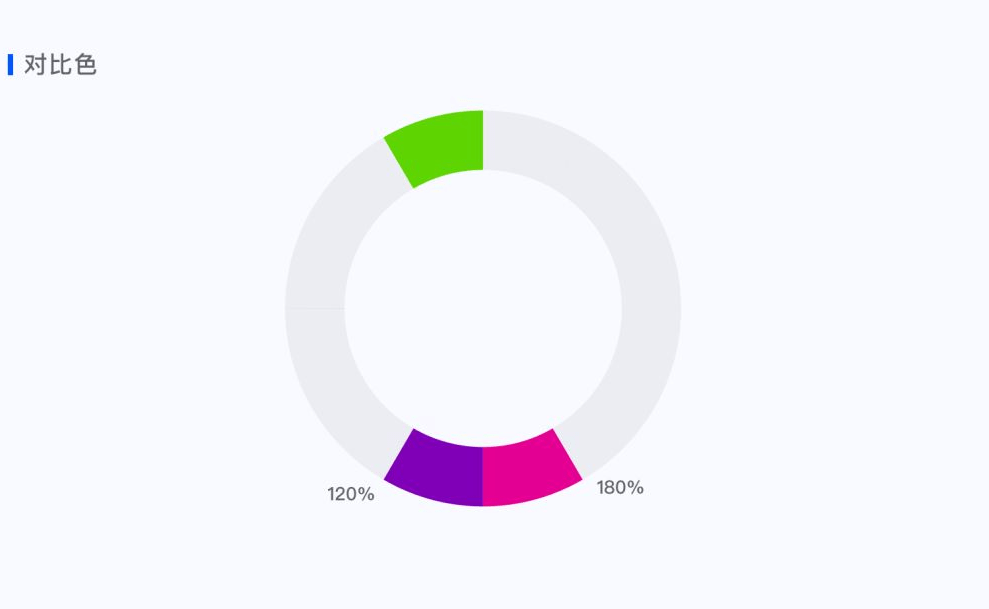
对比色是人的视觉感官所产生的一种生理现象 , 是视网膜对色彩的平衡作用 。 指在相环上相距 120° 到 180° 之间的两种颜色 。

文章图片
对比色
对比色能使色彩效果表现更明显 , 形式多样 , 极富表现力 。 需要注意的是 , 互补色一定是对比色 , 但是对比色不一定是互补色 。
三、色彩在设计中的应用
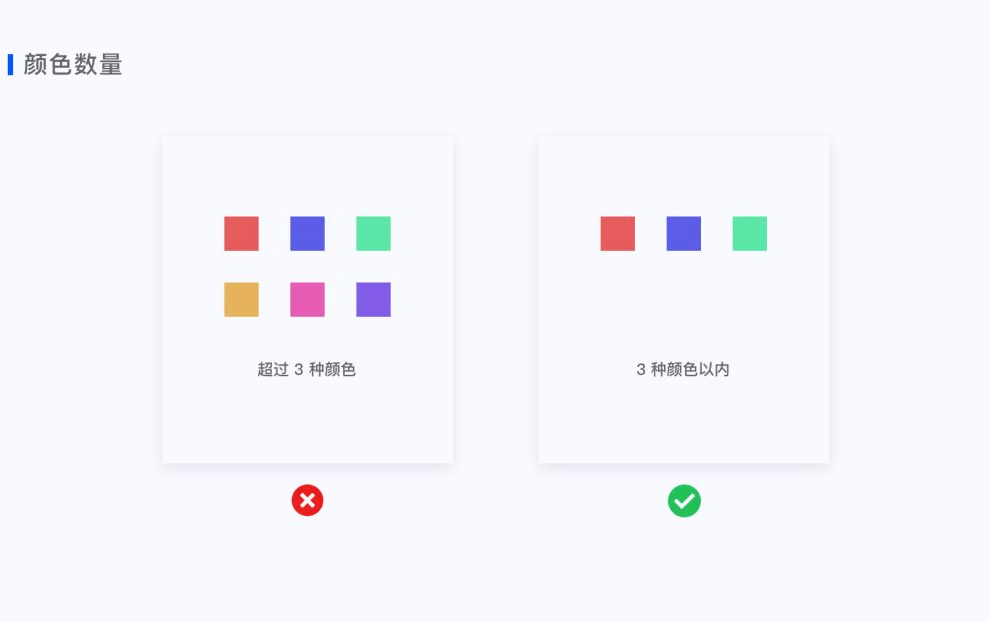
1、数量
一个页面中尽量不要超过 3 种颜色(黑白除外) , 颜色过多会让用户的兴奋值上升 , 不易长期查看 。

文章图片
2、统一性
每一个产品都有自己的主色调 , 所有的页面的色彩搭配都要和主色调呼应 , 主色调的合理运用直接关系到用户对产品的信任值 。
同一组件、场景中 , 颜色使用要保持一致 , 切忌「自由发挥」 , 毫无规范可言 。
3、60-30-10原则
60%、30%、10% 的原则 , 是达到色彩平衡的最佳比例 。 在 60% 的空间使用主色 , 可以运用到导航栏、按钮、图标等关键的元素中 , 使之成为整个 App 的视觉焦点和色彩关系;30% 的空间使用辅助色 , 可以平衡过多的主色而造成的视觉疲劳;最后剩下 10% 的空间为点缀色 , 可以用在一些不太重要的元素又需要区分的时候 。 6:3:1 原则构建了一种丰富的色彩层次 , 让界面看上去和谐、平衡和不杂乱 。
经验总结扩展阅读
- 素描素描头发怎么画?素描人物头发绘画教程!
- 成功56岁妈妈从不化妆、用护肤品!Coffee林芊妤2年改造妈妈,前后对比差很大
- 编发教程 编发教程,几款简单编发懒女孩必学
- 经验教程媄研社|为什么你的妆容总是不够精致?这六个化妆雷区千万别踩!
- 经验教程电商详情页设计教程,平面设计素材,广告设计培训,美工设计培训
- 化妆品伪素颜心机素颜妆教程,素颜妆需要用到哪些化妆品?
- 因为附详细教程,沧澜:百搭杂志款长袖改版背心(有编织图解)
- 设计第244期(教程) 真棒! 欧美风酷炫网页设计WEB视频教程
- 设计第241期(教程) 平面设计师逆袭之路,学完这些工作轻松找
- 婴儿“初恋感”配色有多适合秋冬?













