在网上看过很多设计师的图标制作过程,基本都是偏向技法的介绍.其实在图标设计过程中除了技法之外最重要的就是图标创意了,但这方面的系统介绍网上倒是很少.借这次实际的界面设计项目,来分享下我自己对界面图标制作创意阶段的方法的理解.并以丰富的图例来阐释自己的想法!以次作为图形界面设计师交流的引子!欢迎大家进来交流!
这个过程比较长,自己只能分阶段的准备好,发上来!快毕业了事情很多,多多谅解!
今天把部分草图放上来!创意说明后续准备 。
第一部分:图标创意阶段
其实这个阶段之前还有个重要的步骤,就是创意准备 。
根据项目需求,确定图标的风格,这在界面设计过程中,有风格评测的方法来确定项目是走什么风格路线.这也是项目前期用户研究的内容,有潜力的公司会制定”用户角色”,用来指导界面视觉风格方向、界面内容建构和交互设计等!
当我们接到设计任务后,我们怎么开始设计图标呢?首先我们要看懂界面需求,对每个功能图标的定义要非常清楚 , 否则我们设计的结果将导致用户难以理解,这个也是图标设计所关心的可用性问题!这在我博课里引用了Jakob Nielsen’s Website里面的文章“Icon Usability”,大家可以去看看 。差的图标设计最终导致用户界面的操作失败的体验 。但视觉审美和可用性有时候存在矛盾的方面 , 我们不能走极端,只顾及可用性但忽视设计美观的一面,也不能追求设计上的美的需求而忘了这是功能性很强的界面图标,最好是能在两者之间取得平衡!
理解功能需求后,我们要收集很多关于“词语——图形”之间能转化的元素 , 用生活中的物或其他视觉产品来代替所要表达的功能信息、或操作提示 。例如音乐:我们会想到 , 音符、光盘、音乐播放机、耳机等等 。但到底选择什么来表达呢?原则上是越贴近用户的心理模型最好,用大家常见的视觉元素无来表达所要传达的信息 。隐喻是在图标设计中是必要的思维方法!找出物与所指之间的内在含义,这就要求设计师对生活的细微观察,丰富的联想能力 。当然这也就是设计的困难点,做好一个图标设计不亚于好的产品创意设计,包括最终的图标制作也是体现设计师能力之处,特别是现在高分辨率的显示设备大量应用,好的界面要得到用户的认可,高质量的图标设计比不可少!(难啊!现在对GUI设计的理解还只限于平面美工,管理者的意识往往关系到一个行业是否正常发展 。我们的工作要得到认可,需要大家的共同努力!)
题中所指的创意图标是icon么?我的理解是页面中的icon , 不知理解是否正确 。
在icon设计上最重要的是功能理解,之后将功能转化为图形化的内容,icon要有较高的辨识度,方便用户在看到icon时就可快速理解该功能是用来做什么的 。比如“银行卡”的icon,一般都会画一张卡片来表示 。
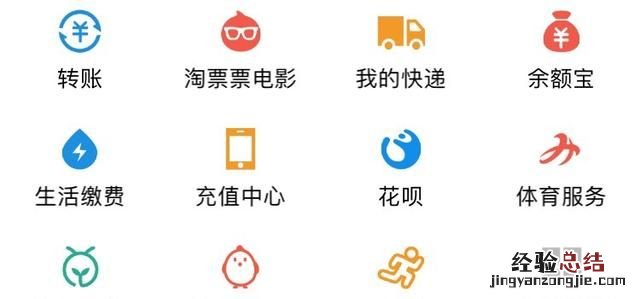
就视觉风格而言,现阶段应用的App中 , icon的表达类型可以分为下图几种:
1、扁平化面状icon;
2、2.5D立体型icon;
3、线性icon 。
当然还有其他风格的icon,但基本是在这3种情况下延展而来的 。
就icon而言,最重要的是要符合页面风格 , 也就是说,所有的icon风格都需要统一(支付宝的icon我记得以前应该是扁平化面状icon,但目前貌似有部分改动,应该还在迭代中,所以目前风格不是很统一) 。
最后推荐一个网站:
iconfont(百度搜索阿里图库就可以找到 , logo是一个小骷髅),里面有很多icon,微博账号可直接登录,可以下载svg格式的文件 。
【ui界面创意图标要如何设计】