这个就非常多啦,下面我简单介绍几个常见的网页性能测试工具,感兴趣的朋友可以尝试一下:
Pingdom
这是一个非常不错的网页性能测试工具,可以测试网站所有对象的加载时间,包括HTML,JS,CSS等,在测试报告中,您可以看到每个元素的加载时间 , 元素的大小和元素的总数量,对于改善提升网站性能才说,非常有用:

GTmetrix
这也是一个非常不错的网页性能测试工具,可以帮助你开发更快速、高效以及用户体验良好的网站,结合了当前最流行的Firefox性能组件YSlow和谷歌网页速度测试工具,可以对目标网站进行综合评分并给出改进意见,对于网页调优来说 , 非常有用:

Load Impact
这也是一个非常不错的web网页负载和性能测试工具,可以选择一个全球负载区对网页进行测试,包括模拟客户、带宽、数据接受、每秒的请求等 , 最终结果会以一个漂亮的图表进行展示 , 非常直观可靠 , 对于网页性能改善和提升来说 , 也非常有用:

Web Page Test
这也是一个非常不错的网页性能测试工具,你可以运行简单的测试或执行先进的测试 , 包括多级事务、视频捕捉、内容阻塞等,测试结果将提供丰富的诊断信息,包括资源加载瀑布图、页面速度优化检查和改进的建议,对于网页性能优化来说,非常有帮助:

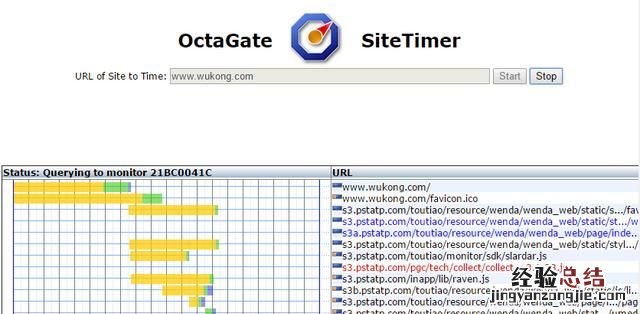
OctaGate SiteTimer
这也是一个不错的网页性能测试工具,基本功能和前面几个网站相差不多 , 可以检测每个网页内资源的下载时间(包括CSS,JS等)、开始请求和结束时间,测试结果会以可视化的图表展示出来,对于网页优化和提升来说 , 也是一个不错的工具:

目前,就分享这5个不错的网页性能测试工具吧,对于日常大部分网站优化来说 , 完全够用了,当然 , 还有许多其他测试工具,基本功能都相差不多,这里就不一一介绍了,网上也有相关资料,介绍的非常详细,感兴趣的话,可以搜一下,希望以上分享的内容能对你有所帮助吧 , 也欢迎大家评论、留言进行补充 。
一般我会用下面几个,功能各有千秋:
【web网页性能测试工具】
1、Pingdom
测试网站所有对象的加载时间(HTML,images,Javascript,CSS,嵌入式框架等) 。您还可以检查网站每个元素的加载速度并改善加载缓慢的项目 。在测试结果中,可以看到网站每个元素的加载时间报告,元素的大小和元素的总数量 。
2、GTmetrix
结合了最流行的Firefox性能组件YSlow的和谷歌网页速度测试工具 。Gtmetrix给你提供改进网站速度的建议,虽然YSlow的和谷歌网页的速度测试的建议是针对Firefox的,也可以适用于其他浏览器 。
3、Light Speed Now
测试你的网站的速度性能,并把测试报告发送给到你的邮箱 。