一、在Bootstra5中使用媒体对象Bootstrap 媒体对象在版本 5 中已经停止支持了 。但是 , 我们仍然可以使用 flex 和 margin 创建包含左对齐或右对齐媒体对象(如图像或视频)以及文本内容(如博客评论、推文等)的布局。
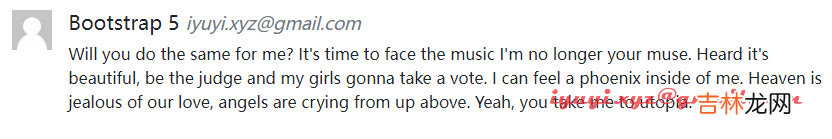
<!doctype html><html lang="zh-CN"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script></head><body><div class="container-fluid"><div class="row"><div class="col-md-2"></div><div class="col-md-8"><br><div class="d-flex"><div class="flex-shrink-0"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" class="rounded-circle" alt="Sample Image"></div><div class="flex-grow-1 ms-3"><h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p></div></div><div class="col-md-2"></div></div> </div></body></html>显示的结果如下

文章插图
我们还可以创建媒体对象的其他变体 。
将
.rounded 或 .rounded-circle 等图像修饰符类应用于图像来创建圆角或圆形图像 。【Bootstrap5 如何创建多媒体对象】
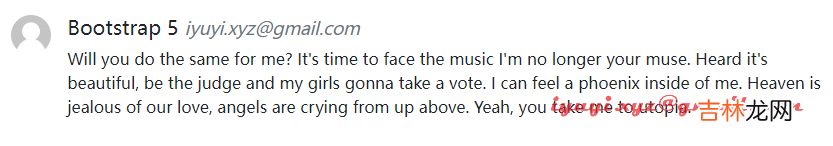
<div class="d-flex"><div class="flex-shrink-0"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" class="rounded-circle" alt="Sample Image"></div><div class="flex-grow-1 ms-3"><h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p></div></div>显示的结果如下
文章插图
二、创建嵌套的媒体对象媒体对象也可以嵌套在其他媒体对象中 。
<div class="d-flex"><div class="flex-shrink-0"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" class="rounded-circle" alt="Sample Image"></div><div class="flex-grow-1 ms-3"><h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p><!-- Nested media object --><div class="d-flex mt-4"><div class="flex-shrink-0"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" class="rounded-circle" alt="Sample Image"></div><div class="flex-grow-1 ms-3"><h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p></div></div></div></div>
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 如何减少胃酸反流
- 海尔和格力空调使用如何省电 空调省电方法
- 慢性胃炎如何根治
- 你如何理解给予是快乐的
- 如何减少胃酸过多
- 使命召唤手游:测试版如何下载安装?
- 我想申请一个QQ号,怎么操作(qq号被封了申请如何写)
- 玩跳棋有什么技巧跳棋如何开棋和收尾(跳棋的玩法 技巧)
- 该如何养好一只兔子(兔子单养好还是群养好)
- 如何减少胃酸分泌过多















