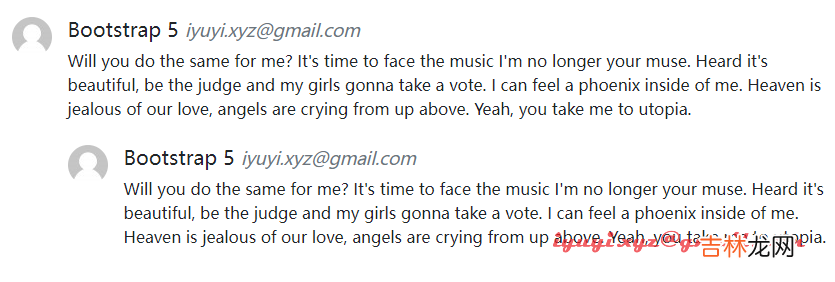
嵌套媒体对象显示的结果如下

文章插图
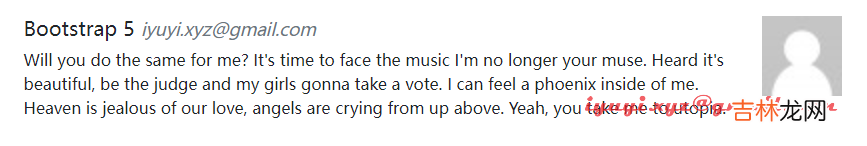
三、媒体对象对齐我们还可以通过简单地调整 HTML 代码本身来更改内容以及媒体对象的水平对齐方式 。
<div class="d-flex"><div class="flex-grow-1 me-3"><h5>Bootstrap 5 <small class="text-muted"><i>iyuyi.xyz@gmail.com</i></small></h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p></div><div class="flex-shrink-0"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" alt="Sample Image"></div></div>显示的结果如下
文章插图
除此之外 , 我们还可以使用 flexbox 实用程序类在内容块的中间或底部对齐图像或其他媒体对象 , 例如 , 可以使用
.align-self-center 类进行垂直居中对齐 , 使用 .align-self-end 类用于底部对齐 。默认情况下 , 媒体对象内的媒体是顶部对齐的 。
<!--顶部对齐媒体--><div class="d-flex"><div class="flex-shrink-0"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" width="60" height="60" alt="Sample Image"></div><div class="flex-grow-1 ms-3"><h5>顶部对齐媒体 <small class="text-muted"><i>- 这是默认对齐方式</i></small></h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p></div></div><hr><!--居中对齐媒体--><div class="d-flex"><div class="flex-shrink-0 align-self-center"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" width="60" height="60" alt="Sample Image"></div><div class="flex-grow-1 ms-3"><h5>居中对齐媒体</h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p></div></div><hr><!--底部对齐媒体--><div class="d-flex"><div class="flex-shrink-0 align-self-end"><img src="https://www.huyubaike.com/biancheng/img/xyz.png" width="60" height="60" alt="Sample Image"></div><div class="flex-grow-1 ms-3"><h5>底部对齐媒体</h5><p>Will you do the same for me? It's time to face the music I'm no longer your muse. Heard it's beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix inside of me. Heaven is jealous of our love, angels are crying from up above. Yeah, you take me to utopia.</p></div></div>显示的结果如下
文章插图
经验总结扩展阅读
- 如何减少胃酸反流
- 海尔和格力空调使用如何省电 空调省电方法
- 慢性胃炎如何根治
- 你如何理解给予是快乐的
- 如何减少胃酸过多
- 使命召唤手游:测试版如何下载安装?
- 我想申请一个QQ号,怎么操作(qq号被封了申请如何写)
- 玩跳棋有什么技巧跳棋如何开棋和收尾(跳棋的玩法 技巧)
- 该如何养好一只兔子(兔子单养好还是群养好)
- 如何减少胃酸分泌过多










