目录
- 1. 创建 GA 1
- 2. 注入代码2
- 结果
- 网站 F12
- GA 控制台
- Reference
二级域名 + nginx + frp 的方式映射到公网 。网站并不属于我来管理,当我想了解有多少人使用了我提供的公网来访问网站,此时就想起了 Google Analysis (简称 GA) 。并且在之前搭建前端时使用的 Netlify 服务,就可以实现直接插入 js 代码而不需要修改前端代码,就想到肯定有一种方式可以注入代码 。此时自然而然就想到了 nginx,通过搜索之后(见 Reference) 找到了对应的方式,但是方法为英文且是2015年,GA 代码有点旧,所以在重新生成 GA 代码的基础上,注入到前端网站上 。
1. 创建 GA 1
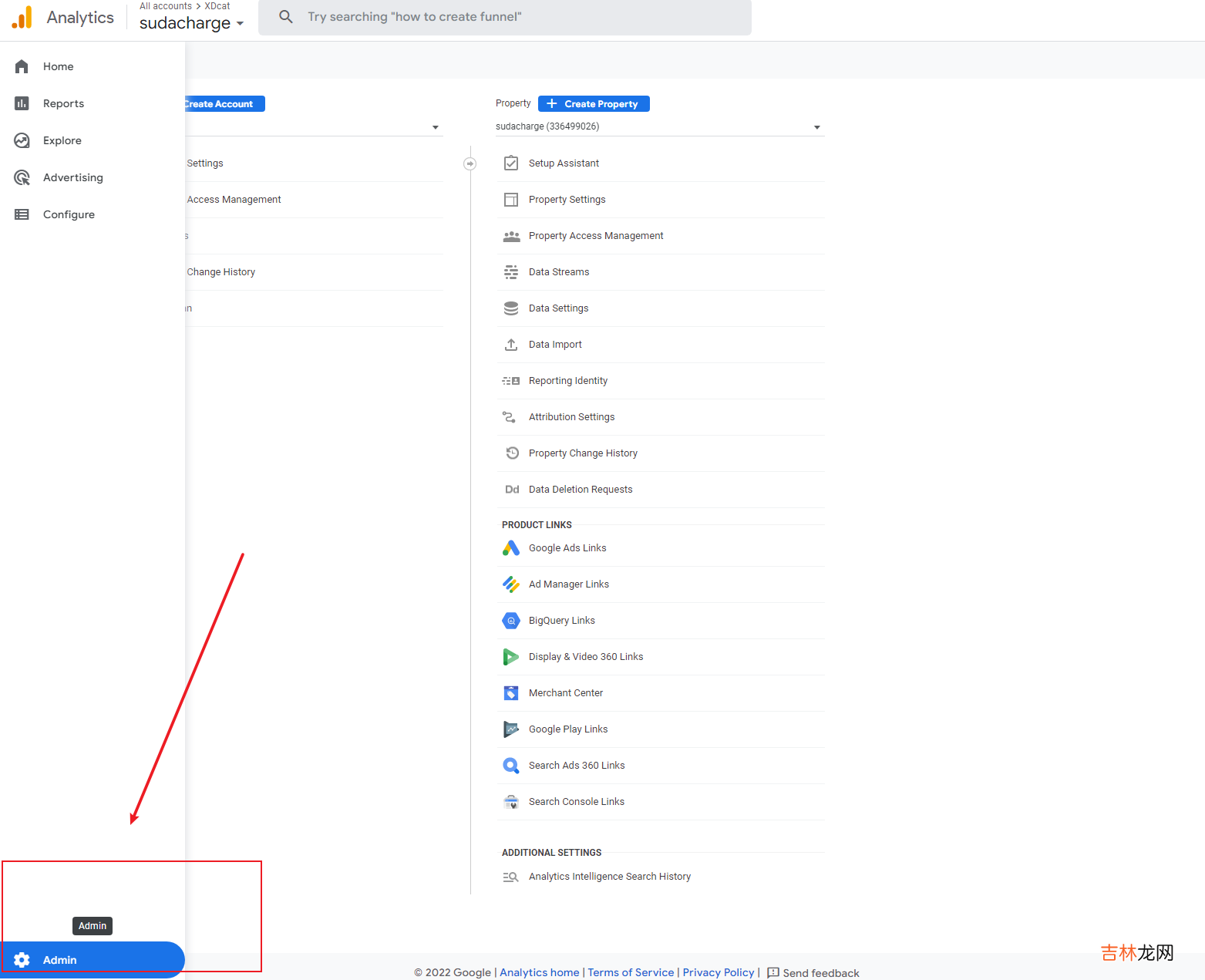
- 进入 Admin

文章插图
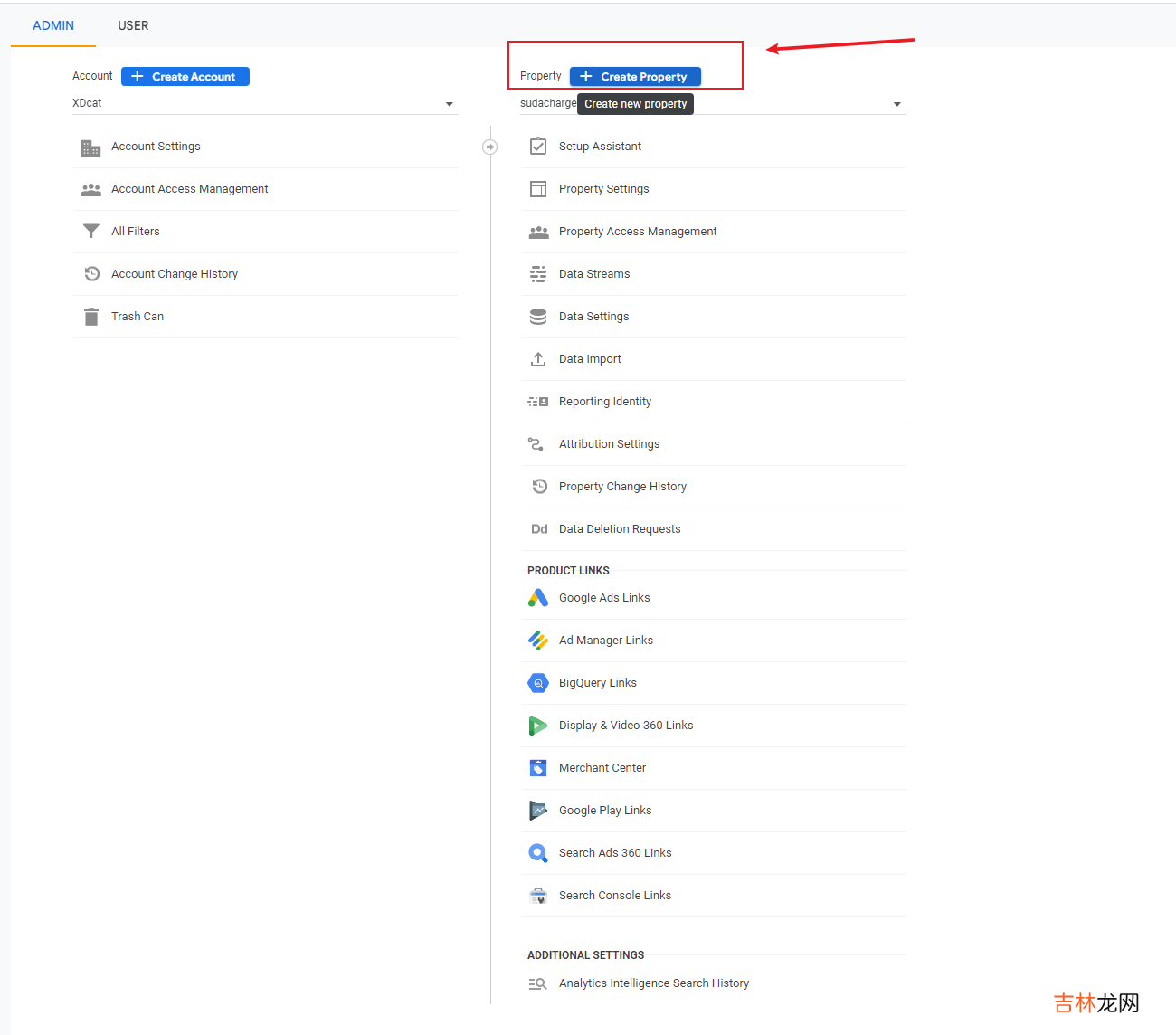
- 创建新的工作空间

文章插图
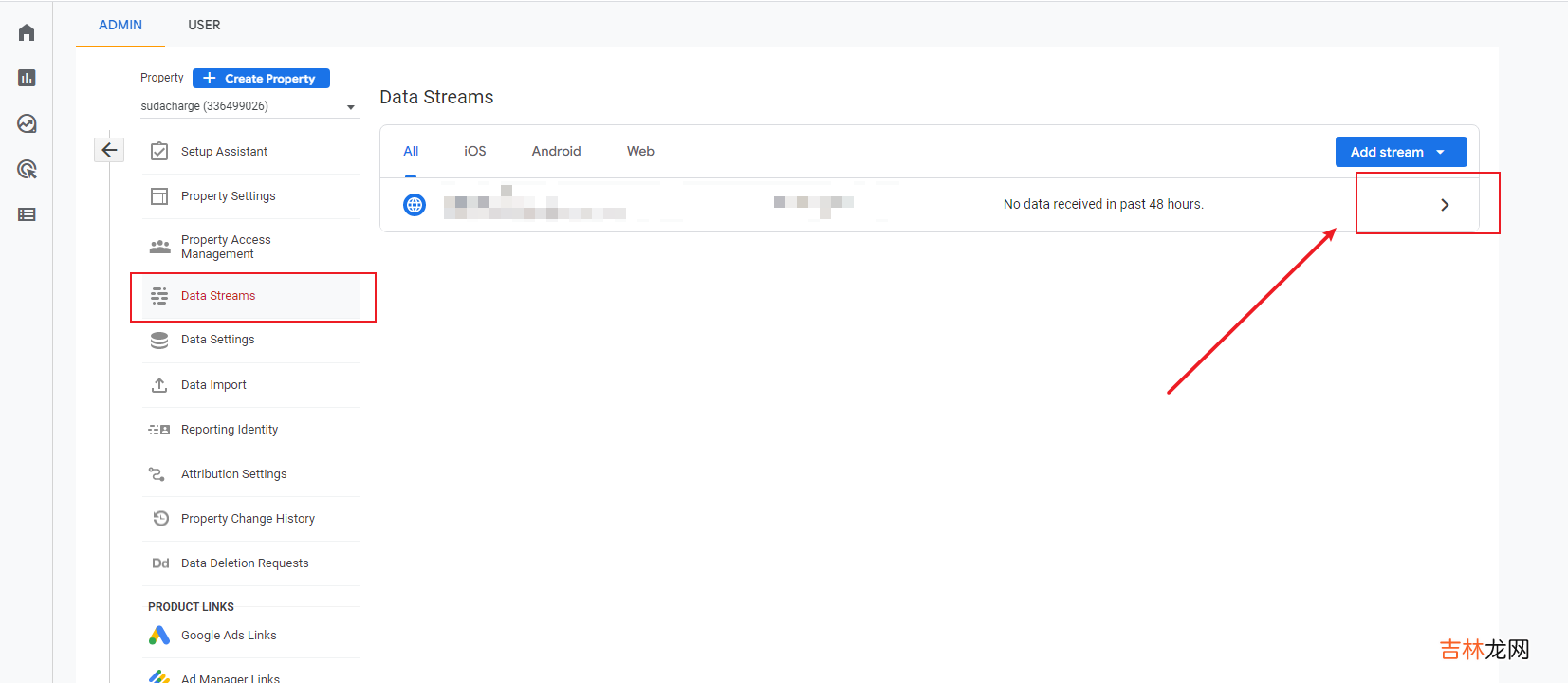
- 进入 Data stream

文章插图
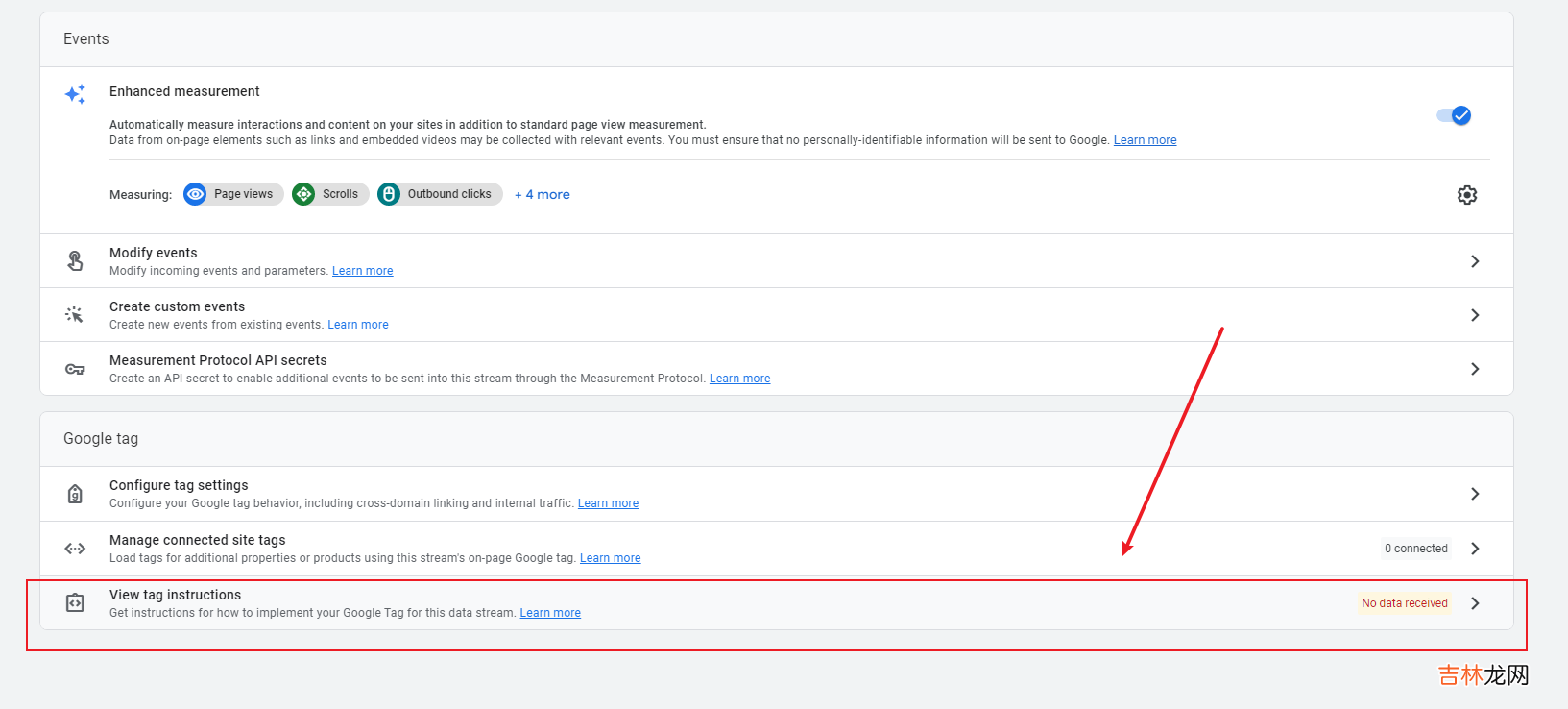
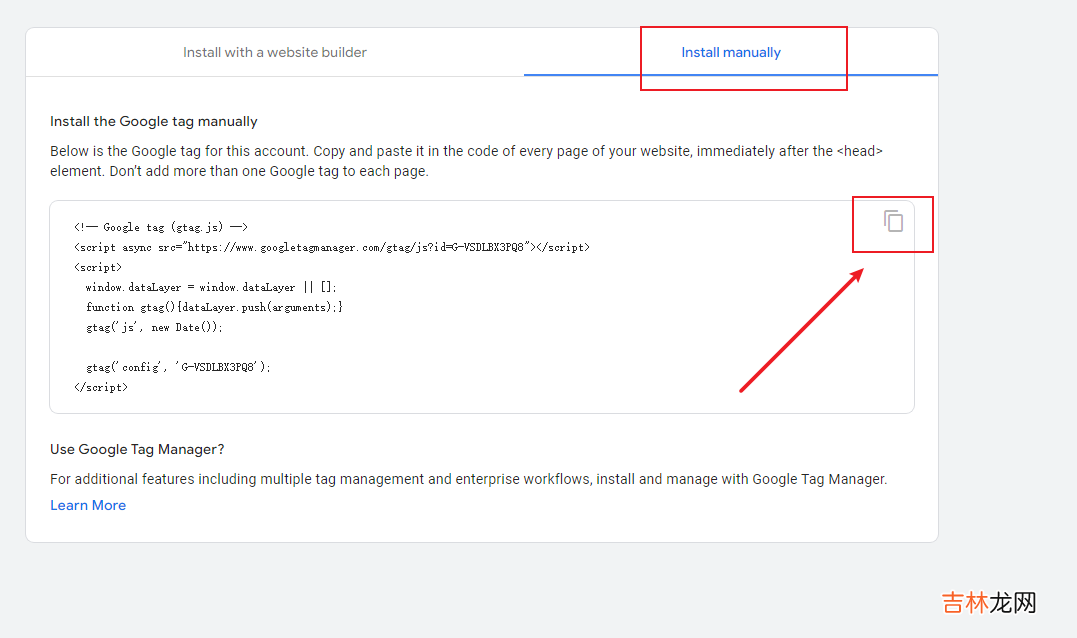
- 找到自动生成的代码,且点击 copy 按钮注意:必须点击 copy 按钮,得到单行的代码方便之后使用,不要选中用复制!

文章插图

文章插图
例如
<!-- Google tag (gtag.js) --> <script async src="http://shimg.jingyanzongjie.com/230725/0K4462943-5.jpg"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-******'); </script>2. 注入代码2- 格式化 copy 代码为
sub_filter </head> '{copy code}';,要求如下:
- 含义:替换为后半部分
- 代码必须为一行
- 使用 sub_filter 语句替换
- GA 生成的代码中混用了
'和",需要统一为" - 不要忘记分号
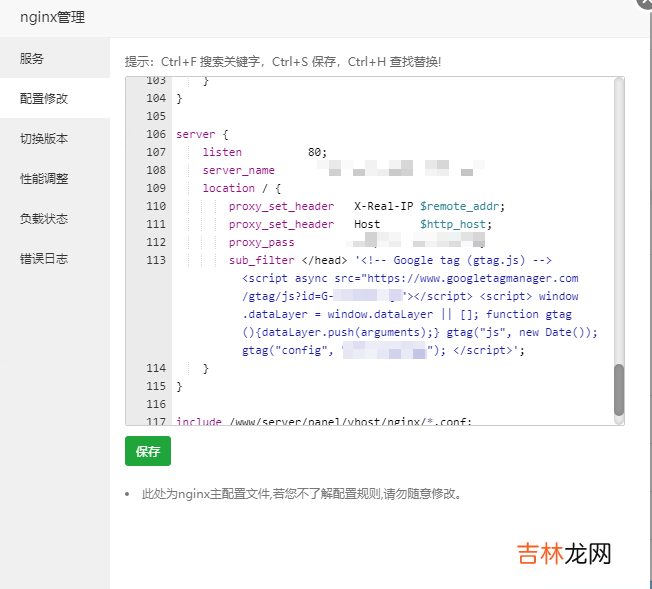
sub_filter </head> '<!-- Google tag (gtag.js) --> <script async src="http://shimg.jingyanzongjie.com/230725/0K4462943-5.jpg"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag("js", new Date()); gtag("config", "G-******"); </script>'- 添加进 nginx 中的 location,然后重启注意: 似乎需要开启 sub_filter 功能有单独的指令,我是用的是宝塔提供的 nginx,重启后直接可以使用 。注意: 是否只能插入 location 还待商议 。

文章插图
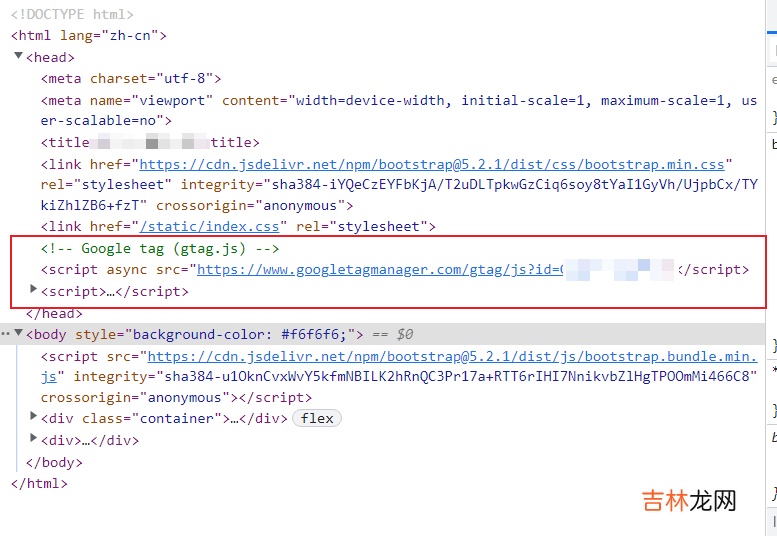
结果网站 F12

文章插图
GA 控制台Reference
- https://support.google.com/analytics/answer/9304153?hl=en#zippy=%2Cweb%2Cfind-your-g--id-for-any-platform-that-accepts-a-g--id%2Cadd-your-tag-using-google-tag-manager%2Cadd-the-google-tag-directly-to-your-web-pages
- https://gist.github.com/jirutka/5279057
经验总结扩展阅读
- 没有磁盘怎么安装打印机要详细
- 南北朝时契丹的大概分布
- 判刑25年意味着什么
- 布偶猫为什么容易养死
- 下颚骨宽适合什么发型
- 湿发能用卷发棒卷头发吗
- 碳和氧气反应是放热吗
- 风疹可以吃海鲜吗
- 兔子的眼睛晚上能看到东西吗
- 硫尿的用途主要用在什么工厂















