从0开始写一个简单的vite hmr 插件0. 写在前面唠叨半天,赶紧开始吧

文章插图
1. 初始化项目由于是真从0开始,我们这里不选择vite官方提供的create-vite,而是通过依赖安装的方式一步步搭建起来一个vite-plugin
按照你习惯的方式初始化项目
mkdir vite-plugin-todo// pnpmpnpm init// yarnyarn init// npmnpm initcd vite-plugin-todo安装vite【从0开始写一个简单的vite hmr 插件】
// pnpmpnpm add vite// yarnyarn add vite// npmnpm add vite初始化项目目录// 用来作为vite的入口,以及页面展示touch index.html // src文件夹以及main入口mkdir srctouch src/main.ts// plugins文件夹,存放我们的vite插件mkdir plugins// 创建vite配置文件, 以及vite环境配置文件touch vite.config.tstouch src/vite-env.d.ts在index.html 中添加main.ts 入口// index.html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vite-hmr-plugin-test</title></head><body><!--这里添加main.ts 入口--><script src="https://www.huyubaike.com/src/main.ts" type="module"></script></body></html>修改package.json 的命令{"name": "vite-plugin-todo","version": "1.0.0","description": "","main": "index.js","scripts": {"dev": "vite dev"},"keywords": [],"author": "","license": "ISC","dependencies": {"@types/node": "^18.8.5","vite": "^3.1.8"}}为了使得typescript能够解析nodejs模块pnpm add @types/nodejsyarn add @types/nodejsnpm install @types/nodejs尝试一下pnpm dev 没报错的话就OK了项目的结构如下

文章插图
2. 初识vite plugin2.1 vite 插件是什么2.2 vite 插件的生命周期在说vite插件生命周期之前,我们还是先完善一下vite.config.ts
import { defineConfig } from "vite";export default defineConfig({plugins: [// Plugins],assetsInclude: ["src/**/*.todo"]})- 定义并导出一个配置
plugins是用来存放vite插件实例的assetsInclude是用来指明需要解析的资源路径的,我们这里以.todo为资源后缀

文章插图
插件生命分为3个阶段,启动时,模块传入时,服务器关闭时
关于这几个模块的具体说明见vite官方文档 。
这里只说我们用到的
transform从名字可以看出是有关变化的函数,它的作用正是在我们执行导入的时候,提供检测的函数 。

文章插图
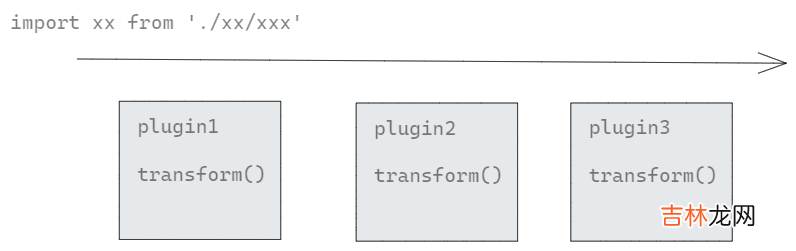
每当执行写一个import,vite就会把这个信息传递到每一个插件的transform中
插件根据所需转化自己需要的.
transform接收两个参数,src为导入的文本内容,另外一个id则是此模块的绝对路径(可以通过绝对路径进行文件类型判断)
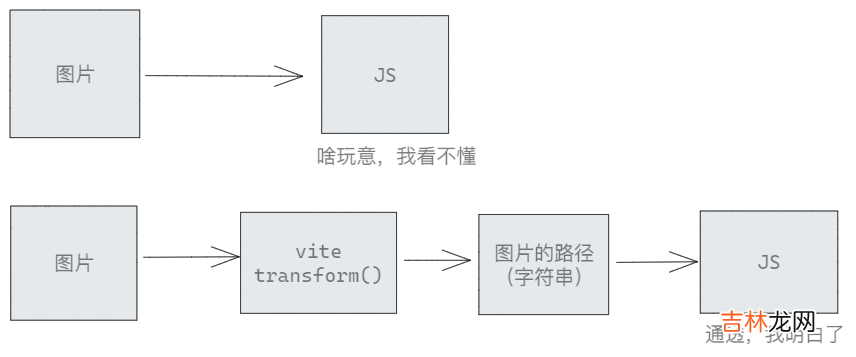
transform(src, id) {return {code: "",// ...}}2.3 vite 插件是怎么提供其他资源导入的功能的?前面提到的transform函数是一个解析函数,当通过import导入的时候,就会触发,然后经过一定处理之后返回 。所以你应该想到了,其他的资源应该是以某种符合js语法的方法导入了,而这个处理过程transform实现了这个过程,让一个原本不符合js语法的资源,变的合法了 。

经验总结扩展阅读
- 2023年10月12日入学好不好 2023年10月12日适合入学吗
- 2023年10月12日举行成年礼行吗 2023年10月12日举行成年礼好不好
- 2023年10月12日开学行吗 2023年10月12日适合开学吗
- 2023年10月12日开学典礼好不好 2023年10月12日是开学典礼的黄道吉日吗
- 2023年10月12日上学好不好 2023年10月12日上学吉日一览表
- 2023年10月12日堵蚂蚁洞黄道吉日 2023年10月12日适合堵蚂蚁洞吗
- 2023年10月12日适合堵蚁穴吗 2023年10月12日堵蚁穴好不好
- 2023年10月12日剃头好吗 2023年10月12日是剃头吉日吗
- 2022年数九什么时候开始什么时候结束 2022到2023年数九时间表
- 2023年农历八月廿八洗澡吉日 2023年农历八月廿八宜洗澡吗









