一、方案选择Electron/MAUI + Blazor(AntDesgin blazor)

文章插图
BlazorApp:Blazor Razor页面层,抽象独立层,被BlazorAppElectron/BlazorAppMAUI项目引用
【跨平台客户端Blazor方案尝试】BlazorAppElectron:Electron跨平台客户端层
BlazorAppMAUI:MAUI跨平台客户端层
二、BlazorApp创建首页欢迎页面组件

文章插图
三、BlazorAppElectron创建Electron.NET文档:https://github.com/ElectronNET/Electron.NET
AntDesgin文档:https://github.com/ant-design-blazor/ant-design-blazor
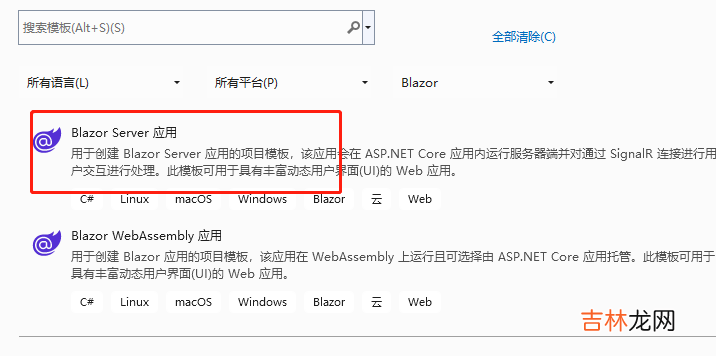
3.1、使用Blazor Server模板,创建项目

文章插图
3.2、Electron配置3.2.1、初始化项目命令行工具安装
dotnet tool install --global ElectronNET.CLI项目目录下,执行下面命令electronize initlaunchSettings.json生成启动项、electron.manifest.json
文章插图

文章插图

文章插图
启动参数配置,禁用单文件,有些组件Nuget有问题,如:MySql.Data,具体参考:https://www.cnblogs.com/WNpursue/p/14717646.html
3.2.2、代码配置引用包
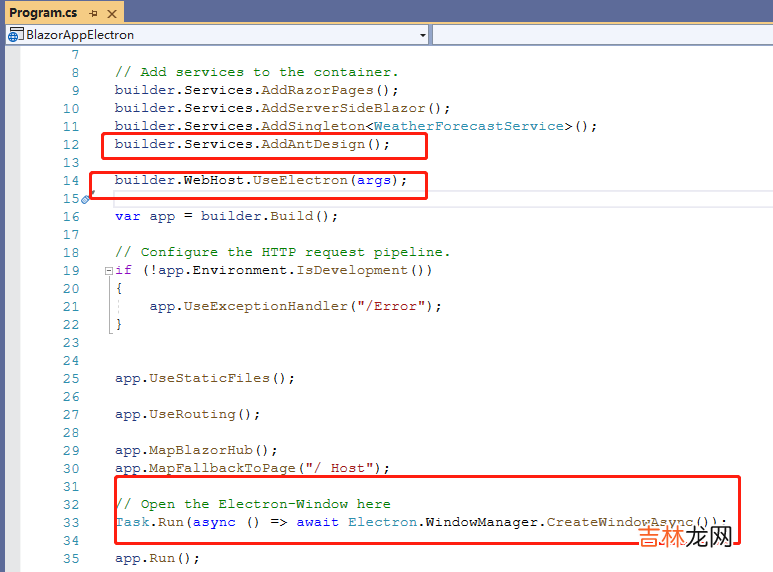
Install-Package ElectronNET.APIprogram.cs配置,配置AntDesign、Electron
文章插图
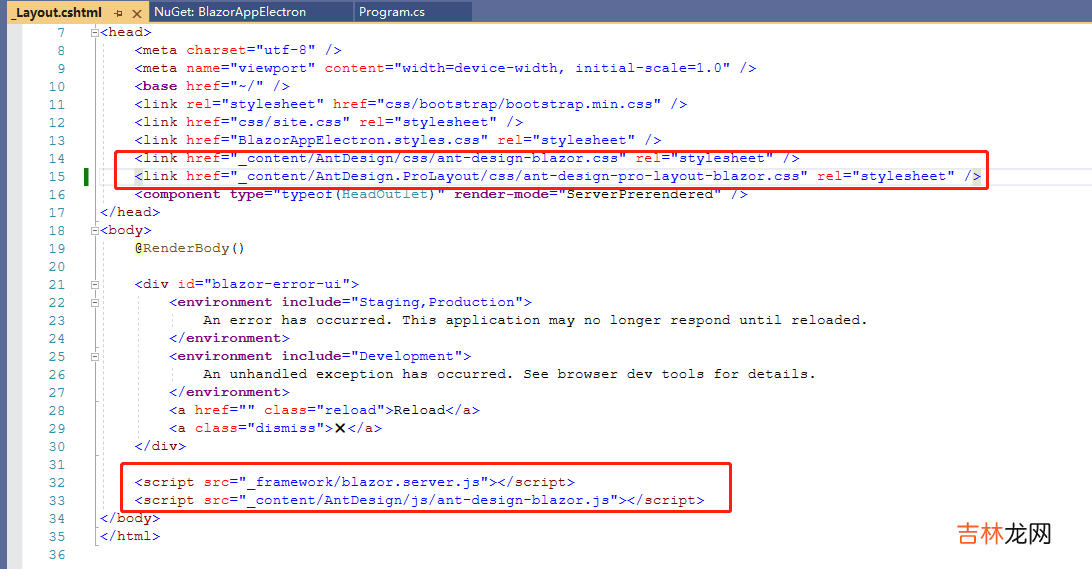
_Layout.cshtml配置,AntDesgin的js、css引用

文章插图
App.razor,路由配置,引用BlazorApp的Razor组件路由 。

文章插图
MainLayout.razor,AntDesign布局菜单设置,默认根路径"/",与BlazorApp中Welcome.razor 中的@page 对应

文章插图
_Imports.razor,添加命名空间

文章插图
3.2.3、运行效果Electron.NET App启动配置,有客户端界面

文章插图
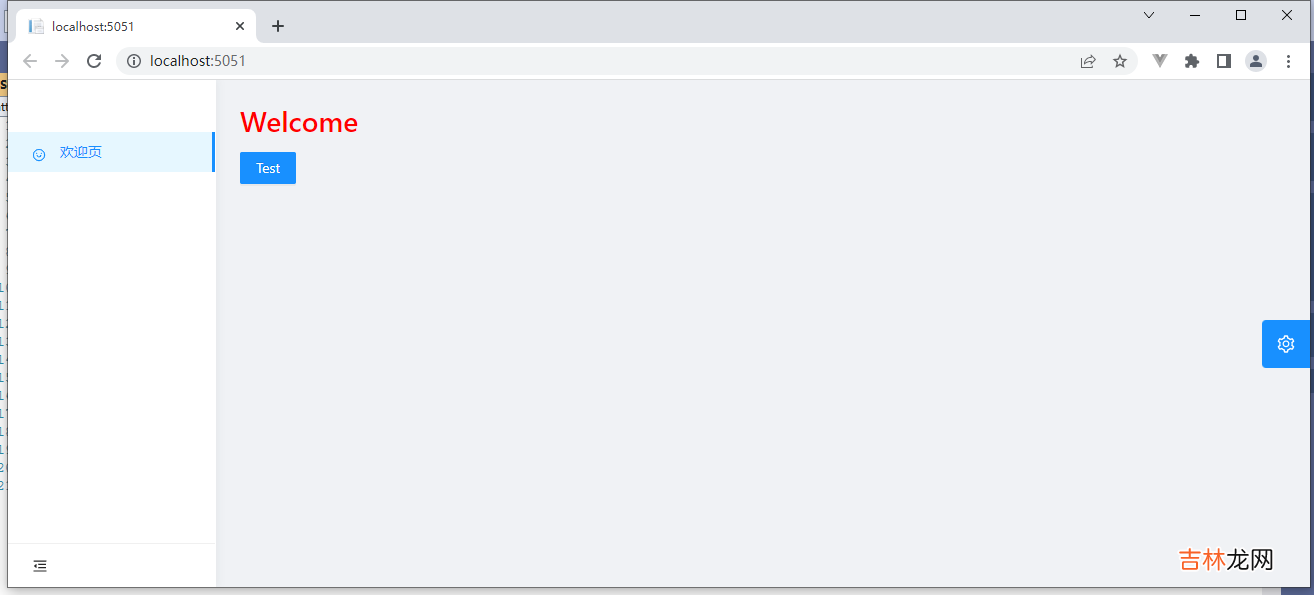
BlazorAppElectron启动配置,浏览器UI

文章插图
3.2.4、打包安装包
electronize build/PublishSingleFile false /target win
文章插图
3.2.5、安装后调试工具Debugtron

文章插图
四、BlazorAppMAUI创建4.1、Visual Studio 2022 Preview 使用MAUI模板,创建项目

文章插图
4.2、MAUI配置4.2.1、代码配置MauiProgram.cs配置,配置AntDesign

文章插图
index.html配置,AntDesgin的js、css引用

经验总结扩展阅读
- 上 学习ASP.NET Core Blazor编程系列六——新增图书
- 基于tauri打造的HTTP API客户端工具-CyberAPI
- 学习ASP.NET Core Blazor编程系列五——列表页面
- 学习ASP.NET Core Blazor编程系列四——迁移
- 某云负载均衡获取客户端真实IP的问题
- lol新版客户端怎么语音?
- 新版客户端合成的符石怎么开启?
- LOL客户端卡顿游戏掉帧的终极解决方案?
- 战网怎么下载怎么下载战网客户端?
- 网易新闻网易云文化为什么要做成两个客户端













