学习ASP.NET Core Blazor编程系列一——综述学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(上)学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(中)学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(下)
学习ASP.NET Core Blazor编程系列二——第一个Blazor应用程序(完)学习ASP.NET Core Blazor编程系列三——实体学习ASP.NET Core Blazor编程系列四——迁移 上一篇文章中我们已经创建了书籍租赁管理系统中所需要的图书信息表,本文介绍一下如何在blazor中呈现图书信息列表 。
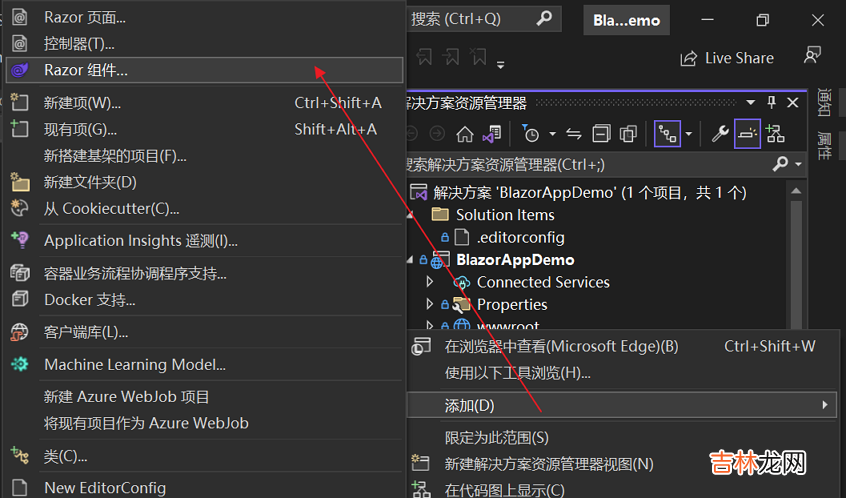
1. 在Visual Studio 2022的解决方案资源管理器中,鼠标右键单击“Pages”文件夹 。在弹出菜单中选择,添加-->Razor组件 。如下图 。

文章插图
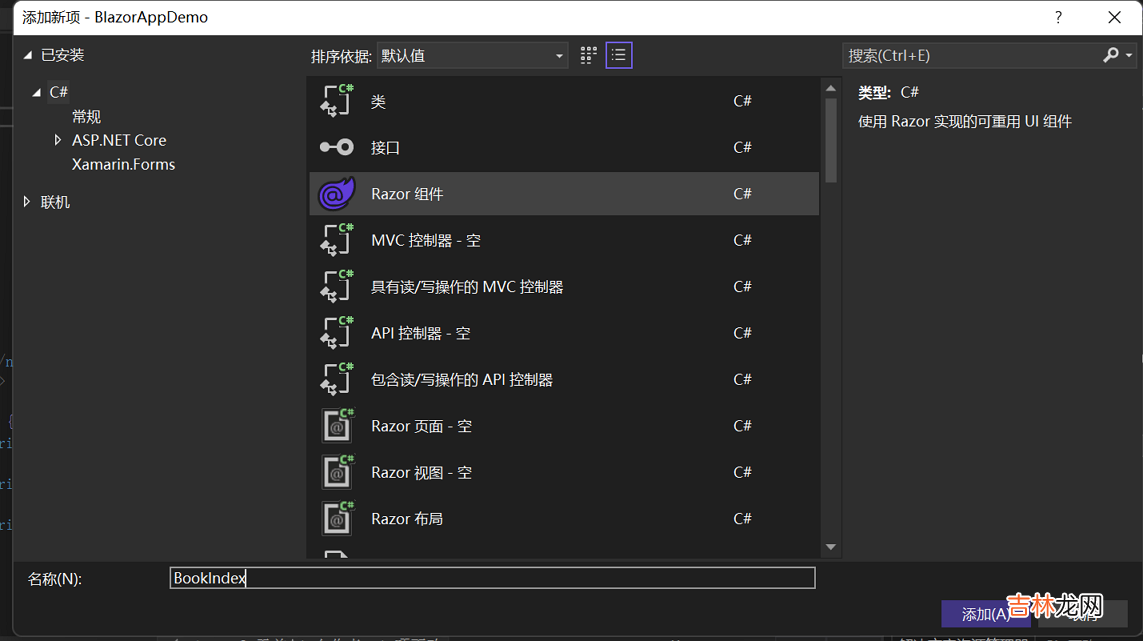
2.在弹出对话框,名称中输入BookIndex.razor 。如下图 。

文章插图
3. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键双击“Pages\BookIndex.razor”文件,在文本编辑器中打开,在文件的顶部添加@page指令 。代码如下 。
@page "/BookIndex"<PageTitle>图书列表</PageTitle><h3>图书列表</h3>@code {}4. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键双击“Shared\NavMenu.razor”文件,在文本编辑器中打开,我们在此文中添加指向BookIndex的菜单 。具体代码如下:
<div class="top-row ps-3 navbar navbar-dark"><div class="container-fluid"><a class="navbar-brand" href="">BlazorAppDemo</a><button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu"><span class="navbar-toggler-icon"></span></button></div></div><div class="@NavMenuCssClass" @onclick="ToggleNavMenu"><nav class="flex-column"><div class="nav-item px-3"><NavLink class="nav-link" href="" Match="NavLinkMatch.All"><span class="oi oi-home" aria-hidden="true"></span> Home</NavLink></div><div class="nav-item px-3"><NavLink class="nav-link" href="https://www.huyubaike.com/biancheng/counter"><span class="oi oi-plus" aria-hidden="true"></span> Counter</NavLink></div><div class="nav-item px-3"><NavLink class="nav-link" href="https://www.huyubaike.com/biancheng/fetchdata"><span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data</NavLink></div><div class="nav-item px-3"><NavLink class="nav-link" href="https://www.huyubaike.com/biancheng/BookIndex"><span class="oi oi-list-rich" aria-hidden="true"></span> 图书列表</NavLink></div></nav></div>@code {private bool collapseNavMenu = true;private string? NavMenuCssClass => collapseNavMenu ? "collapse" : null;private void ToggleNavMenu(){collapseNavMenu = !collapseNavMenu;}}4. 在Visual Studio 2022的菜单栏上,找到“生成à生成解决方案”,通过Vs2022的生成操作,测试我们写的代码有没有问题 。
5.在Visual Studio 2022 的文本编辑器中打开“Pages\BookIndex.razor”文件,输入以下代码 。如下图 。
@page "/BookIndex"@using BlazorAppDemo.Models<PageTitle>图书列表</PageTitle><h3>图书列表</h3><table class="table-responsive" width="90%"><tr><td>Name</td><td>Author</td><td>Price</td><td>ReleaseDate</td><td>StockQty</td><td>Qty</td></tr>@foreach (var item in books){<tr><td>@item.Name</td><td>@item.Author</td><td>@item.Price</td><td>@item.ReleaseDate</td><td>@item.StockQty</td><td>@item.Qty</td></tr>}</table>@code {private List<Book> books = new List<Book>();}
经验总结扩展阅读
- 小学生的学习动机是什么
- 七 Netty 学习:NioEventLoop 对应线程的创建和启动源码说明
- ZCTF note3:一种新解法
- 关于环境学习生活类的名言急
- 学习ASP.NET Core Blazor编程系列四——迁移
- 火影忍者中佐助鸣人居住学习的村子叫什么?
- 五 Netty 学习:服务端启动核心流程源码说明
- 【前端必会】走进webpack生命周期,另类的学习方法
- opencvcv.line
- 如何让高三孩子主动学习










