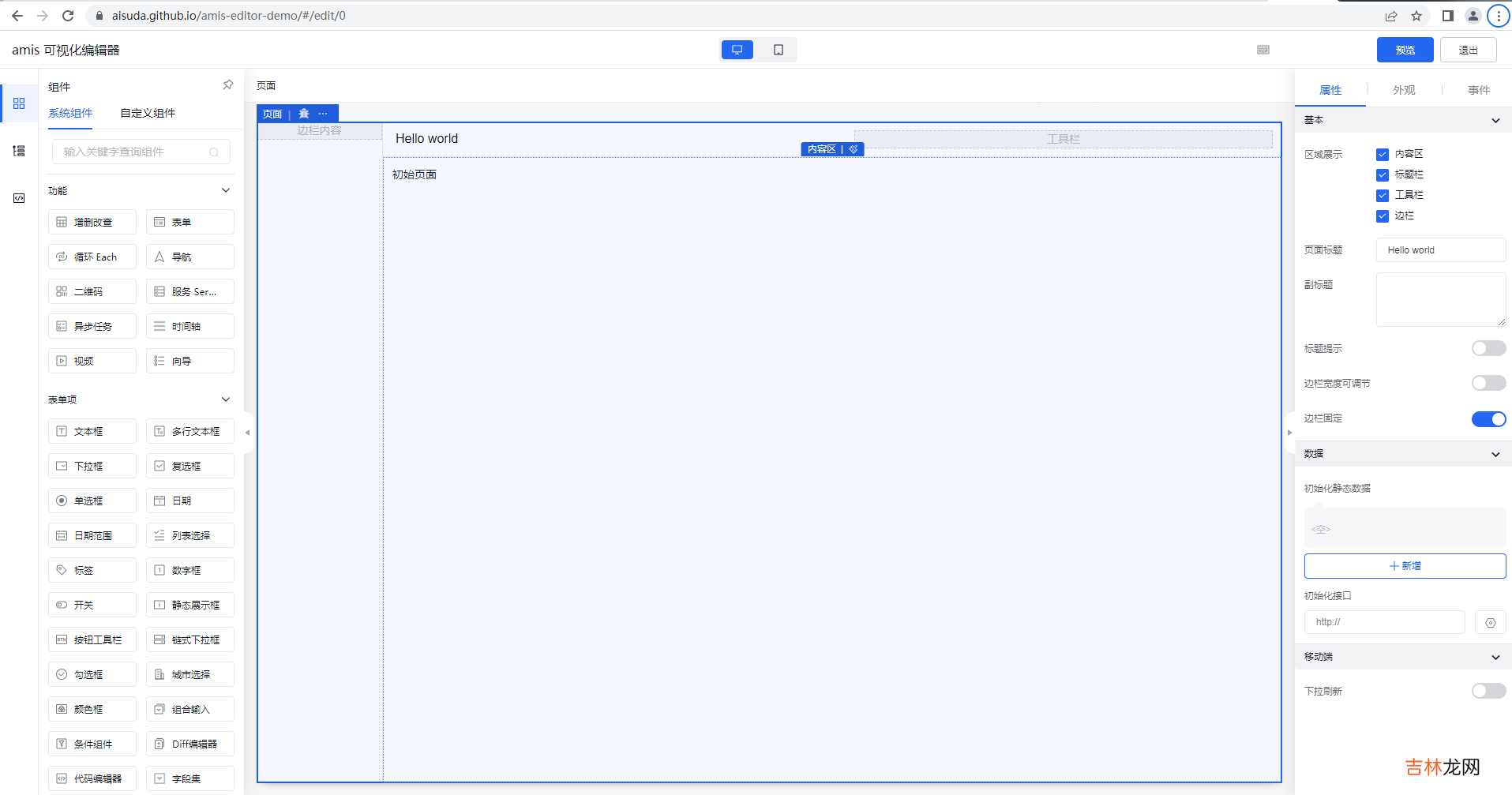
可视化编辑器1前言前面我们学习低代码,例如百度的低代码平台 amis,也有相应的可视化编辑器,通过拖拽的方式生成配置文件 。就像这样

文章插图
笔者自己也有类似
需求:比如中台有个归档需求,通过选择一些配置让后端执行一些操作 。目前只有A项目要归档,过些日子B项目也需要归档,后面还有 C项目归档 。如果不想每次来都重新编码,最好做一个编辑器,配置好数据,归档功能根据编辑器生成的配置 json 自动生成岂不美哉!本篇将开始自己实现一个可视化编辑器 。
经验总结扩展阅读
- React魔法堂:echarts-for-react源码略读
- 一键生成通用高亮代码块到剪贴板,快捷粘贴兼容 TT/WX/BJ 编辑器
- python-绘图与可视化
- kubernetes Tcp流量可视化
- VideoPipe可视化视频结构化框架开源了!
- 【.NET 6+Loki+Grafana】实现轻量级日志可视化服务功能
- aardio + Python 可视化快速开发桌面程序,一键生成独立 EXE
- aardio + PHP 可视化快速开发独立 EXE 桌面程序
- 二 APICloud可视化编程
- wps公式编辑器怎么用?

















