01、HTML基础简介HTML (HyperText Markup Language , 超文本标记语言) 不是一门编程语言 , 而是一种用于定义内容结构的标记语言 , 用来描述网页内容 , 文件格式为.html 。HTML 由一系列的元素(elements)组成 , 这些元素用来实现不同的内容 。HTML5是HTML新的修订版本 , 2014年由W3C制定发布 , 增加了很多语义化标签 。
W3C:World Wide Web Consortium , 万维网联盟组织 , 是一个国际互联网标准化组织 , 1994年成立 , 核心目的是制定WEB规范标准 。WEB标准主要包括三个方面:
- 结构标准(HTML):超文本标记语言(HyperText Markup Language) , 定义网页内容的组织结构 。
- 表现标准(CSS):层叠样式表(Cascading Style Sheets) , 用于设置网页元素的版式、颜色、大小等外观样式 。
- 行为标准(JS):JavaScript , 用于实现网页的交互和行为 。

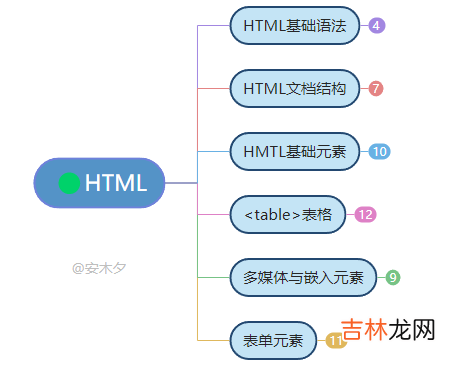
文章插图
详见前端技术路线图
1.2、<基础语法>HTML 是一种<XML>格式的标记语言 , 每一个标签都是以尖括号“<>”来定义的 。HTML不区分大小写 , HTML中的标签名、属性名都统一小写 , 都按照小写来处理 , 就是说如果你大写的也会被转换为小写 , ?自定义标签、属性时需注意 。
<标签名 属性名=“属性值”>内容</标签名>

文章插图
一个元素主要部分:开始标签、结束标签与内容相结合 , 开始标签中还包括属性/值 。
- 开始标签(Opening tag):包含元素的名称(本例为 p) , 被大于号、小于号所包围 , 表示元素从这里开始或者开始起作用 。
- 结束标签(Closing tag):与开始标签相似 , 只是其在元素名之前包含了一个斜杠/ , 这表示元素的结尾 。
- 内容(Content):元素的内容 , 元素标签内的内容 。
- 属性:属性定义元素的一些额外信息 , 一个属性就是一个键值对组成属性名="属性值" , 值必须添加引号 , 多个属性空格隔开 。

经验总结扩展阅读
- 2023年11月29日开业吉利吗 2023年11月29日开业好日子吗
- 花无病是什么电影中的人物?
- 苏乐乐林总是什么电视剧中的人物?
- 苏依尘是什么电视剧中的人物?
- 苏劲赫明是什么电视剧中的人物?
- 胡莉剑平是什么电视剧中的人物?
- 杀人奶昔是什么梗
- 为何绚烂叫人扑空是什么歌
- 2023年1月28日可以领证吗
- 有的人出生就在罗马是什么梗下一句










