目录
- 简介
- Row和Column的困境
- Wrap组件详解
- 总结
Row和Column的困境Row和Column中可以包含多个子widget,如果子widget超出了Row或者Column的范围会出现什么情况呢?
我们以Row的情况举个例子:
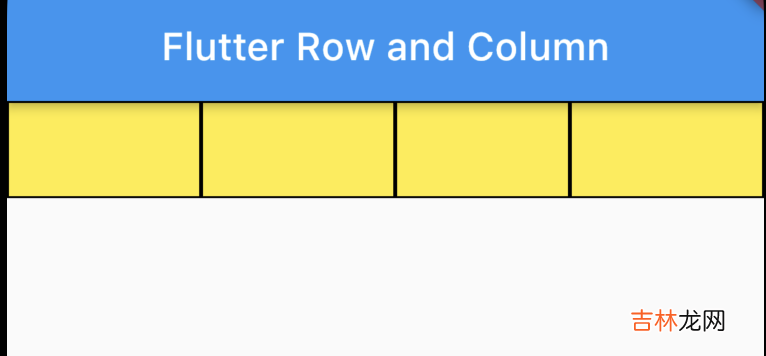
Widget build(BuildContext context) {return Row(textDirection: TextDirection.ltr,mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: [YellowBox(),YellowBox(),Expanded(child: YellowBox(),),YellowBox(),],);}上面的例子中,我们在Row中添加了几个YellowBox,YellowBox是一个width=100,height=50的长方形:Widget build(BuildContext context) {return Container(width: 100,height: 50,decoration: BoxDecoration(color: Colors.yellow,border: Border.all(),),);}【flutter系列之:永远不用担心组件溢出的Wrap】运行上面的代码,我们可以得到这样的界面:
文章插图
如果在Row中多添加几个YellowBox会有什么效果呢?
我们在上面的Row中多添加一个yellowBox:
Widget build(BuildContext context) {return Row(textDirection: TextDirection.ltr,mainAxisAlignment: MainAxisAlignment.spaceEvenly,children: [YellowBox(),YellowBox(),Expanded(child: YellowBox(),),YellowBox(),YellowBox(),],);}运行可以得到下面的界面:
文章插图
可以看到,因为Row中的子widget太多了,已经超出了Row的范围,界面上已经报错了 。
要解决这个问题,就需要使用到Wrap组件 。
Wrap组件详解先来看下Wrap的定义:
class Wrap extends MultiChildRenderObjectWidgetWrap继承自MultiChildRenderObjectWidget,表示可以包含多个子child 。接下来是Wrap的构造函数:
Wrap({Key? key,this.direction = Axis.horizontal,this.alignment = WrapAlignment.start,this.spacing = 0.0,this.runAlignment = WrapAlignment.start,this.runSpacing = 0.0,this.crossAxisAlignment = WrapCrossAlignment.start,this.textDirection,this.verticalDirection = VerticalDirection.down,this.clipBehavior = Clip.none,List<Widget> children = const <Widget>[],}) : assert(clipBehavior != null), super(key: key, children: children);构造函数中列出了Wrap中常用的属性 。其中direction表示子组件的排列方向 。alignment表示的是子组件的对其方式 。spacing表示子组件的间隔 。
跟spacing类似的还有一个runSpacing属性,两者有什么区别呢? 我们还是通过一个具体的例子来查看 。
Widget build(BuildContext context) {return Wrap(direction: Axis.horizontal,textDirection: TextDirection.ltr,children: [YellowBox(),YellowBox(),// Expanded(//child: YellowBox(),// ),YellowBox(),YellowBox(),YellowBox(),],);还是上面的例子,这里我们使用Wrap来替换Row,这里我们使用了direction选项,表示是在横向方向进行Wrap 。然后在children中添加了5个YellowBox 。
注意,这里不能使用Expanded,否则会报错,所以我们把Expanded注释掉了,运行可以得到下面的界面:

文章插图
可以看到YellowBox是按行的方向来排列的,超出一行的范围之后就会自动换行,这也就是Wrap的功能 。
我们在讲解Wrap的时候,还提到了两个属性,分别是spacing和runSpacing 。两者有什么区别呢?
先看下spacing:
Widget build(BuildContext context) {return Wrap(direction: Axis.horizontal,spacing: 10,textDirection: TextDirection.ltr,children: [YellowBox(),YellowBox(),// Expanded(//child: YellowBox(),// ),YellowBox(),YellowBox(),YellowBox(),],);}
经验总结扩展阅读
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 故事 --- Linux和UNIX之间的那些爱恨与情仇
- Silky微服务框架之服务引擎
- 4岁宝宝口吃怎么办
- 3周岁宝宝口吃怎么办
- 云顶之弈换形射手阵容玩法是什么
- 阴阳师须佐之男御魂要怎么搭配
- 金铲铲之战冒险霞阵容搭配具体介绍
- 盾之勇者成名录角色实力排行介绍
- 4岁宝宝一天喝多少水
- 下月开始财运直线上涨 这几个星座如鱼得水发财之路势不可挡