
文章插图
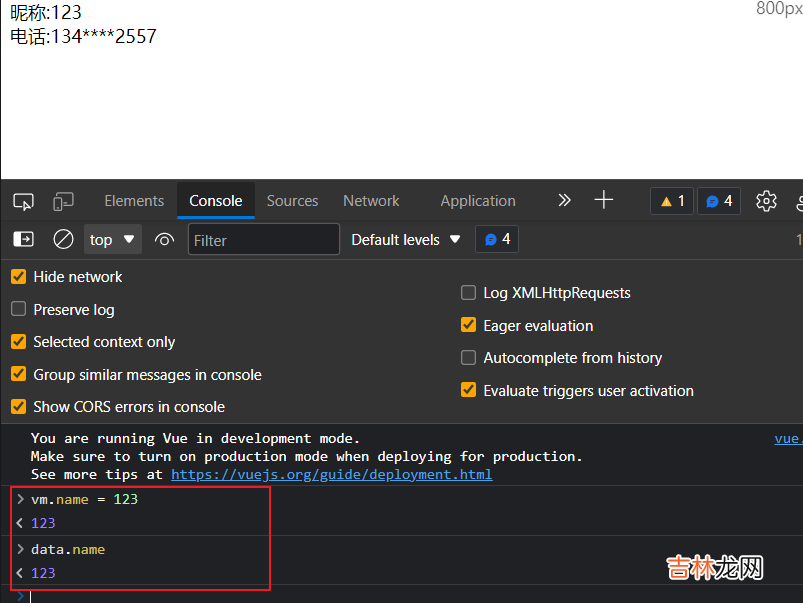
确实可以
问题衍生2那么又有一个问题 , 我这个全局data是自己定义的 , 而正常构建的vue实例对象可不会这么写
但事实情况就是 , 我修改配置项data当中的数据 , 可以影响页面 , 而修改页面也可以影响data
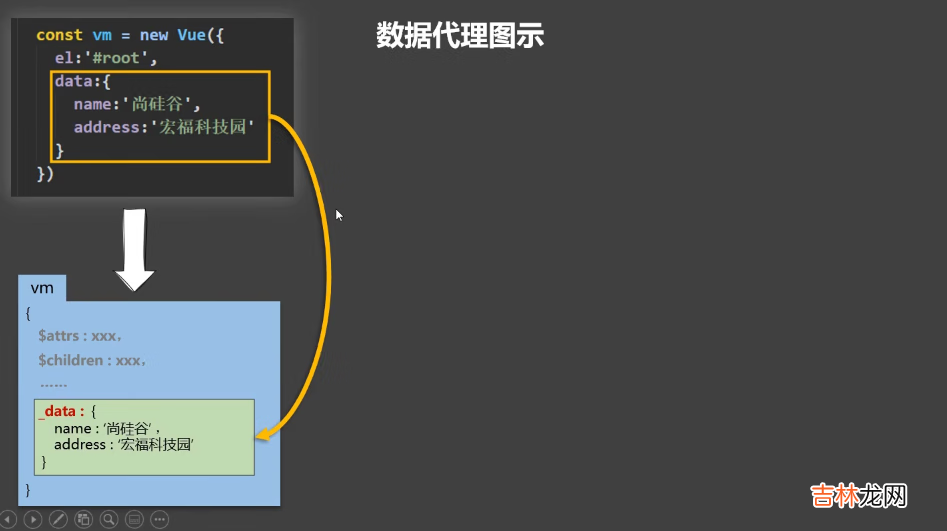
我辛辛苦苦配置了一个data对象 , 交给了vm , vm如果不把我这个data存下来 , 那人家以后要用属性去那里取?vm一定会把这个data留下来 。
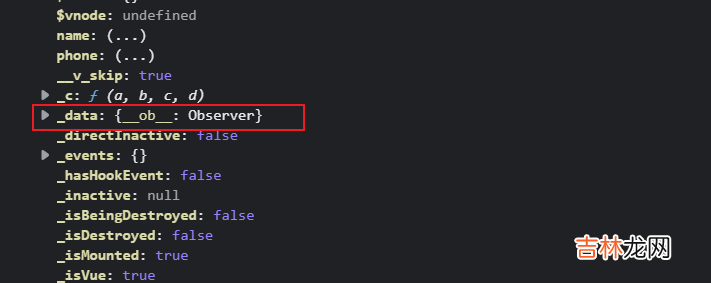
这就说明一个问题 , 配置项data , 一定在 构建完成的这个实例对象vm身上,但是为什么找不到呢?
因为人家叫 vm._data

文章插图
这个就不展开了 , 因为 vm当中的data除了做数据代理 , 还有数据劫持
我们当下只需要记住一点 , vm._data =https://www.huyubaike.com/biancheng/== data
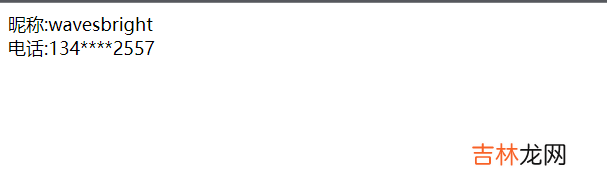
验证set的过程这是当前页面 , 现在我们要修改name属性

文章插图
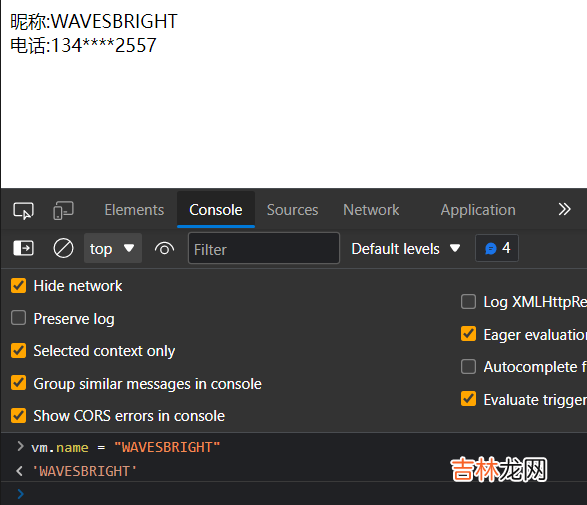
修改成全大写

文章插图
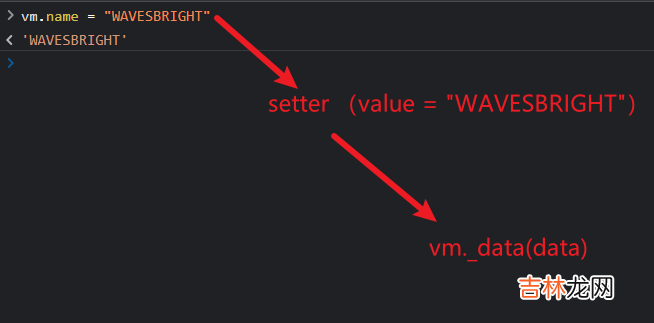
分析过程

文章插图
- 我们修改了vm.name的值
- 一定调用了 set函数 , 拿到这个value值
- 并且将这个 value值赋给了vm._data(data)

文章插图
紧随其后 , 马上就给我们创建了一个vue的实例对象

文章插图
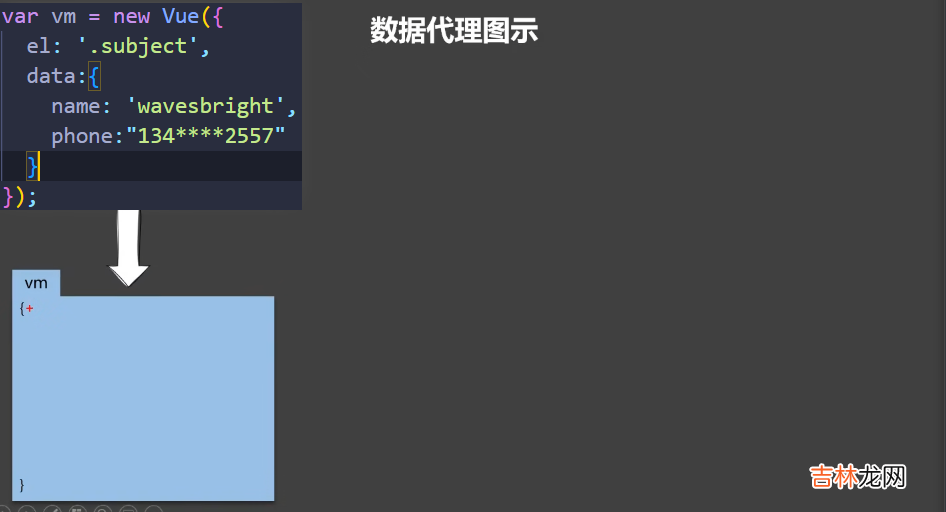
然后 , vue开始为vm这个实例对象准备一些东西(属性)

文章插图
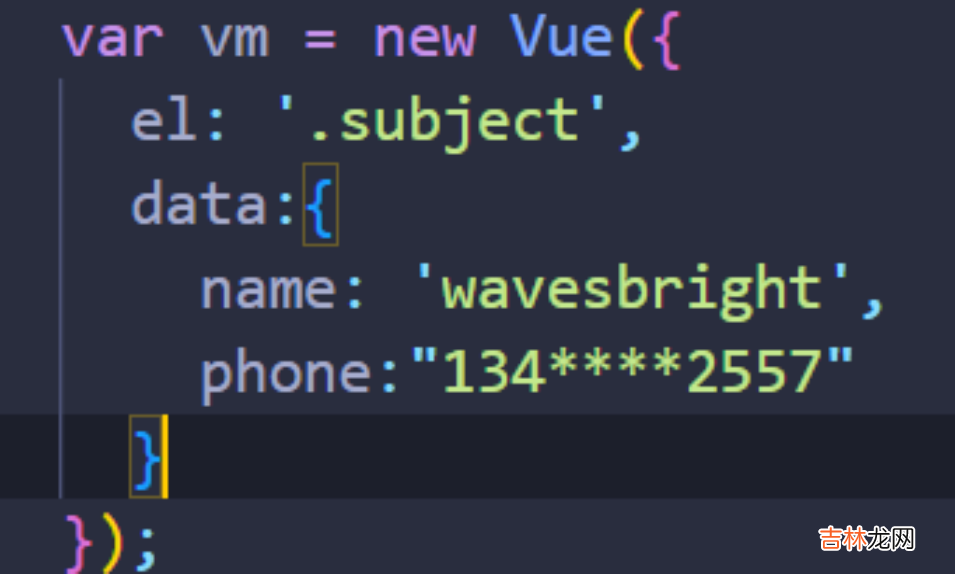
重点 , data来了 , 完全来自于上方的配置项data

文章插图
截止到目前来说 , 没有数据代理的存在 。我们所写的data , 就是单纯的进行了一次赋值 , 然后给了下划线data(_data)
第二部分实际上 , vue做到这一步已经差不多了 , 代码也是可以写下去的
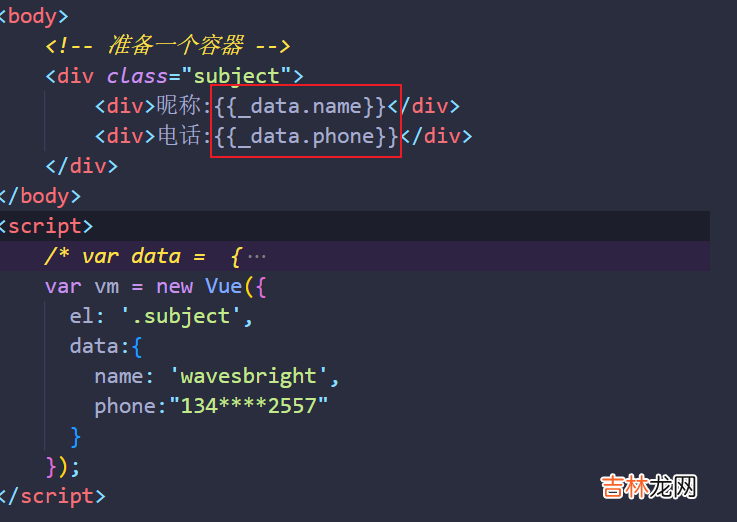
但是 , 请问 , 目前vm身上 , 有name吗 , 没有
但是我能拿到name的值吗?可以的 , 因为我有 _data

文章插图
一样可以拿到name和phone的值

文章插图
因为 , vm这个对象身上的所有属性 , 在模板上面都能够直接使用
但是这样写 , 那不是直接崩溃 , 创建一个变量就需要 _data一次 , vue在这里做了一个很棒的操作
也就是数据代理
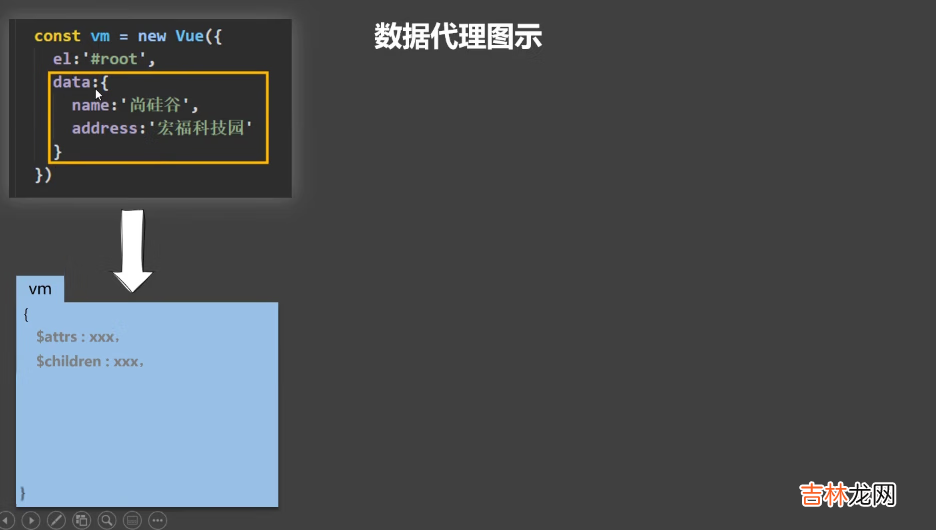
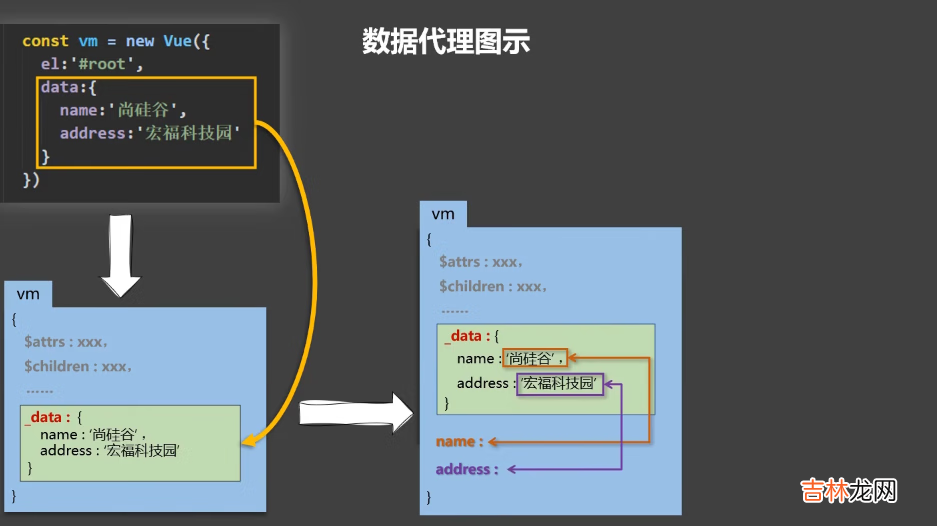
第三部分

文章插图
- vm在自己身上创建了一个变量name
- 什么方式创建的?defineProperty
- 通过get拿到vm自身上的_data.name的值
- 修改数据的时候通过set,获取value , 然后再将_data当中的属性进行修改
- 完成了数据代理 , 双向绑定
经验总结扩展阅读
- 豆瓣酱辣不辣
- 亚麻酸是什么
- 家用游泳池如何消毒
- 杭州峰会是哪一年开的
- 火鸡面可以用开水泡吗?
- 嫂子是对谁的称呼
- 空腹吃香蕉可以吗?
- 西柚酸的还是甜的
- 马桶不自动蓄水了是怎么回事
- 描写春天田野的句子大全









