在了解了关于js当中的Object.defineProperty()这个方法后 , 我们继续对vue当中的数据代理做一个基于现在的解析
建议观看之前先了解下js当中的Obejct.defineProperty()
链接地址
了解如何代理准备工作
- 准备一个容器 , 供vue实例对象指定
- 在实例对象当中配置供页面调用的数据(data)
- 测试页面
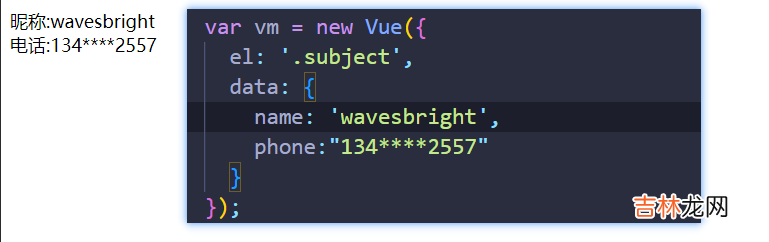
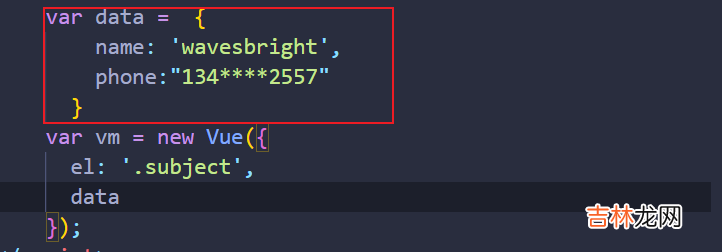
<body><!-- 准备一个容器 --><div class="subject"><div>昵称:{{name}}</div><div>电话:{{phone}}</div></div></body><script>new Vue({el: '.subject',data: {name: 'wavesbright',phone:"134****2557"}});</script>
文章插图
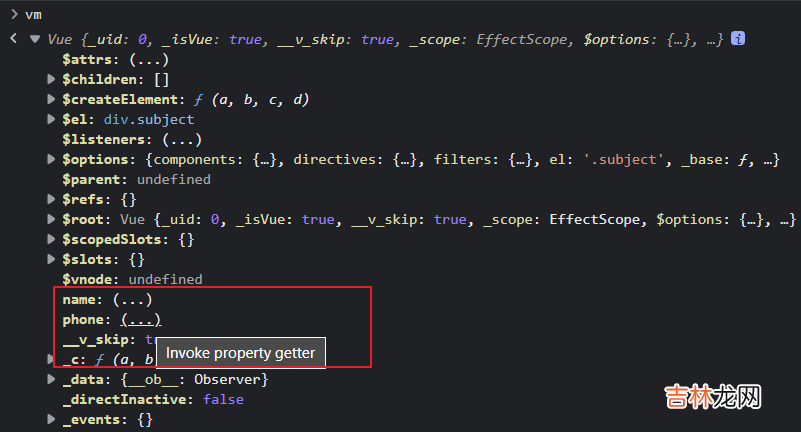
查看VM

文章插图
- 通过之前的复习 , 我们知道 , 在vm这个实例对象当中
- 配置项data当中的属性 , 会挂载到vm上 , 供页面调用
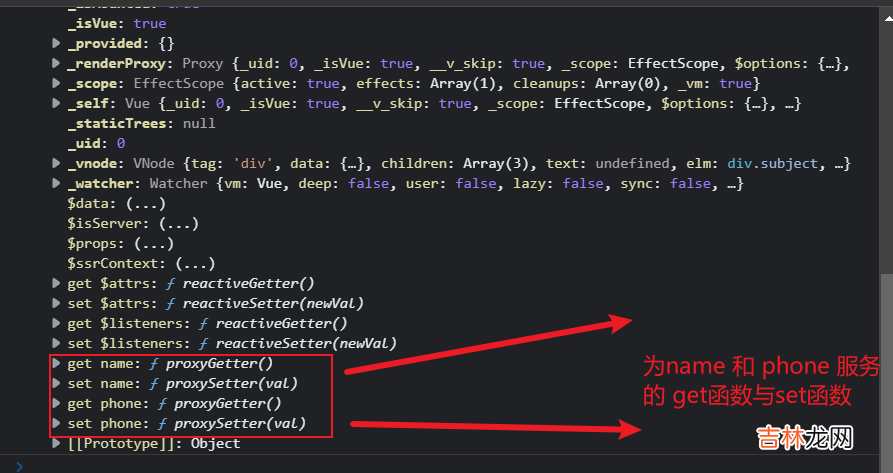
- 而鼠标悬停在二者身上 , 出现了 invoke property getter , 说明什么?
- 说明 , vm上的name和phone , 是通过defineProperty 添加上去的 === 做了数据代理

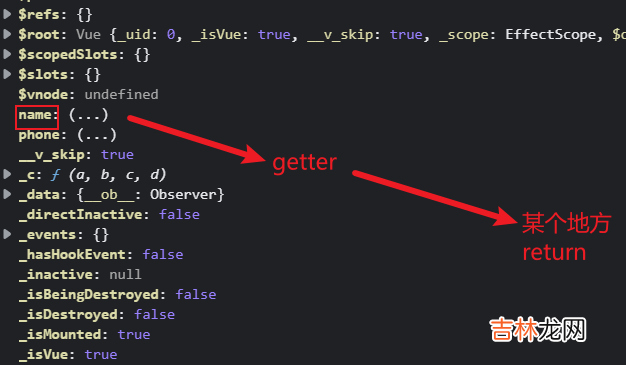
文章插图
- 当你访问 name 或者 phone的时候
- 一定会调用get(getter) , 这个get 一定会从某个地方 , 将所需要的值进行 返回
- 什么地方? data嘛

文章插图
- 那你要对 name 和 phone 进行修改的时候 , 那肯定要 调用set嘛
- 如何确定呢?

文章插图
这不就是代理么
验证两条线vm当中的name 与 phone 是 与data进行数据绑定的

文章插图
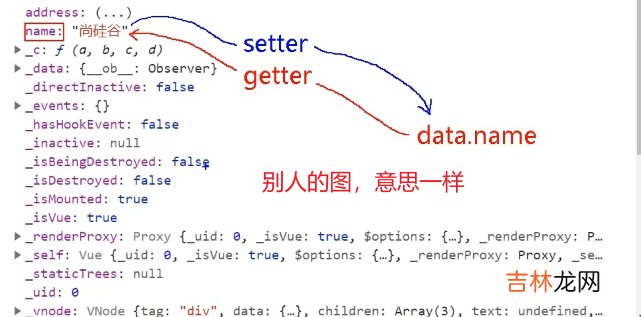
get
- 既然绑定了 , 那当我访问name变量的时候
- 先调用get
- get 返回 data.name当中配置的value值
很简单 , 直接修改data.name的值不就知道了
原图

文章插图
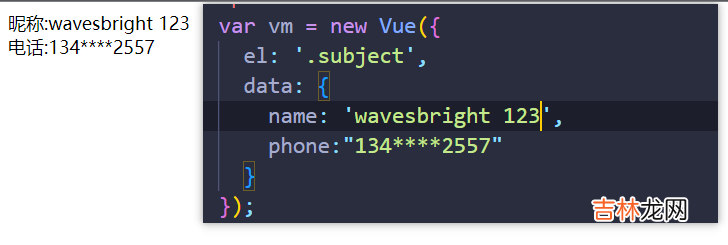
修改后

文章插图
说明是绑定到一起的嘛 , 但我为什么不修改 vm.name的值去查看data是否发生改变了呢?
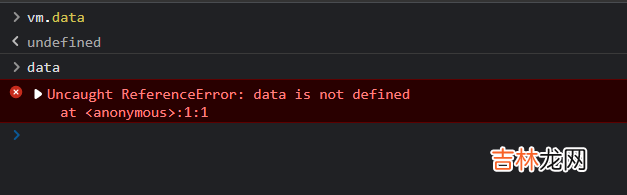
问题引出1

文章插图
- 我们设计的data当中的属性 , 经过vue的一系列操作
- 最终挂载到了vue实例上 , 实现了数据绑定
- 数据绑定是一个事实 , 我们现在所做的是验证这个过程
- 通过修改配置项 data当中的name属性 , 页面当中确实发生了变化
- 但是我现在想验证的是 , 我修改 vm.name的值的时候 , data如何确定变化

文章插图
开国际玩笑哦 , 你data在全局定义了吗?没有吧?vm当中为什么也没有data呢?
set解决方式1定义一个全局的data不就行了

文章插图
验证一下嘛 , 修改vue当中的name属性 , data是否会发生变化
经验总结扩展阅读
- 豆瓣酱辣不辣
- 亚麻酸是什么
- 家用游泳池如何消毒
- 杭州峰会是哪一年开的
- 火鸡面可以用开水泡吗?
- 嫂子是对谁的称呼
- 空腹吃香蕉可以吗?
- 西柚酸的还是甜的
- 马桶不自动蓄水了是怎么回事
- 描写春天田野的句子大全













