就是为了让你编码的时候更方便(不至于每次都是 _data.xxx)

文章插图
总结
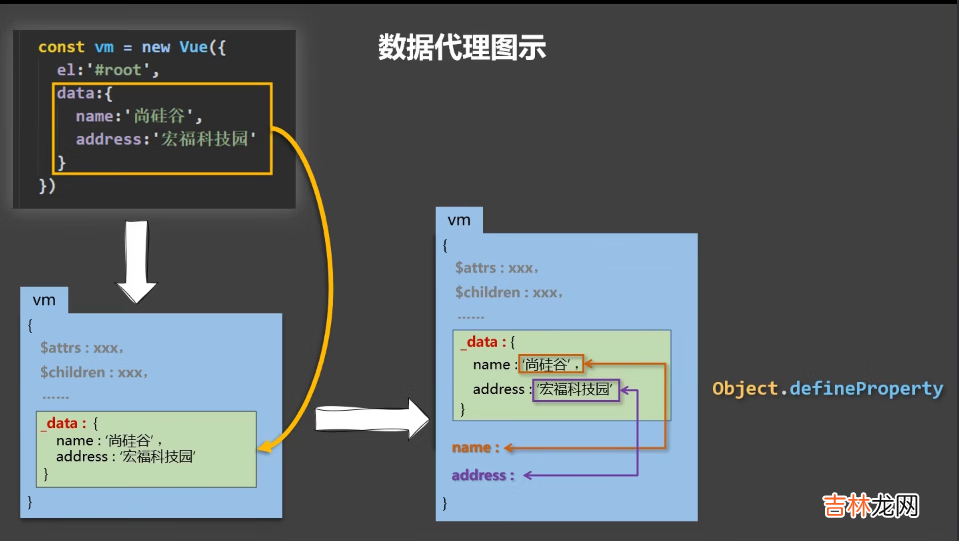
- vue中的数据代理
- 通过vm对象 来 代理 data对象(配置项)中的属性操作(get/set)
- Vue中数据代理的好处
- 更加方便操作data中的数据(_data.xxx)
- 基本原理
- 通过Object.defineProperty()将data配置项当中的所有属性配置到vm对象上
- 为每一个添加到vm上的属性 , 指定一个get和set函数(getter/setter)
- 在getter/setter内部去操作(读/写) , data中对应的属性

文章插图
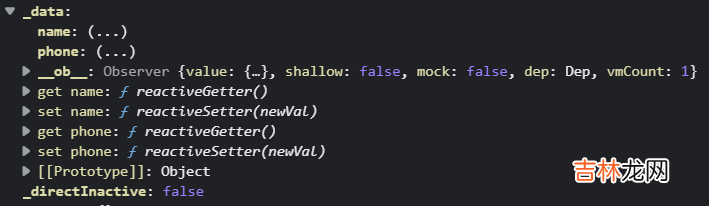
老师不让展开是对的
因为如果按照之前的理解 , 这个符号代表什么 (...) 代表数据代理
这样容易引起理解误区 , , 这里实际上并不是数据代理 , 而是做了一个数据劫持
我希望看到的 _data的展开内容是什么?是这样的

文章插图
实际上并不是
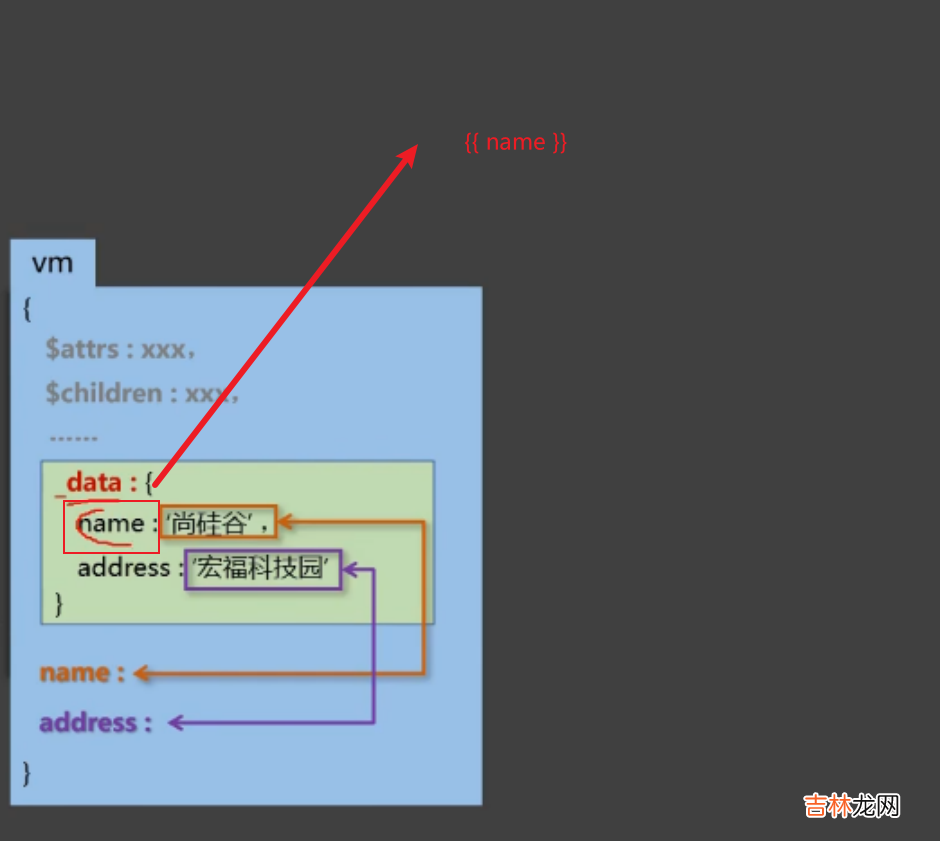
vue的承诺只要你敢修改data当中的属性值 , 我就敢在页面当中 {{property}}一起发生变化

文章插图
- 当name的值发生了改变 , 最终影响到的是谁 === _data.name
- 那么页面元素是怎么同步进行修改的?
- vue是不是必须要知道 , name这里发生了改变 , 他需要做什么 === 监听
- 经历了一系列变动后 , 完成了小小的升级 , 最终达成响应式操作
经验总结扩展阅读
- 豆瓣酱辣不辣
- 亚麻酸是什么
- 家用游泳池如何消毒
- 杭州峰会是哪一年开的
- 火鸡面可以用开水泡吗?
- 嫂子是对谁的称呼
- 空腹吃香蕉可以吗?
- 西柚酸的还是甜的
- 马桶不自动蓄水了是怎么回事
- 描写春天田野的句子大全











