展示(mount)与隐藏(unmount):
import * as React from "react";import { useRef } from "react";import { motion, useCycle } from "framer-motion";import { useDimensions } from "./use-dimensions";const sidebar = {open: (height = 1000) => ({clipPath: `circle(${height * 2 + 200}px at 40px 40px)`,transition: {type: "spring",stiffness: 20,restDelta: 2}}),closed: {clipPath: "circle(30px at 40px 40px)",transition: {delay: 0.5,type: "spring",stiffness: 400,damping: 40}}};export const Example = () => {const [isOpen, toggleOpen] = useCycle(false, true);const containerRef = useRef(null);const { height } = useDimensions(containerRef);return (<motion.navinitial={false}animate={isOpen ? "open" : "closed"}custom={height}ref={containerRef}><motion.div className="background" variants={sidebar} /><MenuToggle toggle={() => toggleOpen()} /></motion.nav>);};也就是说,其实我们更多需要做的事情,从思考如何设计各元素之间的css联动与keyframe书写变成了如何按照文档写好framer-motion的配置 。哪个更轻松相信大家一目了然 。
列表侧边栏一般都是带有菜单的,那么我们是不是可以让这个侧边栏也有一个逐次出现的效果呢?就像这样:

文章插图
这里我们是不是已经开始
肌肉记忆般的计算延迟时间,思考如何进行整体效果的分配 。那么如果这里我们使用frame motion,它的实现方式应该是怎么样的呢?首先我们先来进行单个
Item的封装:import * as React from "react";import { motion } from "framer-motion";const variants = {open: {y: 0,opacity: 1,transition: {y: { stiffness: 1000, velocity: -100 }}},closed: {y: 50,opacity: 0,transition: {y: { stiffness: 1000 }}}};const colors = ["#FF008C", "#D309E1", "#9C1AFF", "#7700FF", "#4400FF"];export const MenuItem = ({ i }) => {const style = { border: `2px solid ${colors[i]}` };return (<motion.livariants={variants}whileHover={{ scale: 1.1 }}whileTap={{ scale: 0.95 }}><div className="icon-placeholder" style={style} /><div className="text-placeholder" style={style} /></motion.li>);};然后我们在已封装Item的基础上,再进行整个菜单的封装:import * as React from "react";import { motion } from "framer-motion";const itemIds = [0, 1, 2, 3, 4];const variants = {open: {transition: { staggerChildren: 0.07, delayChildren: 0.2 }},closed: {transition: { staggerChildren: 0.05, staggerDirection: -1 }}};export const Navigation = () => (<motion.ul variants={variants}>{itemIds.map(i => (<MenuItem i={i} key={i} />))}</motion.ul>);没错,动画!就是这么简单!更多API更详细、更具体的功能大家可以参考下官方的使用文档,我就不在这里一一列举了 。
美中不足其实不难看出,不论是实现的效果,还是使用方式,对于前端的同学来说
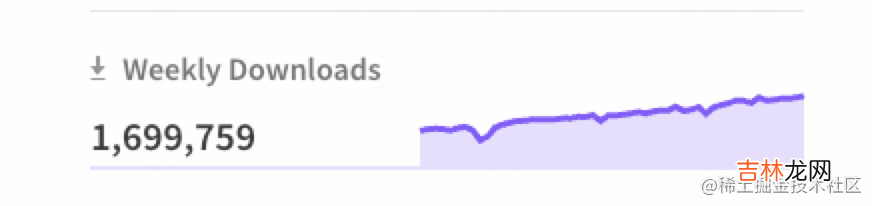
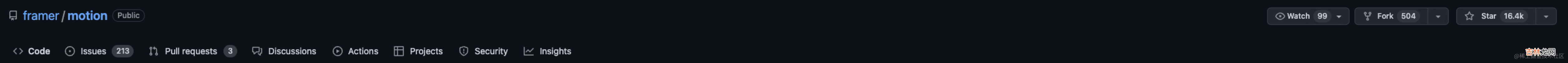
framer-motion都是非常友好的工具 。这一点从npm的Weekly Downloads以及github的star上面都不难看出 。
文章插图

文章插图
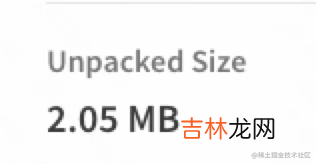
但是目前也有一个问题,那就是包的
体积问题 。
文章插图
这个包的大小对于部分的系统来说,还是不够友好 。这也是很多人不选择使用它的原因 。
经验总结扩展阅读
- AR人体姿态识别,实现无边界的人机交互
- 17 基于SqlSugar的开发框架循序渐进介绍-- 基于CSRedis实现缓存的处理
- SpringBoot自定义注解+异步+观察者模式实现业务日志保存
- 支付宝怎样实现银行卡之间转账(如何利用支付宝进行银行卡转账)
- 2023年下半年,哪个星座最有可能实现人生突破与转变?
- Eureka Server 实现在线扩容
- React实现一个简易版Swiper
- React +SpreadJS+Echarts 项目实战:在线报价采购系统
- 四十七 SpringCloud微服务实战——搭建企业级开发框架:【移动开发】整合uni-app搭建移动端快速开发框架-添加Axios并实现登录功能
- 二 京东云开发者| Redis数据结构-List、Hash、Set及Sorted Set的结构实现










