背景最近在公司内部进行一个引导配置系统的开发中,需要实现一个多图轮播的功能 。到这时很多同学会说了,“那你直接用swiper不就好了吗?” 。但其实是,因为所有引导的展示都是作为npm依赖的形式来进行插入的,所以我们想要做的就是:尽量减少外部依赖以及包的体积 。所以,我们开始了手撸简易版swiper之路 。
功能诉求【React实现一个简易版Swiper】首先,由于我们所有的内容都是支持配置的,所以首先需要支持停留时间(delay)的可配置;由于不想让用户觉得可配置的内容太多,所以我们决定当停留时间(delay)大于0时,默认开启autoplay 。
其次,在常规的自动轮播外,还需要满足设计同学对于分页器(Pagination)的要求,也就是当前的展示内容对应的气泡(bullet)需要是一个进度条的样式,有一个渐进式的动画效果 。
最后,由于滑动效果实现起来太麻烦,所以就不做了,其他的基本都是swiper的常规功能了 。
由此,整体我们要开发的功能就基本确定,后面就是开始逐步进行实现 。
整体思路1、入参与变量定义由于需要用户自定义配置整体需要展示的图片,并且支持自定义整体的宽高与轮播时间(delay);同样,我们也应该支持用户自定义轮播的方向(direction) 。
综上我们可以定义如下的入参:
{ direction?: 'horizontal' | 'vertical'; speed?: number; width: string; height: string; urls: string[];}而在整个swiper运行的过程中我们同样是需要一些参数来帮助我们实现不同的基础功能,比如
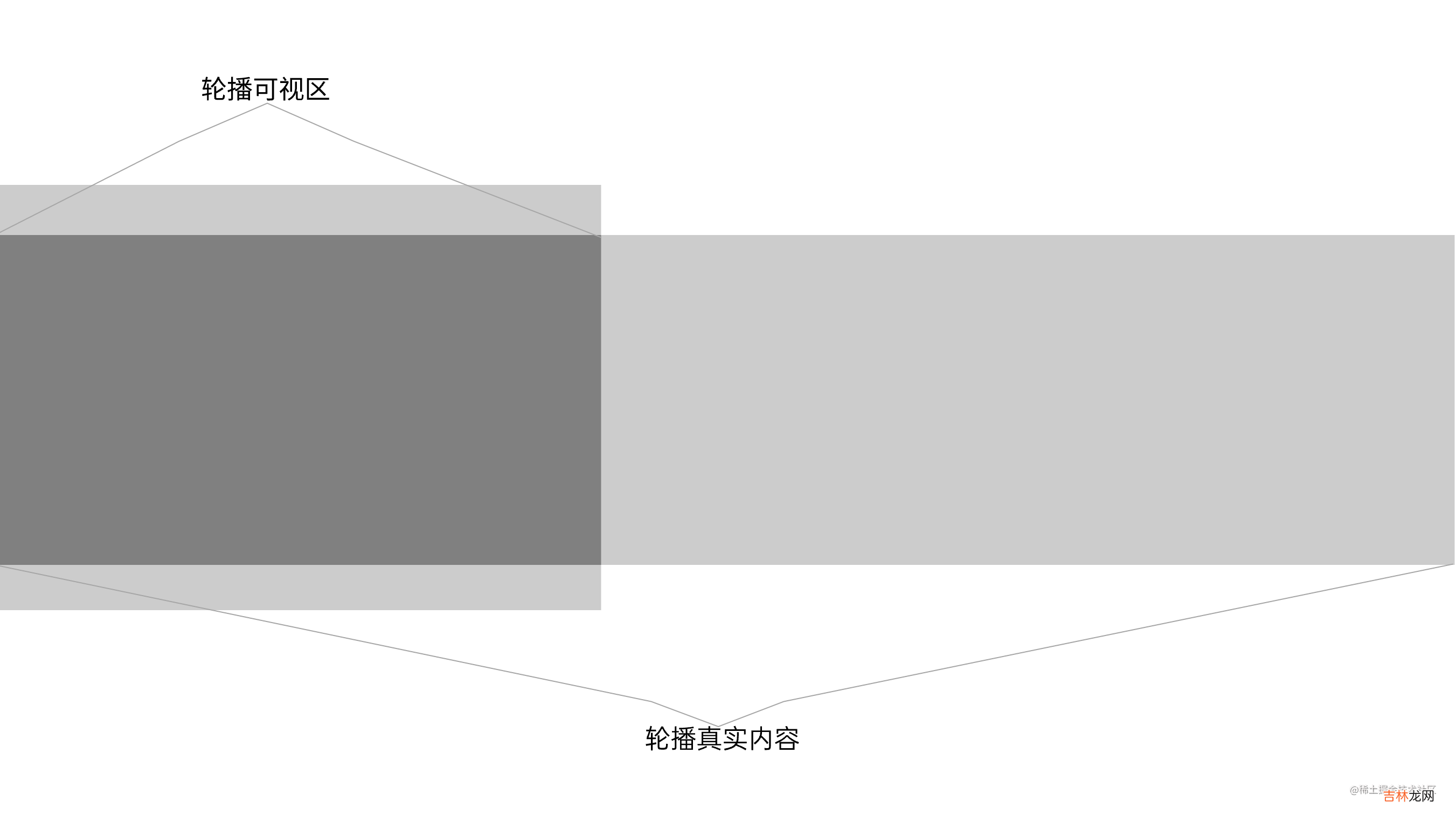
2、dom结构从dom结构上来说,swiper的核心逻辑就是,拥有单一的可视区,然后让所有的内容都在可视区内移动、替换,以此来达到轮播的效果实现 。

文章插图
那么如何来实现上的效果呢?这里简单梳理一下html的实现:
// 可见区域容器<div id="swiper"> // 轮播的真实内容区,也就是实际可以移动的区域 <div className="swiper-container" id="swiper-container"> // 内部节点的渲染 {urls.map((f: string, index: number) => ( <div className="slide-node"> <img src=https://www.huyubaike.com/biancheng/{f} />

















