在一个应用系统的开发框架中 , 往往很多地方需要用到缓存的处理 , 有些地方是为了便于记录用户的数据 , 有些地方是为了提高系统的响应速度 , 如有时候我们在发送一个短信验证码的时候 , 可以在缓存中设置几分钟的过期时间 , 这样验证短信验证码的时候 , 就会自动判断是过期了 。本篇随笔结合CSRedis的使用 , 介绍如何实现缓存的初始化及使用的处理 。
1、在基于.netCore的Web API后端使用CSRedis关于CSRedis的使用 , 我们可以参考Github网站:https://github.com/2881099/csredis 进行了解 。
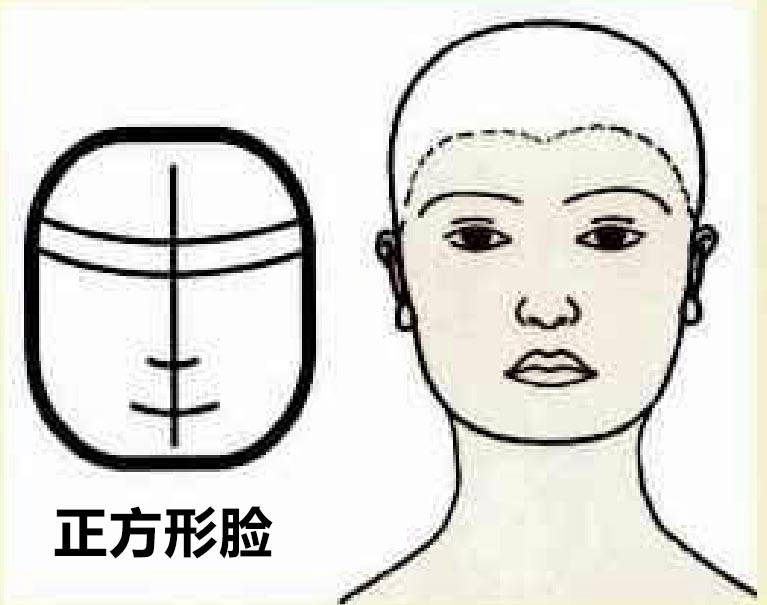
首先我们在使用前 , 需要添加对应的程序集应用 。

文章插图
CSRedisCore是必须的 , 而Caching.CSRedis则是在用到分布式缓存的时候需要用到 。
初始化CSRedis也比较简单 , 如代码所示 。
var csredis = new CSRedis.CSRedisClient("127.0.0.1:6379,password=123,defaultDatabase=13,prefix=my_");不过我们的Redis配置一般放在appSettings.json文件中 , 不是直接硬编码的 , 所以需要调整一下 。
//初始化Redis及分布式缓存var redisConnectionString = builder.Configuration["CSRedis:ConnectString"];RedisHelper.Initialization(new CSRedisClient(redisConnectionString));builder.Services.AddSingleton<IDistributedCache>(new CSRedisCache(RedisHelper.Instance));常规的缓存设置 , 通过键、值、时间设置等几个内容进行处理 , 如下代码所示 。
RedisHelper.Set("test1", "123123", 60);RedisHelper.Get("test1");如果我们要清空所有的缓存键值 , 那么对键进行模式匹配进行处理即可 。
/// <summary>/// 清空Redis缓存/// </summary>protected void ClearRedisCache(){ //查找所有分区节点中符合给定模式(pattern)的 key var cacheKeys = RedisHelper.Keys("*"); RedisHelper.Del(cacheKeys);}除了常规的缓存处理 , redis也支持消息队列的处理 , 消息队列最熟悉无疑是 rabbitmq , 它基本是业界标准的解决方案 。另外 redis 也提供了多种实现轻订阅方法 。如下面是一案例代码 。
//程序1:使用代码实现订阅端var sub = RedisHelper.Subscribe(("chan1", msg => Console.WriteLine(msg.Body)));//sub.Disponse(); //停止订阅//程序2:使用代码实现发布端RedisHelper.Publish("chan1", "111");我们这里不深究消息队列的处理 , 有兴趣的可以参考文章《【由浅至深】redis 实现发布订阅的几种方式》进行了解即可 。
2、前端发送短信验证码及后端判断我们这里以一个短信验证码登录的前端来介绍CSRedis缓存的设置、获取、移除等操作过程 。
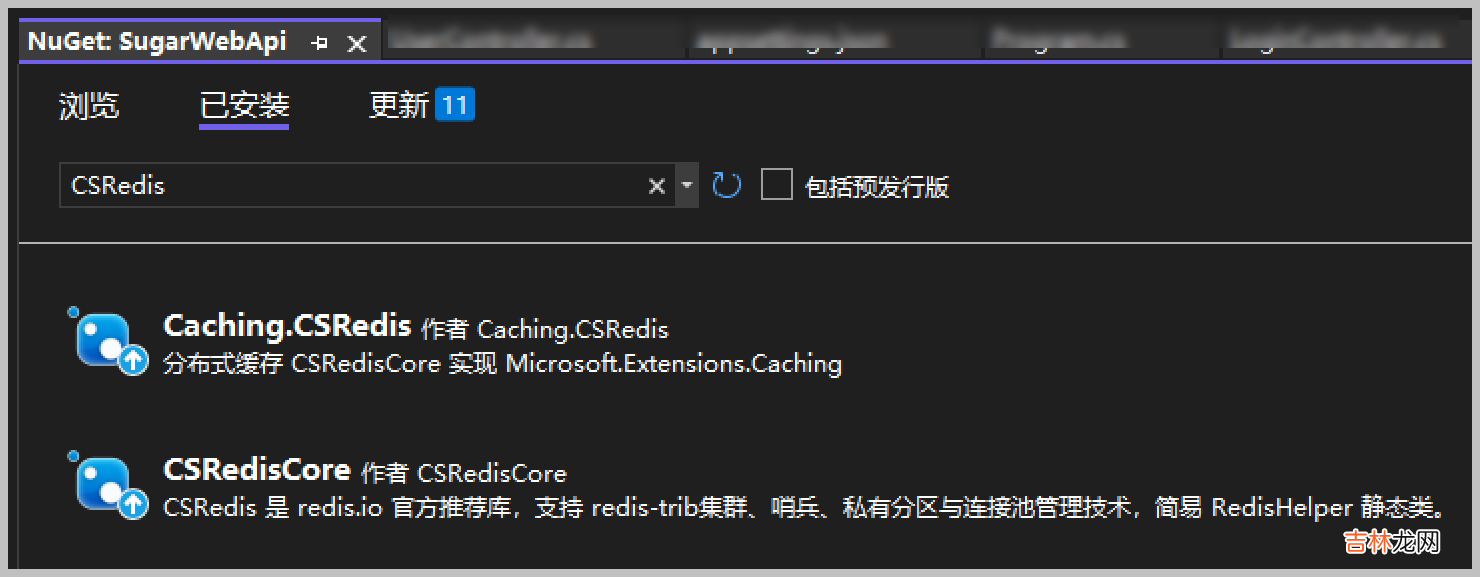
例如 , 我们的移动前端 , 需要验证码登录系统的时候 , 需要发送验证码的操作 , 如下所示 。

文章插图
前端通过初步判断手机号码正确后 , 可以向后端请求发送验证码 , 如下逻辑代码所示(vue)
// 获取验证码getCode() { if (this.model.mobile.length < 11 && !uni.$u.test.mobile(this.model.mobile)) { uni.$u.toast('手机号码不正确') return; } //发送短信验证码 var params = { PhoneNumber: this.model.mobile } user.SendPhoneLoginSmsCode(params).then(res => { if (res.success) { this.show = false; uni.$u.toast(`验证码已发送至手机 ${this.model.mobile} , 请注意查收!`) let interval = setInterval(() => { this.second--; if (this.second <= 0) { this.show = true; clearInterval(interval); } }, 1000); } else { uni.$u.toast('发送出现错误:' + res.errorMessage) } })}
经验总结扩展阅读
- 怎么关心男朋友
- 霸气又有女神范的句子 女性风采赞美的句子
- 可处置的 ref 结构 C# 8.0 中的 Disposable ref structs
- 朋友圈评价女人漂亮经典语句 赞美女人漂亮的短句幽默
- 赞美香车美女的句子 形容美女和车的句子
- 赞美女人的优美句子 评价女人身材好的句子
- 《HelloGitHub》第 79 期
- 开车顺口溜句子搞笑的 形容开破车的句子
- 夸女人的美言佳句 评价女人漂亮经典语句
- 5 Java多线程:CAS